Picker-Stil in React Native

Manchmal müssen wir beim Entwerfen eines Formulars in unserer App dem Benutzer eine Multiple-Choice-Option anbieten. In diesem Artikel lernen wir, wie man Picker in einer React-Native-App implementiert und auf unsere Weise gestaltet.
Um das Thema zu vereinfachen, untersuchen wir ein Beispiel mit einer Erklärung.
Picker-Stil in React Native
In React-Native verwenden wir Picker. Picker ist eine UI-Komponente, die verwendet wird, um ein einzelnes Element aus mehreren Elementen auszuwählen, ähnlich dem Dropdown-Menü.
Wenn wir einen Picker in unserer App platzieren, wird er in seinem Standardstil dargestellt. Wir können auch den Stil eines Pickers leicht ändern.
In unserem folgenden Codebeispiel zeigen wir, wie wir Picker in unserer React-Native-App implementieren und auf unsere Weise gestalten können. Das Code-Snippet für unser Beispiel sieht wie folgt aus.
// importing necessary packages
import {Picker} from '@react-native-picker/picker';
import {StatusBar} from 'expo-status-bar';
import {useState} from 'react';
import {StyleSheet, Text, View} from 'react-native';
export default function App() {
const [selectedValue, SetSelectedValue] = useState('java');
return ( // Including the image
<View style={styles.container}>
<Picker
selectedValue={selectedValue}
style={
{ height: 50, width: 150 }}
onValueChange={(itemValue, itemIndex) => SetSelectedValue(itemValue)}>
<Picker.Item label='Java' value='java' />
<Picker.Item label='Python' value='python' />
<Picker.Item label='JavaScript' value='js' />
</Picker>
</View>
);
}
const styles = StyleSheet.create({
// Providing style.
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Wir haben bereits den Zweck aller erforderlichen Zeilen in Bezug auf die oben im Beispiel geteilten Schritte befohlen.
Durch die Zeile const [s selectedValue, SetSelectedValue] = useState("java"); wir den Anfangswert des Pickers zu Java.
Wir haben den Picker mit dem Tag <Picker></Picker> erstellt, und unten sind die Eigenschaften innerhalb des Tags aufgeführt.
| Eigenschaften/Codezeilen | Definition |
|---|---|
selectedValue={selectedValue} |
Legt den Anfangswert fest. |
Stil={{ Höhe: 50, Breite: 150 }} |
Stellt der Auswahl grundlegende Stile bereit. |
onValueChange={(itemValue, itemIndex) => SetSelectedValue(itemValue)}> |
Stellt eine Aktion bereit, wenn ein Benutzer ein Element auswählt. |
<Picker.Item label="Java" value="java" /> |
Erstellt ein Element. |
<Picker.Item label="Python" value="python" /> |
Erstellt ein Element. |
<Picker.Item label="JavaScript" value="js" /> |
Erstellt ein Element. |
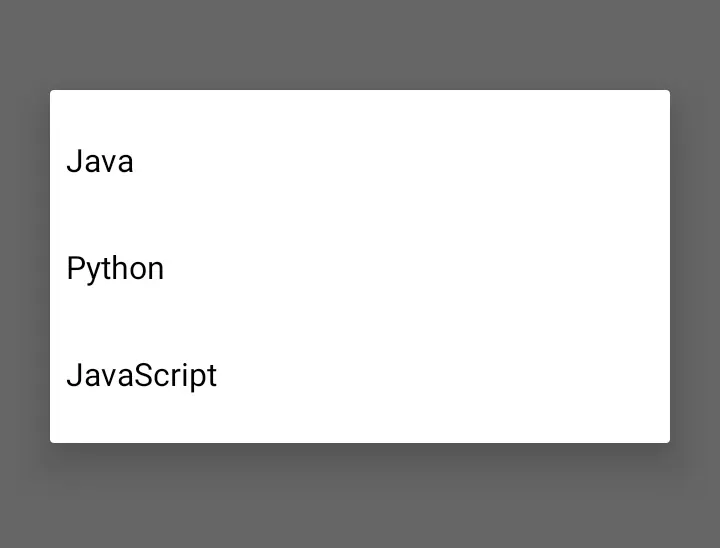
Wenn Sie die App ausführen, erhalten Sie die folgende Ausgabe.
Ausgang:


Beachten Sie, dass der oben geteilte Code in React-Native erstellt wurde und wir die Expo-CLI verwendet haben, um die App auszuführen. Außerdem benötigen Sie die neuste Version von Node.js.
Wenn Sie Expo-CLI nicht in Ihrer Umgebung haben, installieren Sie es zuerst.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn