Konvertieren Sie String in Date in Angular2 TypeScript
-
Datum-Objekt in TypeScript -
Verwenden Sie die Methode
DatePipe, um String in TypeScript inDatezu konvertieren

Dieses Tutorial enthält kurze Richtlinien zum Konvertieren von String in Date in Angular2 TypeScript. Außerdem werden das Date-Objekt und der Zweck dieser Methode in TypeScript erläutert.
Datum-Objekt in TypeScript
Das Date-Objekt in TypeScript repräsentiert eine Datums- und Zeitfunktion. Das Date-Objekt ermöglicht es uns, Tag, Monat, Jahr, Millisekunde, Sekunde, Minute und Stunde zu erhalten.
Wenn das Date-Objekt aufgerufen wird, ohne dass ein Argument an seinen Konstruktor übergeben wird, gibt es die Uhrzeit und das Datum des Computers des Benutzers zurück. Das Objekt Date stellt uns die Funktionen zur Verfügung, die sich mit der Zeit Koordinierte Weltzeit (UTC) befassen.
Im Folgenden finden Sie einige Möglichkeiten zum Erstellen eines neuen Datumsobjekts. Die Verwendung des Date-Objekts gibt das aktuelle Datum und die Uhrzeit zurück.
Code:
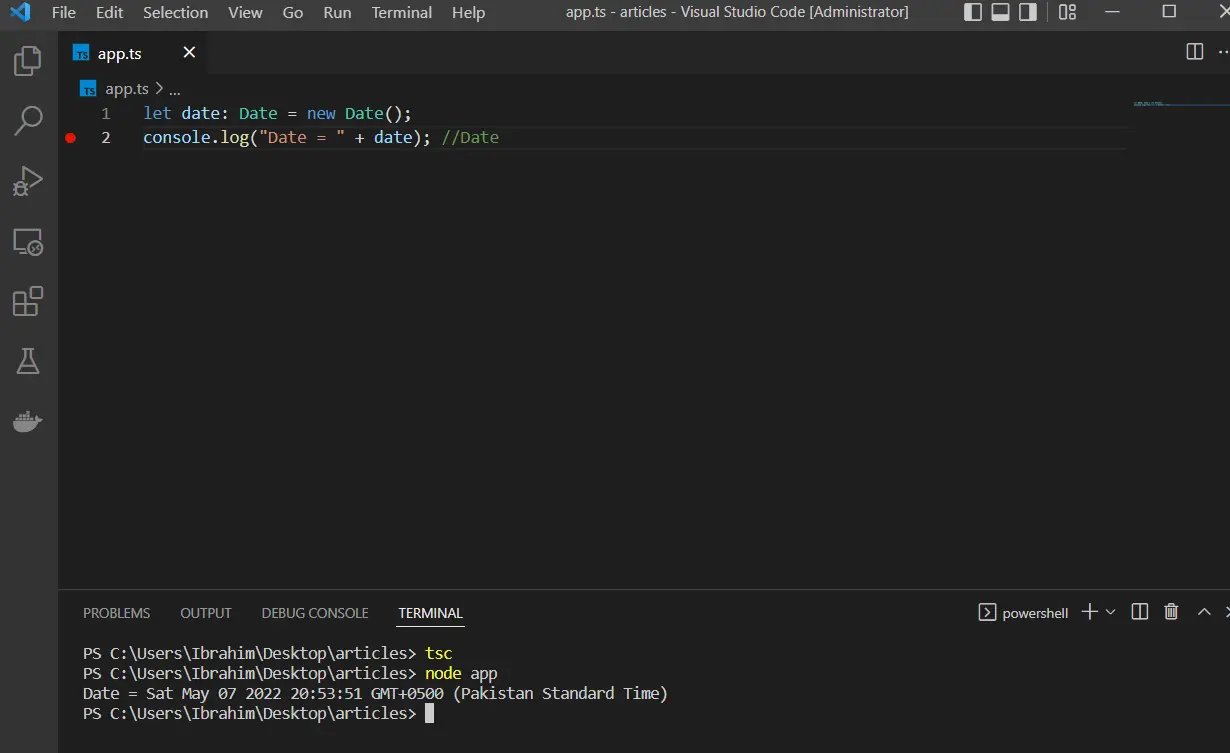
let date: Date = new Date();
console.log("Date = " + date); //Date
Ausgang:

Der folgende Weg erstellt ein neues Datumsobjekt als Nullzeit plus Millisekunden.
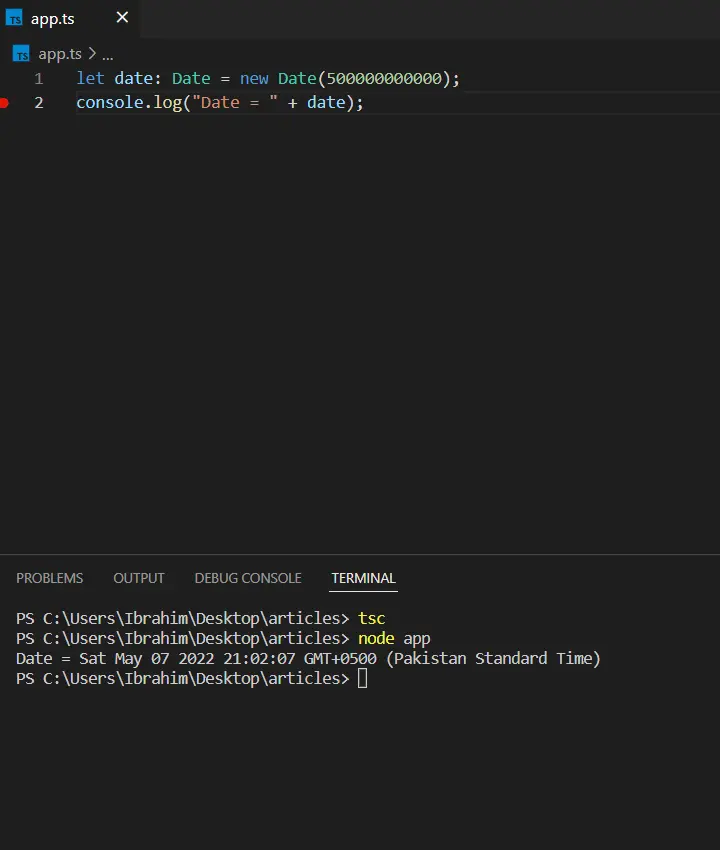
let date: Date = new Date(500000000000);
console.log("Date = " + date);
Ausgang:

Verwenden Sie die Methode DatePipe, um String in TypeScript in Date zu konvertieren
Um den String in den Datum-Filter zu konvertieren, können Sie den Datumsfilter verwenden, der hilft, das Datum zu konvertieren und es in einem bestimmten Format anzuzeigen. Betrachten wir das folgende Beispiel, in dem die DatePipe-Methode verwendet wird, eine Angular-Methode, die einen Datumswert gemäß den Gebietsschemaregeln formatiert.
DatePipe in der offiziellen Angular-Dokumentation wird nur ausgeführt, wenn es eine reine Änderung des Eingabewerts erkennt. Der String kann mit der folgenden Methode in das Format Datum konvertiert werden.
// format date in typescript
getFormatedDate(date: Date, format: string) {
const datePipe = new DatePipe('en-US');
return datePipe.transform(date, format);
}
Um das Datum in die Zeitzone des Benutzers umzuwandeln, können wir manuelle Berechnungen für das Datum wie unten durchgeführt durchführen.
Code:
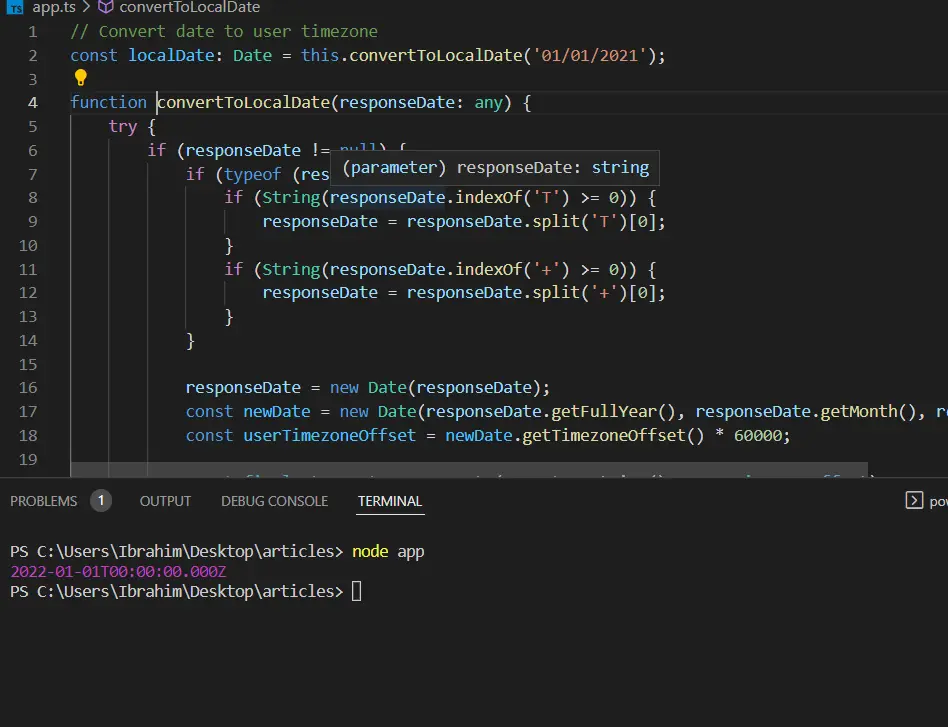
// Convert date to user timezone
const localDate: Date = this.convertToLocalDate('01/01/2021');
convertToLocalDate(responseDate: any) {
try {
if (responseDate != null) {
if (typeof (responseDate) === 'string') {
if (String(responseDate.indexOf('T') >= 0)) {
responseDate = responseDate.split('T')[0];
}
if (String(responseDate.indexOf('+') >= 0)) {
responseDate = responseDate.split('+')[0];
}
}
responseDate = new Date(responseDate);
const newDate = new Date(responseDate.getFullYear(), responseDate.getMonth(), responseDate.getDate(), 0, 0, 0);
const userTimezoneOffset = newDate.getTimezoneOffset() * 60000;
const finalDate: Date = new Date(newDate.getTime() - userTimezoneOffset);
return finalDate > Util.minDateValue ? finalDate : null;
} else {
return null;
}
} catch (error) {
return responseDate;
}
}
Ausgang:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn