Konfigurieren Sie die React-Komponente, um Daten nach Excel zu exportieren
- Exportieren Sie Reaktionsdaten nach Excel
- Beispiel einer Komponente, die Reaktionsdaten nach Excel exportiert
- Daten aus React nach Excel exportieren – einfaches Beispiel
- Exportieren Sie Daten aus React nach Excel – Fortgeschrittenes Beispiel

React macht es sehr einfach, Daten von einer API zu empfangen und mit ihnen zu arbeiten. Manchmal können Webanwendungen sogar Benutzereingaben sammeln und im Zustand speichern.
Später können Sie Zustandswerte in Ihrer Anwendung anzeigen, sie für dynamische Funktionen verwenden oder bestimmte Elemente bedingt rendern (oder überspringen). Der Punkt ist, dass es in React viele Anwendungsfälle für Zustandsdaten gibt.
Ein möglicher praktischer Anwendungsfall ist der Export von Zustandsdaten in eine Excel-Datei.
Exportieren Sie Reaktionsdaten nach Excel
Die react-csv-Bibliothek bietet die Funktionalität, JavaScript-Daten einfach zu erfassen und als Excel-Datei zu exportieren. Daten können entweder aus dem state-Objekt oder einem normalen Array von Objekten stammen.
Um Daten erfolgreich zu exportieren, müssen Sie sicherstellen, dass die Daten einem konsistenten Format folgen. Jedes Objekt in der Liste (Array) muss die gleichen Eigenschaften haben, sonst kommt es zu Fehlern bei der Ausführung.
Struktur des Arrays
Innerhalb von JavaScript formatieren wir Daten als Array von Arrays. Das erste Array innerhalb des Arrays wird verwendet, um Spaltenbeschriftungen zu generieren.
Danach kommende Arrays werden verwendet, um Zeilen in der Excel-Datei zu generieren.
Alle Arrays innerhalb des Arrays müssen die gleiche Anzahl von Werten haben. Wie wir bereits gesagt haben, wird das erste Array verwendet, um Spalten zu generieren.
Die folgenden Arrays müssen an jeder Position entsprechende Werte haben. Schauen wir uns dieses Beispiel an.
[['Full Name', 'Age', 'Occupation'], ['Irakli Tchigladze', 32, 'writer'],
['George Abuladze', 33, 'politician'], ['Nick Tsereteli', 19, 'public worker']]
Wie Sie sehen, steht die Spalte Vollständiger Name an erster Stelle, Alter an zweiter und Beruf an dritter Stelle. Werte in den folgenden Arrays müssen dieselbe Reihenfolge haben.
So weist die Bibliothek react-csv jeder Spalte Werte zu.
Beispiel einer Komponente, die Reaktionsdaten nach Excel exportiert
Um besser zu verstehen, wie die Bibliothek react-csv funktioniert, schauen wir uns diese Webanwendung an, die aus einer einzigen Komponente besteht.
import "./styles.css";
import React from "react";
import { useState } from "react";
import { CSVLink } from "react-csv";
export default function App() {
const [fullName, setFullName] = useState("");
const [age, setAge] = useState(0);
const [occupation, setOccupation] = useState("");
const [data, setData] = useState([
["Full Name", "Age", "Occupation"],
["Irakli Tchigladze", 32, "writer"],
["George Abuladze", 33, "politician"],
["Nick Tsereteli", 19, "public worker"]
]);
const handleSubmit = (e) => {
setData([...data, [fullName, age, occupation]]);
setFullName("");
setAge(0);
setOccupation("");
};
console.log(data);
return (
<div className="App">
<CSVLink data={data}>Download Excel File</CSVLink>
<form
onSubmit={(e) => {
e.preventDefault();
handleSubmit();
}}
>
<p>Full Name</p>
<input
type="text"
value={fullName}
onChange={(e) => setFullName(e.target.value)}
/>
<p>Age</p>
<input
value={age}
type="number"
onChange={(e) => setAge(e.target.value)}
/>
<p>Occupation</p>
<input
type="text"
value={occupation}
onChange={(e) => setOccupation(e.target.value)}
/>
<p></p>
<button type="submit">Submit data</button>
</form>
</div>
);
}
Wir beginnen mit dem Import des useState-Hooks, mit dem wir Zustandsvariablen generieren und aktualisieren. Wir importieren auch die benutzerdefinierte Komponente CSVLink aus der Bibliothek react-csv.
Daten aus React nach Excel exportieren – einfaches Beispiel
Wir verwenden den useState()-Hook, um zwei Zustandsvariablen zu initiieren: data und setData. Letzteres wird verwendet, um die Variable zu aktualisieren.
Das Argument des Hooks useState() wird als Standardwert für die Variable data verwendet.
In JSX erstellen wir eine benutzerdefinierte <CSVLink>-Komponente und setzen ihr data-Attribut gleich der Zustandsvariablen data. Auf der Webseite wird ein anklickbarer Text Excel-Datei herunterladen angezeigt.
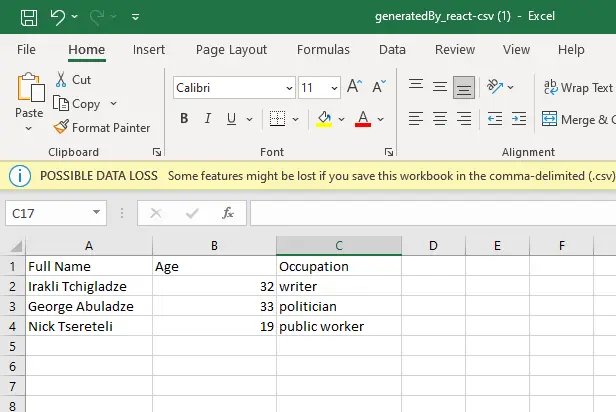
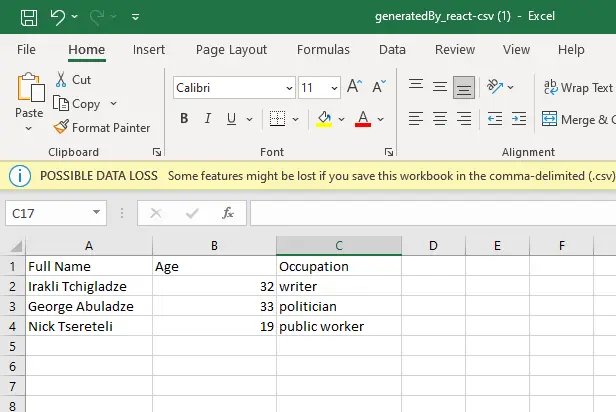
Durch Klicken auf diesen Link wird ein Download im Browser gestartet. Sie sehen Daten aus der Zustandsvariablen, wenn Sie die Datei öffnen.

Gehen Sie zu dieser Live-CodeSandbox-Demo, um es selbst auszuprobieren.
Exportieren Sie Daten aus React nach Excel – Fortgeschrittenes Beispiel
Die Webanwendung auf CodeSandbox bietet viel mehr als nur das Herunterladen von Daten im Status als Excel-Datei. Außerdem können Sie die Zustandsvariable aktualisieren, die in das Excel-Format konvertiert wird.
In der Live-Demo können Sie Werte in die Felder Vollständiger Name, Alter und Beruf eingeben und auf die Schaltfläche Daten übermitteln klicken.
Dadurch wird die Funktion handleSubmit() ausgeführt, die sich die aktuellen Werte aller drei Felder ansieht, ein neues Array erstellt und es der vorhandenen Zustandsvariablen hinzufügt.
Wenn Sie versuchen, die Datei erneut herunterzuladen, werden Sie sehen, dass die Werte, die Sie in die Felder eingegeben haben, die neueste Zeile in der Excel-Tabelle sind.
Der Ereignishandler setzt auch Werte zurück, die Sie in Felder eingegeben haben.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn