HTML-String in React rendern

Wir werden vorstellen, wie HTML-Strings gerendert und HTML-Strings mit Escapezeichen in React gerendert werden.
HTML-String in React rendern
Wenn wir an einer großen Website arbeiten, müssen wir HTML-Komponenten wiederverwenden. Oder wenn wir mit JSON-Antworten in HTML arbeiten, müssen wir HTML-Strings in React rendern.
Lassen Sie uns ein Beispiel haben und einen normalen HTML-String rendern. Zuerst erstellen wir ein div mit einer ID root.
# react
<div id="root"></div>
Dann rendern wir den HTML-String zu root.
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.state.TextRender }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
Ausgabe:

Im obigen Beispiel haben wir einen HTML-String gerendert. Aber wenn wir versuchen, einen maskierten HTML-String zu rendern, wird ein Fehler ausgegeben.
Versuchen wir, einen maskierten HTML-String zu rendern.
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.state.TextRender }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
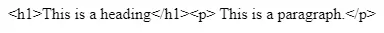
Ausgabe:

Wie Sie im obigen Beispiel sehen, werden HTML-Tags aufgrund des maskierten HTML-Strings nicht korrekt gerendert.
Jetzt erstellen wir eine DecodeHtml-Funktion, um einen maskierten HTML-String in einen normalen HTML-String umzuwandeln.
# react
DecodeHtml(input){
var a = document.createElement('div');
a.innerHTML = input;
return a.childNodes.length === 0 ? "" : a.childNodes[0].nodeValue;
}
Der Code sollte also so aussehen.
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
htmlDecode(input){
var a = document.createElement('div');
a.innerHTML = input;
return a.childNodes.length === 0 ? "" : a.childNodes[0].nodeValue;
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.htmlDecode(this.state.TextRender) }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
Die Ausgabe sollte so aussehen.
Ausgabe:

Auf diese Weise können wir einfach maskierte HTML-Strings rendern.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn