Feldvalidierung für React-Select

Wenn wir Formulare in unserer Anwendung entwerfen, müssen wir manchmal eine Multiple-Choice-Option in unser Formular aufnehmen. Wenn wir in dieser Option keine Validierung festlegen, kann der Benutzer das Formular senden, ohne Optionen auszuwählen.
Dieser Artikel zeigt uns, wie wir die Validierung in select in React JS einbinden können. Außerdem enthält der Artikel notwendige Beispiele und Erklärungen, um das Thema zu vereinfachen.
Feldvalidierung für react-select hinzufügen
Das folgende Beispiel zeigt, wie wir die Validierung für eine React JS-Anwendung festlegen können. Sehen Sie sich die folgenden Codes an.
Beispielcode – App.js:
// importing necessary files and packages
import React, { useEffect, useState } from "react";
import Select from "react-select";
export default function App() {
// React user state
const [
data,
setData
] = useState();
// Setting user options
const options = [
{ value: "1", label: "One" },
{ value: "2", label: "Two" },
{ value: "3", label: "Three" },
{ value: "4", label: "Four" }
];
// Form validation
const [
isValid,
setIsValid
] = useState(false);
// On change effect
useEffect(() => {
setIsValid(data ? true : false);
}, [data]);
// An action when the form is submitted.
const FormSubmit = (e) => {
alert(data);
};
// Rendering the UI
return (
<div>
<form onSubmit={FormSubmit}>
<input required placeholder="Your name" />
<Select
options={options}
onChange={(e) => setData(e.value)}
value={options.filter(function (option) {
return option.value === data;
})}
label="Select option"
placeholder={"Choose your option..."}
menuPlacement="top"
required
/>
{!isValid && <p>Please select an option...</p>}
<button disabled={!isValid}>Form Submit</button>
</form>
</div>
);
}
Wir haben bereits den Zweck jedes Codeblocks befohlen. Schauen wir uns nun die Datei index.js an, die wie folgt aussieht:
Beispielcode- index.js:
// importing necessary files and packages
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
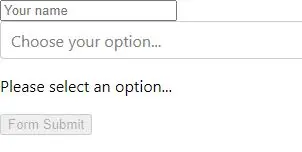
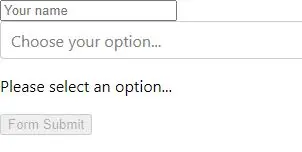
Nachdem Sie nun mit allen Dateien fertig sind, erhalten Sie die folgende Ausgabe in Ihrem Browser:

Dieses Tutorial verwendet das Paket react-select, daher müssen Sie dieses Paket installieren, bevor Sie die Anwendung ausführen. Diese können Sie ganz einfach mit npm installieren.
Die in diesem Artikel geteilten Beispielcodes wurden im React JS-Projekt geschrieben. Um ein React-Projekt auszuführen, muss Ihr System also die neueste Version von Node JS enthalten.
Wenn Ihr System kein Node JS enthält, installieren Sie es zuerst.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn