Verwenden Sie React-Hooks mit WebSockets
- Erstellen Sie eine Gebots-App mit React-Hooks ohne die WebSocket-Abhängigkeit
- Erstellen Sie eine Chat-App mit React-Hooks mit der WebSocket-Abhängigkeit
- Abschluss

Wenn wir Chat-Apps, Kryptowährung und Online-Multiplayer-Gaming-Anwendungen verwenden, für die wir Live-Updates benötigen, verwenden diese Anwendungen das WebSocket-Protokoll.
Wenn wir diese Anwendungen mit dem Server verbinden möchten, wird der WebSocket angewendet; es wird auf die Server-URL verwiesen. Es funktioniert sehr ähnlich wie eine Steckdose, an die wir unsere Geräte anschließen, damit wir sie mit Strom versorgen können.
Wenn wir also unsere Anwendungen mithilfe von WebSocket auf die URL des Servers verweisen, stellt die reagierende Anwendung direkt eine Verbindung zum Server her, und wir erhalten sofort Updates. Wir können WebSockets direkt ohne die Hilfe einer API anwenden und wir können auch Abhängigkeiten von Drittanbietern verwenden, wie wir in den folgenden Beispielen sehen werden.
Erstellen Sie eine Gebots-App mit React-Hooks ohne die WebSocket-Abhängigkeit
In diesem Beispiel verwenden wir den WebSocket direkt, um diese Gebots-App zu erstellen. Die Anwendung wird ständig Daten vom Server von bitstamp.net abrufen.
Die auf der Webseite angezeigten Daten ändern sich also ständig, da wir einen WebSocket verwenden, um Live-Updates von der Webseite abzurufen.
Zunächst erstellen wir eine neue React-App, navigieren zum Ordner src unseres Projekts und greifen auf die Datei App.js zu. Dann schreiben wir diese Codes hinein:
Code-Snippet – App.js:
import React, { useState } from "react";
function App() {
const [bids, setBids] = useState([0]);
const ws = new WebSocket("wss://ws.bitstamp.net");
const apiCall = {
event: "bts:subscribe",
data: { channel: "order_book_btcusd" },
};
ws.onopen = (event) => {
ws.send(JSON.stringify(apiCall));
};
ws.onmessage = function (event) {
const json = JSON.parse(event.data);
try {
if ((json.event = "data")) {
setBids(json.data.bids.slice(0, 5));
}
} catch (err) {
console.log(err);
}
};
const firstBids = bids.map((item) => {
return (
<div>
<p> {item}</p>
</div>
);
});
return <div>{firstBids}</div>;
}
export default App;
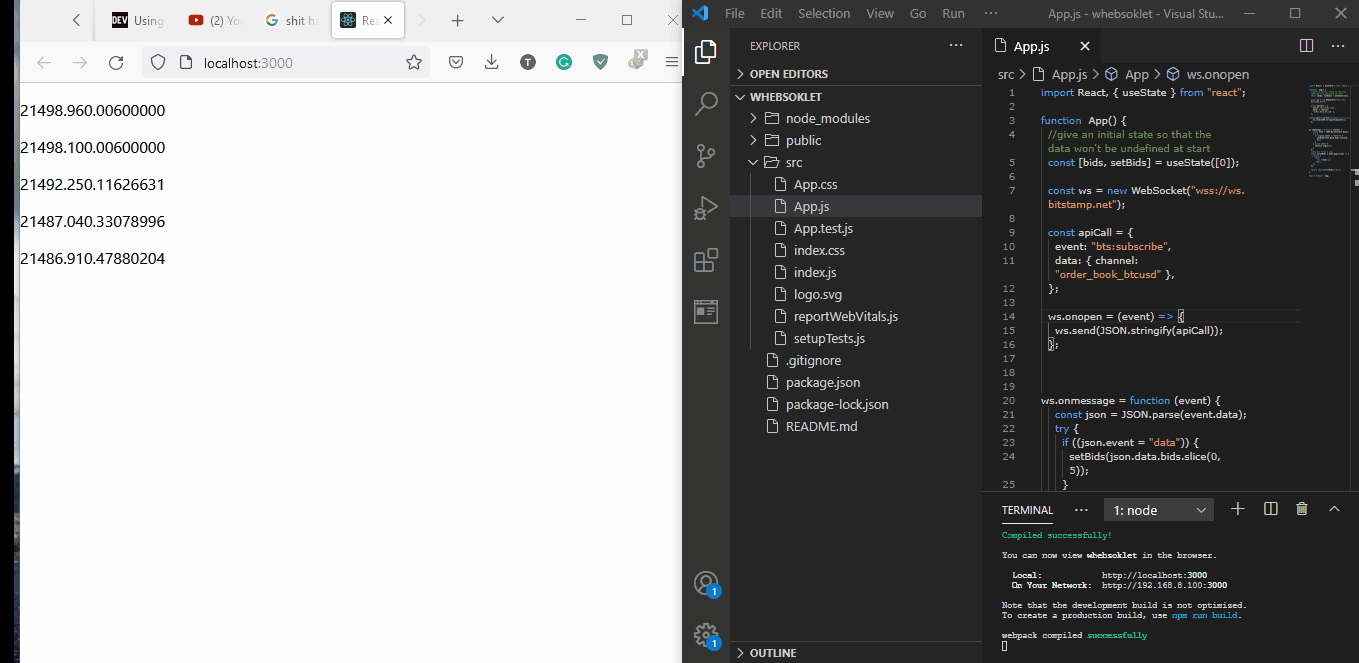
Ausgang:

Da wir ständig Updates erhalten, wird sich der Status unserer Komponenten ständig ändern/aktualisieren, daher müssen wir den useState-Hook mit unseren Komponenten verwenden. Dann versuchen wir am Punkt ws.open eine Verbindung zu dem Server aufzubauen, von dem wir die Updates beziehen.
Sobald wir beginnen, die Updates zu erhalten, verwenden wir ws.onmessage, um festzulegen, wie wir die Daten erhalten möchten. Da wir nur 5 Gebote haben möchten, verwenden wir die Methode splice, um die Anzahl der erhaltenen Gebote auf 5 festzulegen.
Sobald alles erfolgreich eingestellt ist, sehen wir fünf Gruppen mit sich ständig ändernden Zahlen.
Erstellen Sie eine Chat-App mit React-Hooks mit der WebSocket-Abhängigkeit
Dieses Beispiel erfordert, dass wir auf Full Stack React gehen, da wir beim Erstellen der Schnittstelle der app{frontend} auch den Server selbst einrichten, was als Backend-Entwicklung bezeichnet wird.
Lassen Sie uns einen Ordner erstellen und ihn Chatter nennen; In diesem Ordner erstellen wir zwei Ordner, frontend und server. Jetzt werden wir mit unserem Terminal in den Ordner server cd und npm init eingeben; Dadurch wird unsere package.json-Datei erstellt.
Es werden Eingabeaufforderungen folgen, aber am Einstiegspunkt geben wir server.js ein. Nachdem dies erledigt ist, sehen wir die Datei package.json im Ordner server.
Als nächstes wird die WebSocket-Abhängigkeit installiert, wobei weiterhin das Terminal verwendet wird. Im Ordner server geben wir npm install express socket.io ein.
Als nächstes führen wir im selben Ordner npm install nodemon durch. Wenn wir Codeänderungen vornehmen, startet diese Abhängigkeit den Server neu, wodurch er effizienter arbeitet.
Nach der Installation öffnen wir unsere package.json-Datei; unter den scripts, nach tests, werden wir dies in der nächsten Zeile "start": "nodemon server.js" einfügen. Dann werden wir npm start ausführen, um den Server zu starten.
Trotzdem erstellen wir im Ordner server die Datei server.js und geben diese Codes ein:
Codeschnipsel – Server.js:
const app = require('express')()
const server = require('http').createServer(app)
const io = require('socket.io')(server, {
cors: {
origin: '*',
}
})
io.on('connection', socket => {
console.log('connection made successfully')
socket.on('message', payload => {
console.log('Message received on server: ', payload)
io.emit('message', payload)
})
})
server.listen(7000, () => {
console.log('I am listening at port: 7000)');
})
Dadurch wird der Backend-Server für unsere Webanwendung mit der Abhängigkeit socket.io erstellt. Das console.log hilft uns, den Verbindungsstatus des Servers und der App zu kennen.
Gut, dass das Terminal in VS Code es uns ermöglicht, mehr als ein Terminal gleichzeitig zu öffnen. Dies wird in diesem Beispiel sehr nützlich sein.
Wir öffnen ein weiteres Terminal und cd dann in den Ordner frontend, um den Projektordner für unser Frontend zu erstellen. Dazu verwenden wir: npx create-react-app chatter.
Danach navigieren wir zum Ordner Chatter und installieren den WebSocket-Client. Wir installieren es mit npm install socket.io-client und importieren es dann in die Datei App.js.
Dann geben wir diese Codes wie folgt in die Datei App.js ein:
Code-Snippet – App.js:
import React, { useState, useEffect } from "react";
import io from 'socket.io-client';
const socket = io('http://localhost:7000')
const userName = 'User '+parseInt(Math.random()*10)
function App() {
const [message, setMessage] = useState('')
const [chat, setChat] = useState([])
useEffect(() => {
socket.on('message', payload => {
setChat([...chat, payload])
})
})
const sendMessage = (e) => {
e.preventDefault();
socket.emit('message', {userName, message })
setMessage('')
};
return (
<div className="App">
<h1>Welcome to chatter</h1>
<form onSubmit={sendMessage}>
<input type="text" name="message" placeholder='Type message' value={message} onChange={(e) => { setMessage(e.target.value) }} required></input>
<button type="submit">Send</button>
</form>
{chat.map((payload, index)=>{
return(
<h4>{payload.userName}: <span>{payload.message}</span></h4>
)
})}
</div>
);
}
export default App;
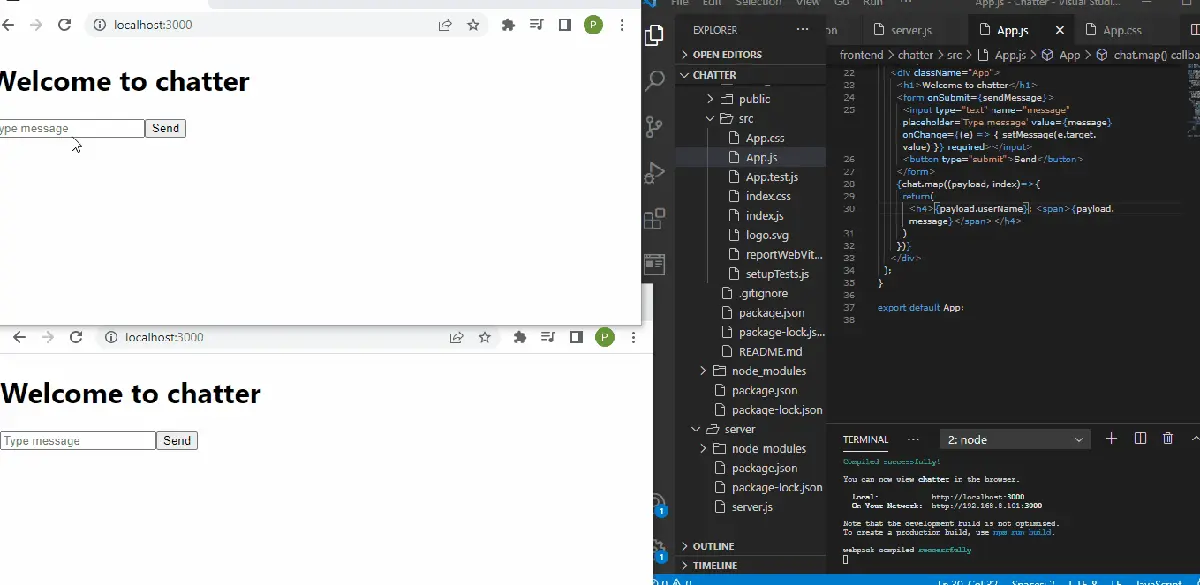
Ausgang:

Also importieren wir neben React die Hooks useState und useEffect und verweisen dann den WebSocket auf die Serveradresse in der Datei server.js.
Sobald wir die Schaltfläche Senden drücken, erwarten wir, dass die Nachricht im Eingabefeld verschwindet. Aus diesem Grund müssen wir unsere Komponente setMessage auf den Hook useState und auf die Funktion e.preventDefault() setzen.
Dann möchten wir, dass verschiedene Benutzer Chats senden. daher verwenden wir die Funktion Math.random(). Immer wenn also ein neuer Benutzer einen Chat sendet, weist die Funktion dem Benutzer eine Zufallszahl zu.
Um diese Chat-App besser in Aktion zu erleben, sollten wir zwei oder mehr Browser öffnen. Sobald wir eine neue Nachricht eingeben und auf Senden klicken, sehen wir, dass die neuen Nachrichten in jedem Browser erscheinen; Jede Nachricht wird durch die zugewiesene Zufallszahl des Benutzers identifiziert.
Hier kommt der Hook useEffect ins Spiel. Während wir die Nachrichten eingeben, sehen wir jede Nachricht nach der anderen aufgereiht.
Abschluss
Es besteht kein Zweifel an der Nützlichkeit und Effektivität der Verwendung von WebSocket zur Erstellung von Live-Anwendungen. Vorbei sind die Zeiten, in denen Daten in Warteschlangen gestellt und stapelweise ausgetauscht wurden; Mit der Entwicklung des WebSocket sehen wir einen sofortigen Datenaustausch.
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn