Reagieren Sie auf natives bedingtes Rendering

Dieser Artikel hilft Ihnen, das bedingte Rendering in React Native zu verstehen.
Reagieren Sie auf natives bedingtes Rendering
Das bedingte Rendering in React Native ähnelt dem bedingten Rendering in React. Denken Sie jedoch daran, dass wir mit React Native nur Zeichenfolgen innerhalb der Textkomponente rendern können.
Codebeispiel:
import React, {Component} from 'react';
import {Text, View} from 'react-native';
const Hello = (props) => (props.name ? <Text>Hello, {props.name}</Text> : null);
class App extends Component {
constructor(props) {
super(props);
this.state = {
date: new Date(),
age: 23,
fruits: ["apple", "orange"],
};
}
componentDidMount() {
this.timer = setInterval(() => {
this.setState({ date: new Date() });
}, 1000);
this.setState((state) => ({ age: state.age + 5 }));
this.setState((state) => ({ age: state.age + 5 }));
this.setState(
(state) => ({ age: state.age + 5 }),
() => {
console.log("AGE: ", this.state.age);
}
);
this.setState({ fruits: [...this.state.fruits, "banana"] });
}
componentWillUnmount() {
clearInterval(this.timer);
}
render() {
const { age, fruits } = this.state;
return (
<View>
<Hello name="shiv" />
<Hello name='jenn' />
<Text>{this.state.date.toString()}</Text>
{age < 75 ? (
<Text>You are young: {age}</Text>
) : (
<Text>You are not young: {age}</Text>
)}
{fruits.length > 0 && <Text>Your Fruits</Text>
}
{fruits.length > 0 ?
(fruits.map(
(fruit) => <Text key = {fruit}>{fruit} <
/Text>)
) : (
<Text>There are no fruits</Text >)} <
/View>
);
}
}
export default App;
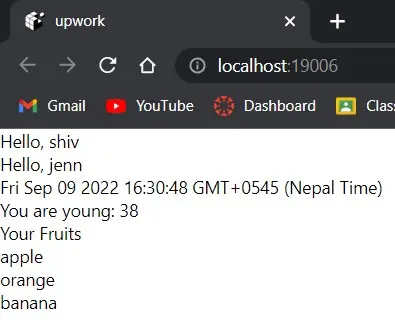
Ausgang:

Wir haben eine Komponente Hello deklariert, die State Property als date, age und fruits annimmt. Die Komponente wird dann in der Komponente view gerendert.
In der Komponente Ansicht haben wir den ihrer Eigenschaft zugewiesenen Wert wie folgt angegeben.
<Hello name="shiv" />
<Hello name="jenn" />
<Text>{this.state.date.toString()}</Text>
Nach dem Rendern der Komponente hilft componentDidMount bei der Ausführung des Reaktionscodes. Das componentDidMount wird erst nach dem Rendern der Komponente ausgeführt.
componentDidMount() {
this.timer = setInterval(() => {
this.setState({date: new Date()});
}, 1000);
this.setState((state) => ({age: state.age + 5}));
this.setState((state) => ({age: state.age + 5}));
this.setState((state) => ({age: state.age + 5}), () => {
console.log('AGE: ', this.state.age);
});
this.setState({fruits: [...this.state.fruits, 'banana']});
}
Sie können sehen, dass hier das setInterval verwendet wird. Der Grund für die Verwendung besteht darin, Zeitintervalle zwischen Komponenten festzulegen.
Wenn eine leere Hello-Komponente zugewiesen wird, führt sie den folgenden Code aus, was zu einem null-Wert führt, was bedeutet, dass nichts gedruckt wird.
const Hello = (props) => (props.name ? <Text>Hello, {props.name}</Text> : null);
Setzen Sie nun eine leere Hallo-Komponente und sehen Sie, was passiert.
<View>
<Hello name="shiv" />
<Hello name="jenn" />
<Hello />
<Text>{this.state.date.toString()}</Text>
{age < 75 ? (
<Text>You are young: {age}</Text>
) : (
<Text>You are not young: {age}</Text>
)}
{fruits.length > 0 && <Text>Your Fruits</Text>}
{fruits.length > 0 ? (
fruits.map((fruit) => <Text key={fruit}>{fruit}</Text>)
) : (
<Text>There are no fruits</Text>
)}
</View>
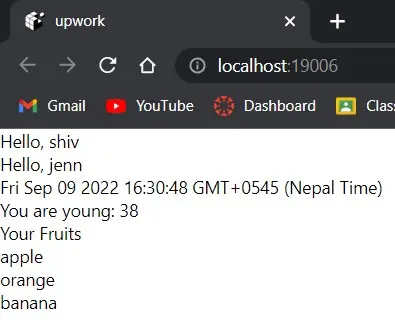
Ausgang:

In der Ausgabe sehen Sie die Eigenschaft age. Im Hauptcode haben wir Alter = 23 eingestellt.
Beim Rendern und Ausführen des Codes haben wir das Alter um 15 erhöht und das ? oder if-else-Bedingungen. Nach der Hinrichtung wird das Alter 38 und sinkt, wenn die Bedingung Du bist jung: 38 druckt.
Angenommen, wir ändern das Alter in Alter = 80.
this.state = {
date: new Date(),
age: 80,
fruits: ['apple', 'orange'],
};
Ausgang:

Die Ausgabe lautet: Du bist nicht jung: 95. Dies geschieht, weil der Code die Else-Bedingung Alter rendert.
Lassen Sie uns über den Zustand der Früchte sprechen.
{
fruits.length > 0 && <Text>Your Fruits</Text>;
}
{
fruits.length > 0 ? (
fruits.map((fruit) => <Text key={fruit}>{fruit}</Text>)
) : (
<Text>There are no fruits</Text>
);
}
Sehen Sie sich den Namen der Früchte unter Ihre Früchte an, da es eine if-else-Bedingung gibt, die angibt, wenn die Anzahl der Früchte größer als 0 ist, dann werden Ihre Früchte und der Name der verfügbaren Früchte gedruckt.
Sie können den Namen der Früchte ändern, wenn Sie andere Früchte möchten, oder Sie können sogar den Komponentennamen ändern, wenn Sie möchten. Wenn wir die Früchte entfernen und den ausführbaren Code zum Zählen der Anzahl der Früchte kommentieren, geht er in einen anderen Zustand über und gibt eine Ausgabe es gibt keine Früchte aus.
this.state = {
date: new Date(),
age: 80,
fruits: [],
};
// this.setState({ fruits: [...this.state.fruits, "banana"] });
Ausgang:

Auf diese Weise können wir mehrere Requisiten und Komponentenstile verwenden, um Bedingungsanweisungen oder Werte wiederzugeben.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn