CSV-Datei in React hochladen und lesen
-
Verwenden Sie den
FileReader, um CSV-Dateien in React zu lesen -
Verwenden Sie die
papaparse-Bibliothek, um CSV-Dateien in React zu lesen

In diesem Artikel lernen wir, CSV-Dateien in React.js zu lesen. In vielen Szenarien müssen Entwickler bei der Entwicklung von React-Anwendungen Daten aus der CSV-Datei lesen und auf dem Bildschirm des Benutzers anzeigen.
Hier lernen wir zwei verschiedene Methoden kennen, um CSV-Dateien in React zu lesen.
Verwenden Sie den FileReader, um CSV-Dateien in React zu lesen
Wir können den FileReader() des Vanilla-JavaScripts in React.js verwenden, um die CSV-Datei zu lesen.
Im folgenden Beispiel haben wir die Bibliothek react-file-reader verwendet, um die Schaltfläche zum Hochladen der Datei zu erstellen. Benutzer müssen den folgenden Befehl im Projektverzeichnis ausführen, um die Bibliothek react-file-reader zu installieren.
npm i react-file-reader
Benutzer können der folgenden Syntax folgen, um die Datei-Upload-Schaltfläche zum Lesen der CSV-Datei zu erstellen.
<ReactFileReader handleFiles={uploadFile} fileTypes={".csv"}>
<button className="btn">Upload</button>
</ReactFileReader>
Um die hochgeladene Datei zu lesen, können wir das Objekt der Klasse FileReader() erstellen und die Methode readAsText() aufrufen, indem wir das Objekt als Referenz nehmen und die Datei als Parameter übergeben.
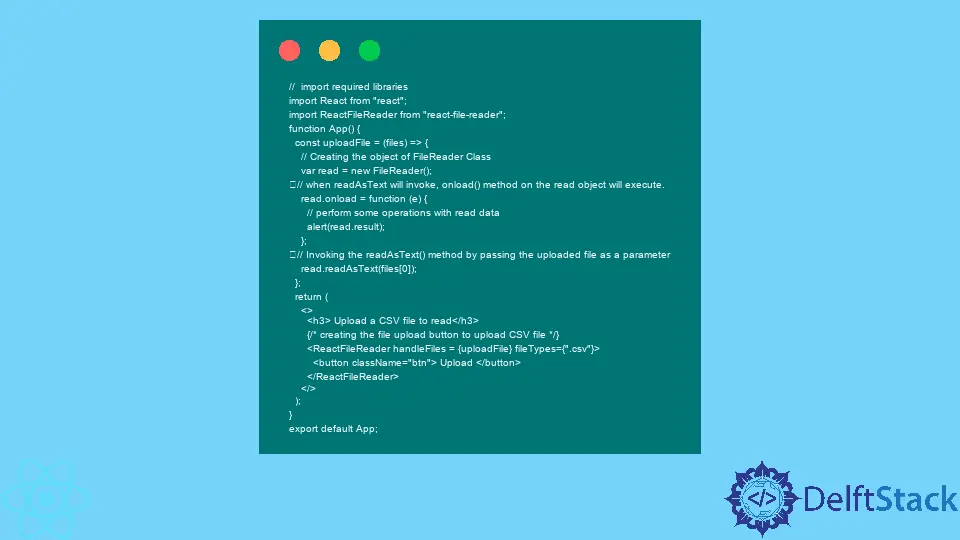
Beispielcode:
// import required libraries
import React from "react";
import ReactFileReader from "react-file-reader";
function App() {
const uploadFile = (files) => {
// Creating the object of FileReader Class
var read = new FileReader();
// when readAsText will invoke, onload() method on the read object will execute.
read.onload = function (e) {
// perform some operations with read data
alert(read.result);
};
// Invoking the readAsText() method by passing the uploaded file as a parameter
read.readAsText(files[0]);
};
return (
<>
<h3> Upload a CSV file to read</h3>
{/* creating the file upload button to upload CSV file */}
<ReactFileReader handleFiles = {uploadFile} fileTypes={".csv"}>
<button className="btn"> Upload </button>
</ReactFileReader>
</>
);
}
export default App;
Ausgang:

In der obigen Ausgabe können Benutzer das Warnfeld sehen, das die durch Kommas getrennten Daten der CSV-Datei enthält, wenn sie eine CSV-Datei hochladen.
Verwenden Sie die papaparse-Bibliothek, um CSV-Dateien in React zu lesen
Die papaparse ist eine Bibliothek eines Drittanbieters, die Benutzer zum Lesen von CSV-Dateien in React verwenden können.
Um die Bibliothek papaparse zu installieren, wechseln Sie über das Terminal in das Projektverzeichnis und führen Sie den folgenden Befehl aus.
npm i papaparse
Im folgenden Beispiel haben wir die externe Bibliothek react-file-reader verwendet, um eine Schaltfläche zum Hochladen von Dateien zu erstellen. Wenn ein Benutzer eine Datei hochlädt, ruft er eine uploadFile()-Funktion auf.
In der Funktion uploadFile() haben wir die Methode parse() der Bibliothek papaparse aufgerufen, indem wir die Datei als ersten Parameter und die Callback-Funktion als zweiten Parameter übergeben haben, die aufgerufen wird, wenn das Lesen der Datei abgeschlossen ist .
Beispielcode:
// import required libraries
import React from "react";
import ReactFileReader from "react-file-reader";
import Papa from 'papaparse';
function App() {
const uploadFile = (files) => {
// Using papaparse to parse the CSV file
Papa.parse(files[0], {
complete: function(results) {
// results contain data; users can use the data for some operations.
console.log("Finished:", results.data);
}
});
};
return (
<>
<h3> Upload a CSV file to read using Papaparse</h3>
{/* creating the file upload button to upload CSV file */}
<ReactFileReader handleFiles={uploadFile} fileTypes={".csv"}>
<button className="btn">Upload</button>
</ReactFileReader>
</>
);
}
export default App;
Ausgang:

Wenn Benutzer keine externe Bibliothek verwenden möchten, um die CSV-Datei zu lesen, können Benutzer die Klasse FileReader des Vanilla-JavaScripts in React.js verwenden. Außerdem haben wir in diesem Artikel die externe React-Bibliothek papaparse verwendet, um CSV-Dateien zu lesen.
Im Internet stehen viele weitere Bibliotheken von Drittanbietern zur Verfügung, wie zum Beispiel papaparse, die Benutzer je nach Bedarf verwenden können.
