Debuggen von TypeScript-Dateien in Visual Studio Code

Dieses Tutorial bietet eine kurze Demonstration am Beispiel des Debuggens von TypeScript-Dateien in Visual Studio Code und vermittelt uns ein Verständnis von Debug und warum das Debuggen in jeder Programmiersprache zu wichtig ist, mit Vorteilen.
Die Vorteile des Debuggens
Das Debuggen in der Computerprogrammierung kann als mehrstufiger Prozess definiert werden, der das Isolieren der Problemquelle, das Identifizieren eines Problems und das anschließende Beheben des Problems umfasst. Nachdem das Debugging abgeschlossen ist, besteht der letzte Schritt darin, die Korrektur oder Problemumgehung zu testen, um sicherzustellen, dass sie funktioniert.
Im Folgenden sind einige Vorteile des Debugging aufgeführt.
- Es hilft bei der Identifizierung des Fehlers.
- Es hilft bei der Analyse des Fehlers.
- Es hilft bei der Suche nach dem Fehler.
- Es hilft bei der Behebung und Validierung des Fehlers.
- Es hilft bei der Abdeckung des seitlichen Schadens.
Debuggen von TypeScript-Dateien in Visual Studio Code
Betrachten Sie die folgenden Codezeilen in der TypeScript-Datei, die die Anzahl der Schleifen in das Dokument einfügt. Diese TypeScript-Datei wird schließlich in eine JavaScript-Datei kompiliert, da die Browser-Engine TypeScript nicht versteht.
Die JavaScript-Datei ist mit der Datei index.html verknüpft. In der Datei tsconfig.json ist sourceMap auf true gesetzt, damit der Browser den kompilierten JavaScript-Code berücksichtigt.
test.js.-Code:
class SimpleCounter{
public count(){
let count=5;
for(let i=0;i<=7;i++){
document.write(i.toString()+'<br>');
}
console.log("All done!");
}
}
let count = new SimpleCounter();
count.count();



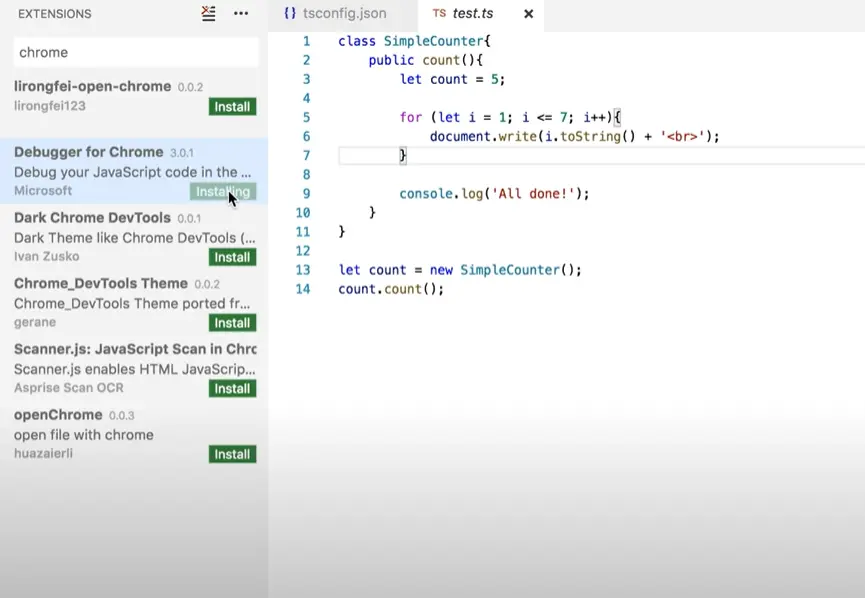
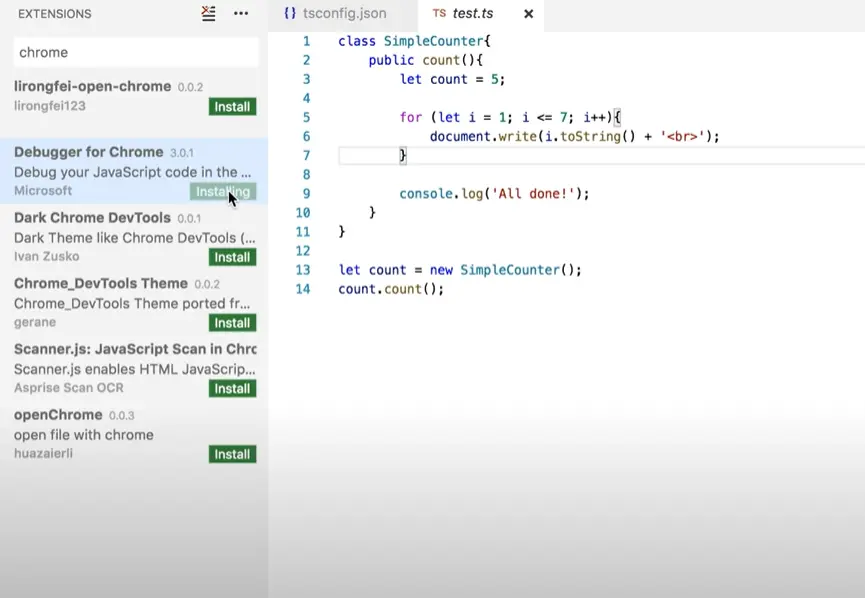
Nachdem wir dort alles eingerichtet haben, installieren wir die Erweiterung Debugger for Chrome aus der Visual Studio Code-Erweiterungsoption, die eine Instanz für den Debug-Modus erstellt, wenn sie in dem jeweiligen Browser gestartet wird, für den die Erweiterung installiert wird.
Setzen Sie in der Datei launch.json den Pfad url auf die gewünschte Portnummer, auf der Sie eine Instanz erstellen möchten, wenn der Debugger gestartet wird. Nachdem alles erledigt ist, geben Sie im Terminal tsc ein, um das TypeScript in JavaScript zu kompilieren, damit der Browser es verstehen kann.




Um den Debug-Modus im Visual Studio-Code zu aktivieren, wählen Sie die Option Mit Chrome starten und klicken Sie auf die Wiedergabeschaltfläche. Dadurch wird die Chrome-Instanz für den Code erstellt.

Um jeden Schritt zu debuggen, müssen Sie auf die Option Neu laden klicken, die das Iterieren durch jeden Schritt ermöglicht und den Wert der Variablen im Fenster Variablen anzeigt. Sie können zu jedem Schritt springen, indem Sie die Abwärts- und Aufwärtspfeile in der Leiste verwenden.

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn