Tabelle in React TypeScript erstellen

In diesem Tutorial erstellen wir eine Datentabelle in React mit der JavaScript-Klasse für Beispieldaten.
Tabelle in React TypeScript erstellen
Tabellen sind ein wichtiger Bestandteil jedes Managementsystems oder moderner Softwarelösungen, mit denen verschiedene Aufgaben in kleinen bis großen Unternehmen verwaltet werden. Tabellen sind der beste Weg, um komplexe Daten einfach zu erklären.
Datentabellen sind eine Art von Tabelle, die mit zusätzlichen Funktionen wie Filtern, Suchen und Sortieren erstellt wurde. Tabellen können eine große Menge komplexer Daten in kurzer Zeit erklären.
React ist eine JavaScript-Bibliothek, die häufig zum Erstellen von Benutzeroberflächen und dem Frontend von Anwendungen verwendet wird. Wir können React sowohl mit JavaScript als auch mit TypeScript verwenden.
Wir müssen alle Abhängigkeiten installieren, um eine Datentabelle in React zu erstellen. Aber zuerst installieren wir react-dom mit dem folgenden Befehl.
# react
npm i react-dom
Nachdem wir react-dom installiert haben, installieren wir die react-data-table-component mit dem folgenden Befehl.
# react
npm i react-data-table-component
Wir werden das @material-ui in unserer Reaktionsanwendung mit dem folgenden Befehl installieren.
# react
npm i material-ui
Wir werden alle Abhängigkeiten in unsere index.tsx importieren.
# react
import React from "react";
import ReactDOM from "react-dom";
import DataTable from "react-data-table-component";
import Card from "@material-ui/core/Card";
import SortIcon from "@material-ui/icons/ArrowDownward";
import "./styles.css";
Lassen Sie uns nun eine Konstante für unsere Beispieldaten von Benutzern erstellen, wie unten gezeigt.
# react
const data = [
{
id: 1,
name: "Rana Hasnain",
dob: "1996",
position: "Writer"
},
{
id: 2,
name: "Usman Khan",
dob: "1988",
position: "Writer"
},
{
id: 3,
name: "Shafiq Ahmed",
dob: "1978",
position: "Manager"
},
{
id: 4,
name: "Subhan Butt",
dob: "1990",
position: "Boss"
}
];
Dann definieren wir die Spalten unserer Datentabellen.
# react
const columns = [
{
name: "Name",
selector: "name",
sortable: true
},
{
name: "Date of Birth",
selector: "dob",
sortable: true
},
{
name: "Position",
selector: "position",
sortable: true
}
];
Innerhalb unserer Funktion geben wir die Ansicht der Tabelle mit den Variablen zurück.
# react
function App() {
return (
<div className="App">
<Card>
<DataTable
title="Employess"
columns={columns}
data={data}
defaultSortField="name"
sortIcon={<SortIcon />}
pagination
selectableRows
/>
</Card>
</div>
);
}
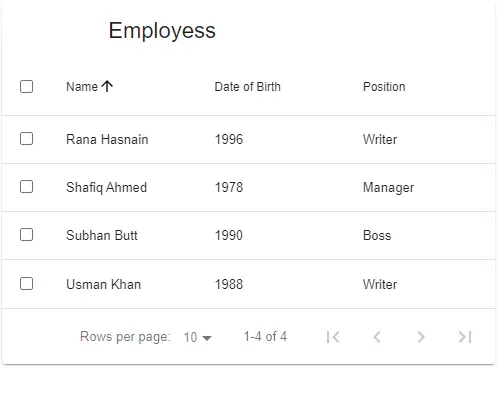
Ausgabe:

Wir sehen aus dem obigen Beispiel, dass wir durch die Verwendung der Material-UI und der Reaktionstabellenkomponenten einfach eine Datentabelle mit beliebigen Daten erstellen können.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn