Sehen und kompilieren Sie alle TypeScript-Quellen
- JavaScript-Ausführung
- TypeScript-zu-JavaScript-Transpilationsprozess
- TypeScript-Quellen kompilieren
- Konfigurieren Sie den TypeScript-Compiler zum Beobachten

In diesem Artikel wird erläutert, wie Sie alle TypeScript-Quellen überwachen und kompilieren.
JavaScript-Ausführung
Die TypeScript-Sprache ist die typisierte Version von JavaScript. Jeder JavaScript-Code ist ein syntaktisch gültiges TypeScript, da die TypeScript-Syntax eine Obermenge der ES2015-Syntax ist.
In einigen Fällen wird der JavaScript-Code vom TypeScript-Compiler möglicherweise nicht als gültiger Code verarbeitet. Dies liegt an der Typüberprüfungsfunktion zur Kompilierzeit in der TypeScript-Sprache.
Es vermeidet die meisten Laufzeitfehler, die aufgrund der falschen Verwendung von Typen auftreten.
Wie wir alle wissen, sind Browser in der Lage, JavaScript-Code auszuführen. Alle Browser enthalten eine browserspezifische JavaScript-Engine, die JavaScript-Programme interpretiert und im laufenden Betrieb ausführt.
Normalerweise wird der Chrome-Browser mit der V8-JavaScript-Engine von Google geliefert, und Firefox verwendet die SpideMonkey-Engine, um JavaScript zu verarbeiten. Heutzutage kann JavaScript auch serverseitig ausgeführt werden.
Node.js ist eine JavaScript-Laufzeitumgebung, die auf der V8-JavaScript-Engine von Chrome basiert, um den JavaScript-Code außerhalb des Browsers auszuführen. Daher sind die Browser und serverseitigen Laufzeitumgebungen wie Node.js nur in der Lage, JavaScript-Code zu interpretieren.
TypeScript-zu-JavaScript-Transpilationsprozess
Mit der Entwicklung der TypeScript-Sprache wurde ein Transpilationsprozess erforderlich, da die JavaScript-Engines bekanntermaßen nur mit der JavaScript-Sprache interagieren. JavaScript-Engines haben keine Ahnung von TypeScript.
Bei der Transpilation wird der TypeScript-Code zurück in seine JavaScript-Version konvertiert. Dann können die konvertierten JavaScript-Teile zur Ausführung an die JavaScript-Engine geworfen werden.
Immer wenn Sie auf einen TypeScript-Quellcode stoßen, gibt es einen zusätzlichen Schritt, um alle TypeScript-Quellen in JavaScript zu kompilieren. Wir werden die TypeScript-Quellkompilierung im folgenden Abschnitt näher besprechen.
TypeScript-Quellen kompilieren
Auf Ihrem System muss ein TypeScript-Compiler installiert sein, um den TypeScript-Quellcode in reguläres JavaScript zu transpilieren. Am bequemsten lässt sich TypeScript über den Node Package Manager (NPM) installieren.
Es kann nur für ein bestimmtes Projekt installiert werden, wie im Folgenden gezeigt. Vorher sollte Node.js installiert werden, das auch npm installiert.
npm install typescript --save-dev
Sie können TypeScript auch global installieren.
npm install -g typescript
Abschließend empfiehlt es sich, die TypeScript-Version wie im Folgenden gezeigt zu überprüfen. Wenn das TypeScript ordnungsgemäß installiert wurde, zeigt der Befehl die Version korrekt an.
tsc -v
Ausgabe:
Version 4.6.4
Diese Version kann für Sie anders sein.
Sie können den Befehl tsc verwenden, um TypeScript-Quellcode in einen regulären JavaScript-Code zu transpilieren.
Syntax:
tsc <source.ts>
Lassen Sie uns eine TypeScript-Quelldatei namens tstranspileexample.ts mit etwas TypeScript-Code erstellen, wie im Folgenden gezeigt.
class Vehicle {
vehicleNo: string;
vehicleBrand: string
}
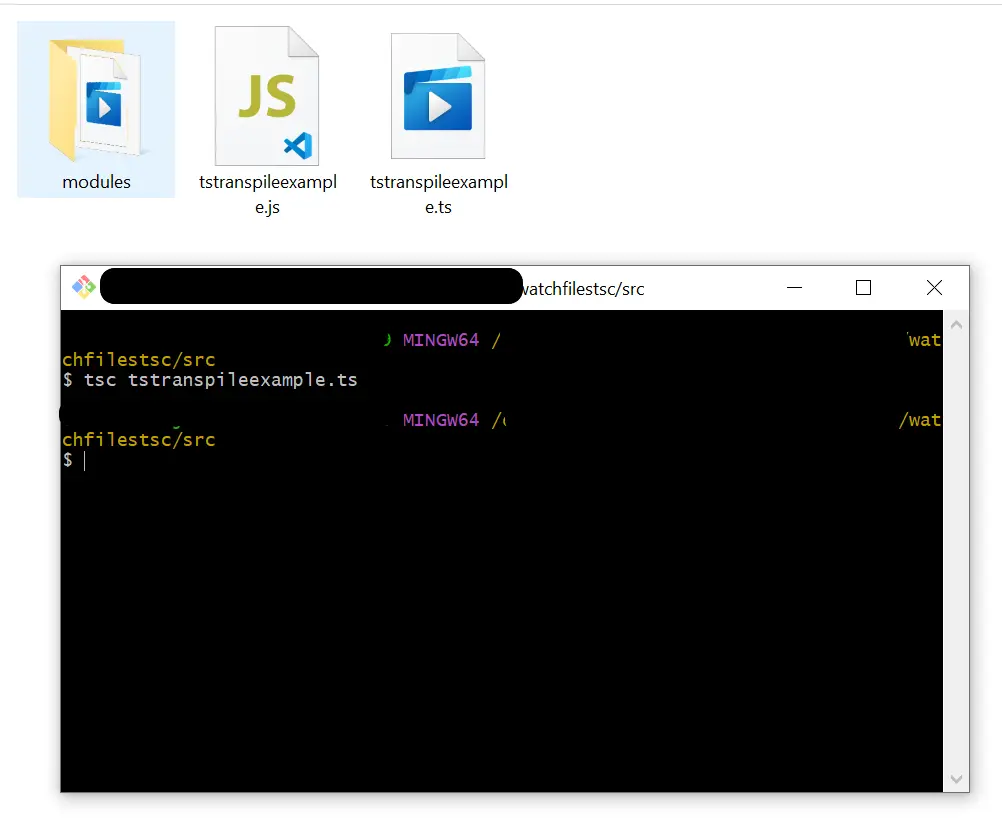
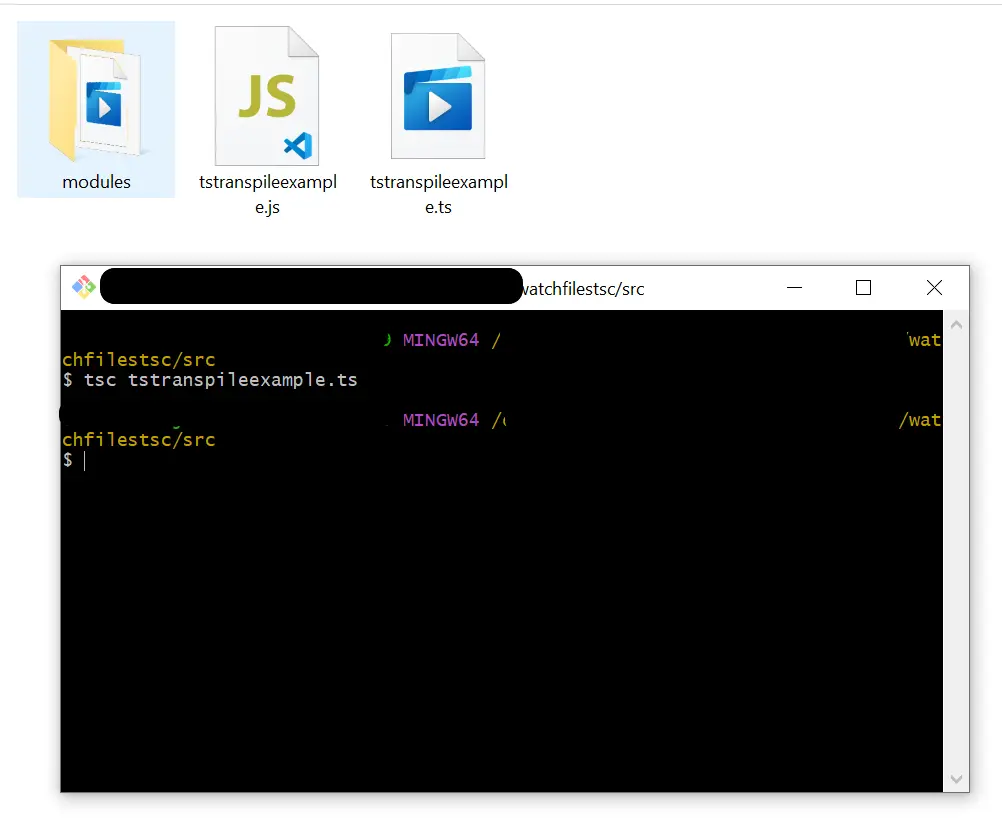
Als nächstes können wir ein Befehlsfenster in dem Ordner öffnen, in dem sich die erstellte TypeScript-Datei befindet, und den folgenden Befehl ausführen.
tsc tstranspileexample.ts
Ausgabe:

Wie erwartet hat der TypeScript-Compiler die Quelle tstranspileexample.ts in die reguläre JavaScript-Datei namens tstranspileexample.js kompiliert. Jetzt können Sie den generierten JavaScript-Code im Browser oder in der Node.js-Umgebung ausführen.
In Projekten auf Unternehmensebene existieren Hunderte von TypeScript-Dateien in verschiedenen Ordnern. Daher ist es nicht praktikabel, Dateien einzeln zu transpilieren.
Der folgende Abschnitt befasst sich mit der Konfiguration des TypeScript-Compilers, um mehrere Dateien im laufenden Betrieb zu kompilieren.
Konfigurieren Sie den TypeScript-Compiler zum Beobachten
TypeScript hat eine Konfigurationsdatei namens tsconfig.json eingeführt, um die Standardoptionen des TypeScript-Compilers zu überschreiben.
Es ist eine JSON-formatierte Datei, in der wir verschiedene Konfigurationseigenschaften hinzufügen können, die dem TypeScript-Compiler bekannt sind. Es kann das Standardverhalten des Befehls tsc ändern.
In den meisten realen TypeScript-Projekten müssen wir TypeScript-Quellen sofort von verschiedenen Orten kompilieren und sie in reguläres JavaScript transpilieren.
Immer wenn eine Änderung in einer TypeScript-Datei vorgenommen wird, sollte der TypeScript-Compiler die geänderte Datei im laufenden Betrieb kompilieren und den relevanten JavaScript-Code neu erstellen. Dies wird als Überwachungs- und Kompilierungsprozess bezeichnet.
Lassen Sie uns die Datei tsconfig.json mit dem folgenden Inhalt erstellen.
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"skipLibCheck": true,
"outDir": "ts-built",
"rootDir": "src"
}
}
Der Abschnitt compilerOptions definiert die Konfigurationseigenschaften im Zusammenhang mit der TypeScript-Codekompilierung. Die ECMAScript-Zielversion ist es2016, die generierten JavaScript-Dateien werden in den Ordner ts-built gepusht, und die Eigenschaft rootDir definiert das Verzeichnis, in dem der TypeScript-Compiler nach den TypeScript-Quelldateien suchen soll.
Mit diesem Konfigurationssetup können Sie den folgenden Befehl ausführen, um die Überwachungs- und Kompilierungsfunktion im TypeScript-Compiler zu aktivieren.
tsc -w
Das Befehlsfenster wechselt in den Überwachungsmodus, wie im Folgenden gezeigt.

Wenn Sie eine Ihrer TypeScript-Quelldateien ändern und speichern, kompiliert der TypeScript-Compiler alle geänderten Dateien neu und generiert die regulären JavaScript-Dateien. Diese leistungsstarke Funktion wird mit dem TypeScript-Compiler geliefert, um sie in größeren Projekten mit Hunderten von Quelldateien zu verwenden.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
