Verwenden Sie das Infer-Schlüsselwort in TypeScript

Dieser Artikel erläutert und demonstriert den Typrückschluss und die Implementierung von bedingten Typen in TypeScript. Hier wird die Bedeutung des Infer-Schlüsselworts und seine Verwendung erläutert.
Geben Sie Inferenz in TypeScript ein
TypeScript ist als typisierte Obermenge der Programmiersprache JavaScript bekannt. Daher können TypeScript-Benutzer die Typen explizit kommentieren, wie im Folgenden gezeigt.
Variablen:
let numberTypeVariable: number = 2;
let stringTypeVariable: string = 'This is a string';
let booleanTypeVariable: boolean = true;
Funktionsparameter:
function addTwoNumbers(numberOne: number, numberTwo: number){
return numberOne + numberTwo;
}
Funktionsrückgabetypen:
function addTwoNumbers(numberOne: number, numberTwo: number): number{
return numberOne + numberTwo;
}
Dadurch wird TypeScript zu einer typsicheren Sprache, und Programmierer können Fehler zur Kompilierzeit erkennen. Außerdem müssen Sie Ihre Variablen, Funktionsparameter oder Rückgabetypen nicht explizit annotieren.
Da TypeScript eine typisierte Sprache ist, ist der TypeScript-Compiler intelligent genug, um implizit die richtigen Typen zu finden. Dies wird Typinferenz genannt.
TypeScript verwendet den Best-Common-Type-Algorithmus, um den bestmöglichen Typ auszuwählen, der mit allen Kandidaten kompatibel ist.
Beispiel:
let stringValueInferred = 'This is a string literal';
Ausgabe (in Visual Studio Code):

Da die Variable stringValueInferred mit einem String-Literal belegt wurde, leitet der TypeScript-Compiler ihre Typen als String ab.
Wenn Sie den Funktionsparametern Standardwerte zuweisen, leitet der TypeScript-Compiler auch den Typ ab.
Beispiel:
function addTwoNums(numOne=0, numTwo=0){
return numOne + numTwo
}
Ausgang:

Außerdem müssen Sie den Rückgabetyp der Funktion nicht explizit annotieren. Es wurde auch gefolgert.

Der Rückgabetyp der Funktion addTwoNums wurde als Typ number abgeleitet. Dies ist eine sehr robuste Funktion, die TypeScript standardmäßig bietet.
Implementieren Sie bedingte Typen in TypeScript
Der bedingte Typ ist ein weiteres leistungsstarkes Merkmal der Typinferenz. TypeScript kann basierend auf einer bestimmten Bedingung einen von zwei möglichen Typen auswählen.
Syntax:
type myPreferredType = T extends U ? X : Y
Die Bedeutung der obigen Syntax ist, dass, wenn ein Typ T einem Typ U zuweisbar ist, der wahre Pfadtyp X gewählt wird; Andernfalls wählen Sie Typ Y.
Lassen Sie uns nun unseren Typ namens myOwnType erstellen.
type myOwnType = number;
Dann erstellen wir einen bedingten Typ namens myOwnConditionalType.
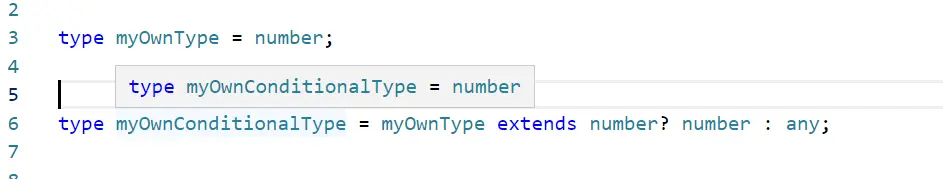
type myOwnConditionalType = myOwnType extends number? number : any;
Ausgang:

Der myOwnConditionalType wird als Zahl abgeleitet. Dies liegt daran, dass myOwnType ein Nummerntyp ist und dem Nummerntyp in der angegebenen Bedingung zuweisbar ist: Nummer ? Nummer : beliebig.
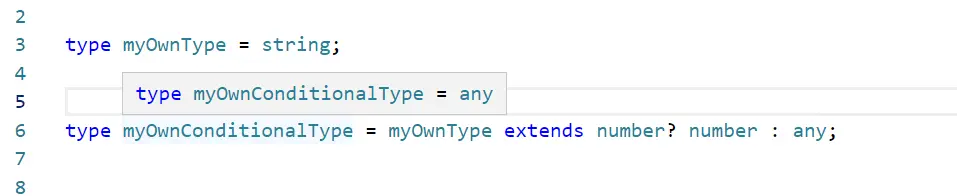
Wenn wir den myOwnType in string ändern. Dann sollte der myOwnConditionalType zum Typ any werden.
Ausgang:

Dasselbe Konzept gilt auch für komplexe generische Typen. Schauen wir uns einen generischen Typ an.
type myStringOrNullType<T> = T extends string ? string : null;
Wir werden diesen Typ myStringOrNullType<T> verwenden, um einen anderen benutzerdefinierten Typ abzuleiten.
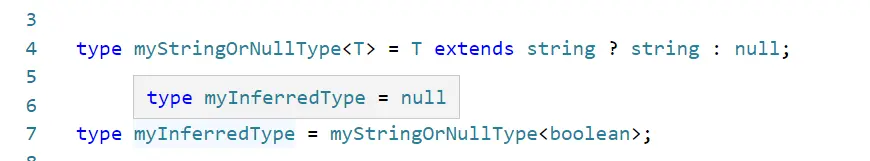
type myInferredType = myStringOrNullType<boolean>;
Ausgang:

Der myInferredType wurde als null abgeleitet, weil der boolesche Wert keinem String-Typ zuweisbar ist und die gegebene Bedingung dem falschen Pfad folgt, der null zurückgibt.
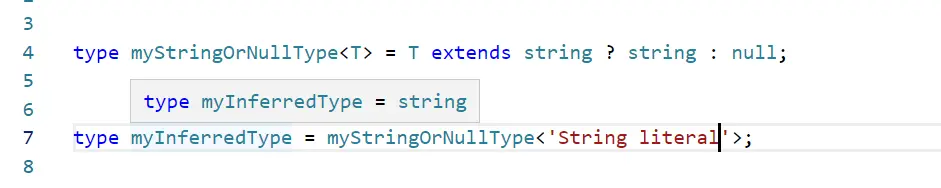
Ausgang:

Da T jetzt ein String-Literal ist, kann es dem String-Typ zugewiesen werden. Daher wird die Bedingung als wahr ausgewertet, und dieser Pfad gibt den Zeichenfolgentyp zurück.
Verwenden Sie das Schlüsselwort infer in TypeScript
Das Schlüsselwort infer macht die Verwendung von Bedingungstypen flexibler. Es ermöglicht Benutzern, einen Typ als Ganzes oder einen Teil dieses Typs abzuleiten, was in einigen Fällen sehr leistungsfähig ist.
Lassen Sie uns einen neuen Typ mit dem Schlüsselwort infer definieren.
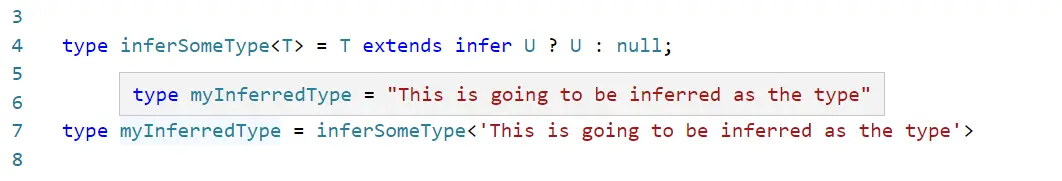
type inferSomeType<T> = T extends infer U ? U : null;
In diesem Fall leiten wir den ganzen T-Typ ab und geben ihn zurück.
type myInferredType = inferSomeType<'This is going to be inferred as the type'>
Ausgang:

Jetzt wurde der Typ myInferredType als "This is going to be inferred as the type" abgeleitet, der aus dem Teil infer U stammt. Das heißt, wir haben den ganzen Typ von T gefolgert.
Konzentrieren wir uns nun auf ein weiteres Beispiel, bei dem wir Teile des Typs T ableiten können.
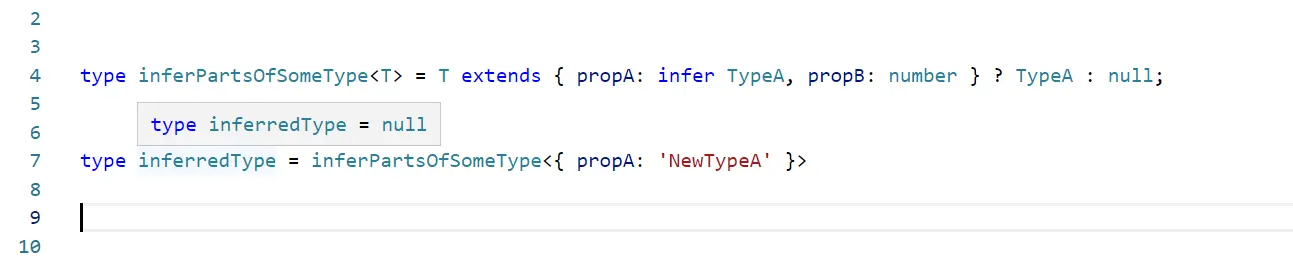
type inferPartsOfSomeType<T> = T extends { propA: infer TypeA, propB: number } ? TypeA : null;
Hier prüfen wir, ob einem gegebenen Objekttyp der Typ T zuordenbar ist. Wenn dieses Objekt mit dem T identisch ist, wird die Bedingung als wahr ausgewertet und gibt den abgeleiteten TypA zurück; andernfalls wird null zurückgegeben.
Lassen Sie uns einen neuen benutzerdefinierten Typ namens inferredType erstellen, indem wir den oben deklarierten Typ inferPartsOfSomeType verwenden.
type inferredType = inferPartsOfSomeType<{ propA: 'NewTypeA' }>
Im obigen Fall ist T dem gegebenen Objekt { prop1: 'NewTypeA' } nicht zuweisbar, da innerhalb dieses Objekts eine andere Zahlentyp-Eigenschaft fehlt. Die Bedingung sollte also als false ausgewertet werden und null als inferredType-Wert zurückgeben.
Ausgang:

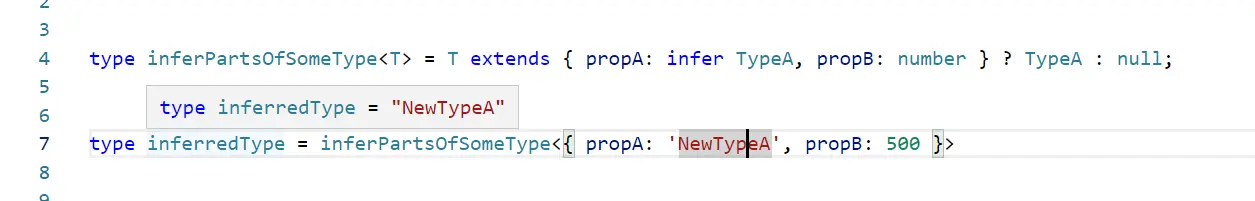
Geben wir dem definierten Objekt in inferPartsOfSomeType ein identisches Objekt – etwa so.
{ propA: NewTypeA, propB: 500 }
Ausgang:

Diesmal ist das neue Objekt { propA: NewTypeA, propB: 500 } dem Typ T zuweisbar; Daher wird die Bedingung als wahr ausgewertet und leitet den Typ von propA ab, der "NewTypeA" ist. Dies fasst zusammen, wie Sie auf Teile des Typs T schließen können.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
