Ändere den Kopfzeilenstil von `reactTable`.

Die reactTable ist eine eingebaute Bibliothek in React, um eine attraktive Tabelle zu erstellen. Sie müssen immer Änderungen an der Tabelle vornehmen, wenn Sie eine beliebige Bibliothek verwenden, um die Tabelle in einer beliebigen Programmiersprache zu erstellen.
Es gibt nur sehr wenige Bibliotheken, die alle Komponenten anpassbar machen können. In diesem Artikel lernen wir, die Tabelle mit der Bibliothek reactTable zu erstellen und benutzerdefiniertes CSS auf den Tabellenkopf und -körper anzuwenden.
Verwenden Sie die React-Bibliothek styled-components, um den Header-Stil von reactTable zu ändern
Im folgenden Beispiel haben wir die Bibliothek reactTable verwendet, um die Tabelle zu erstellen, und styled-components, um die Tabelle zu stylen. Um beide Bibliotheken zu installieren, öffnen Sie das Terminal in Ihrem Projektverzeichnis und führen Sie Folgendes aus:
npm install styled-components react-table
Außerdem können Benutzer das Standard-CSS von reactTable verwenden, indem sie es wie import "react-table/react-table.css"; importieren. Auf diese Weise können Benutzer jedoch minimale Änderungen am Stil der Tabelle vornehmen.
Also haben wir uns entschieden, die Tabelle manuell mit der Bibliothek styled-component zu stylen. Es verleiht der gesamten Komponente in React Stil.
Zuerst haben wir das Array von Objekten aus Spalten und Tabellendaten erstellt, die auf dem Bildschirm gerendert werden sollen, und es als Requisite an die Komponente Table übergeben. Außerdem haben wir die Komponente Tabelle in die Komponente Stile eingebettet, um CSS anzuwenden, das in den Stilen definiert ist.
<Styles>
<Table columns={columns} data={data} />
</Styles>
Danach haben wir die Funktionskomponente Table erstellt und die useTable aus react-table verwendet, um die Zustände und Props aus den columns und data zu erhalten.
const { getTableProps, getTableBodyProps, headerGroups, rows, prepareRow } = useTable({columns,data,});
Wir haben das Tag <table> aus HTML verwendet, um die Rendering-Komponente zu erstellen, und das Tag <thead>, um den Header zu erstellen. Die headerGroups enthalten alle Header-Elemente, und wir durchlaufen jedes Header-Element mit der .map()-Methode von JavaScript und erstellen die benutzerdefinierte Header-Komponente.
Als nächstes haben wir die getTableBodyProps verwendet und die Zeilen und Spalten für den Tabellenkörper erstellt. Außerdem haben wir das Tag <th> zum Erstellen einer Kopfzeile, das Tag <tr> zum Erstellen von Zeilen und das Tag <td> zum Erstellen von Spalten verwendet.
<table {...getTableProps()}>
<thead>
{headerGroups.map((singleHeader) => (
// create table header
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((tableRow, i) => {
// create table row
})}
</tbody>
</table>
Wir haben die Variable Styles für das Styling der Komponente Table initialisiert. Benutzer können die styled-components wie unten verwenden.
const Styles = styled.div`
// style for the component elements
`
Der vollständige Arbeitscode für die Datei App.js ist unten angegeben.
Beispielcode:
// import required libraries
import React from "react";
import styled from "styled-components";
import { useTable } from "react-table";
// creating the style component
const Styles = styled.div`
// style for the body
text-align: center;
padding-left: 50px;
padding-top: 50px;
// style for the whole table
table {
border-spacing: 0;
border: 0.2rem solid black;
// style for every column
td {
margin: 0;
padding: 0.5rem;
border-bottom: 0.1rem solid black;
border-right: 0.1rem solid black;
:last-child {
border-right: 0;
}
}
// style for every header
th {
padding: 0.5rem;
border-bottom: 0.1rem dashed black;
border-right: 0.1rem solid black;
}
}
`;
// function table creates the table from props and returns the table
function Table({ columns, data }) {
// The useTable, returns the state and props from the header and table data
const { getTableProps, getTableBodyProps, headerGroups, rows, prepareRow } =
useTable({
columns,
data,
});
// Creating the table component
return (
<table {...getTableProps()}>
{/* creating the header */}
<thead>
{/* iterate through every header and create the single header using the <th> HTML tag. */}
{headerGroups.map((singleHeader) => (
<tr {...singleHeader.getHeaderGroupProps()}>
{/* create a column for every single header */}
{singleHeader.headers.map((singleColumn) => (
<th {...singleColumn.getHeaderProps()}>
{singleColumn.render("Header")}
</th>
))}
</tr>
))}
</thead>
{/* creating the table body */}
<tbody {...getTableBodyProps()}>
{/* iterate through every row of table */}
{rows.map((tableRow, i) => {
prepareRow(tableRow);
return (
// create table row
<tr {...tableRow.getRowProps()}>
{/* create table column for every table row */}
{tableRow.cells.map((tableColumn) => {
return (
<td {...tableColumn.getCellProps()}>
{tableColumn.render("Cell")}
</td>
);
})}
</tr>
);
})}
</tbody>
</table>
);
}
function App() {
// header data
const columns = [
{
Header: "Programming Langugage",
accessor: "ProgrammingLangugage",
},
{
Header: "Rating",
accessor: "Rating",
},
];
// table data
const data = [
{
ProgrammingLangugage: "JavaScript",
Rating: 8,
},
{
ProgrammingLangugage: "Python",
Rating: 7,
},
{
ProgrammingLangugage: "C",
Rating: 8,
},
{
ProgrammingLangugage: "C++",
Rating: 8,
},
{
ProgrammingLangugage: "NodeJs",
Rating: 9,
},
{
ProgrammingLangugage: "MongoDB",
Rating: 8,
},
];
return (
// embedded the Table component inside the style component to apply style on the table
<Styles>
{/* passed columns and data as props in Table component */}
<Table columns={columns} data={data} />
</Styles>
);
}
export default App;
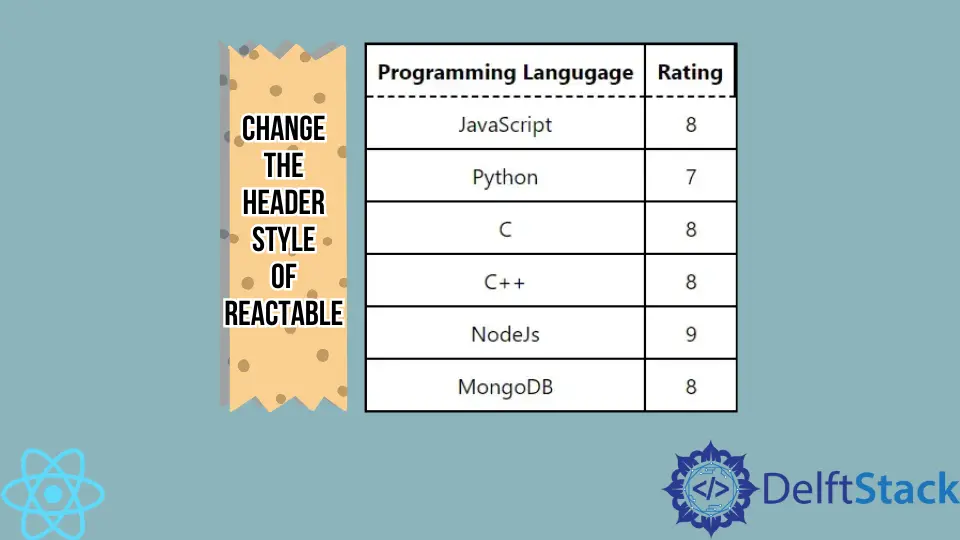
Ausgang:

Benutzer können den gestrichelten Rahmen für den Header in der Ausgabe beobachten. Außerdem können sie den Stil entsprechend ihren Anforderungen ändern.
Wir haben die Komponente Tabelle in einer einzigen Datei erstellt, aber Benutzer können sie in einer anderen Datei erstellen und wiederverwendbar machen.
