Rendern Sie mehrere Komponenten in React
- Warum Sie nicht mehrere Komponenten in React rendern können
-
Rendern Sie mehrere Komponenten in Reaktion mit
<div> - Rendern Sie mehrere Komponenten in React With Fragments

Die meisten Anfänger, die versuchen, React zu lernen, sind in der Regel über eine Sache verwirrt. Reagieren hat eine strenge Regel; Sie können nicht mehrere Komponenten in einem Aufruf rendern.
Sei nicht verwirrt. Sie können einen gesamten Komponentenbaum rendern, der Hunderte von Komponenten enthält, aber alle dürfen nur ein übergeordnetes Element haben.
In diesem Artikel möchten wir die einfachsten Möglichkeiten zum Rendern mehrerer Komponenten in React zeigen.
Warum Sie nicht mehrere Komponenten in React rendern können
Die Methode ReactDOM.render() erlaubt es Ihnen nicht, mehrere Komponenten in einem Aufruf zu rendern, da jeder Aufruf dieser Methode einen Root-Container benötigt. Wenn Sie viele Komponenten rendern möchten, was häufig der Fall ist, müssen Sie sie alle in ein Element oder einen Container packen.
Rendern Sie mehrere Komponenten in Reaktion mit <div>
Schauen wir uns ein praktisches Beispiel an. Hier haben wir eine App-Komponente, die einige Header zurückgibt:
export default function App() {
return (
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
);
}
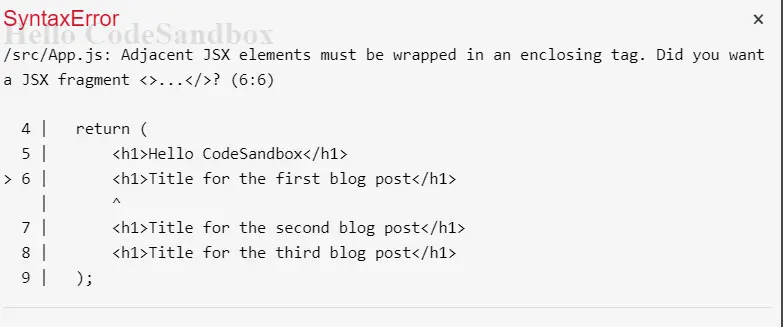
Wie Sie wahrscheinlich erraten können, erzeugt diese Komponente einen SyntaxError:

Das ist ziemlich beschreibend. Wir wissen, dass diese Elemente mit einem übergeordneten Element umschlossen werden müssen.
Die Lösung ist einfach: Umhüllen Sie alle mit einem HTML-Element <div>.
export default function App() {
return (
<div>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</div>
);
}
Sehen Sie sich die Live CodeSandbox-Demo an; alles funktioniert wie es soll. Entfernen Sie nun das <div>, und Sie erhalten den Fehler erneut.
Rendern Sie mehrere Komponenten in React With Fragments
Mit React v16.2 können Entwickler React-Fragmente verwenden, um Kinder unter einem Element zu gruppieren, ohne unnötigerweise einen DOM-Knoten zu erstellen.
Die Syntax ist einfach:
export default function App() {
return (
<React.Fragment>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</React.Fragment>
);
}
Viele Leute verwenden die Abkürzungssyntax, die viel bequemer ist:
export default function App() {
return (
<>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</>
);
}
Dies ist weitaus eleganter und effizienter, als einen neuen <div>-Wrapper zu erstellen.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedInVerwandter Artikel - React Component
- Dynamische Komponenten in React hinzufügen
- Dynamischer Komponentenname in React
- Funktionskomponente des Reaktionsportals
- Generieren Sie eine PDF-Datei aus der React-Komponente
- Kontrollierte und unkontrollierte Komponenten in Reaktion
- Reagieren - Legen Sie Standard-Requisiten für funktionale Komponenten fest
