Einstellen eines Komponentenstils nach dem onScroll-Ereignis

Bei der Entwicklung von React-Anwendungen ist es oft notwendig, auf die Eingaben der Benutzer zu hören und den Status entsprechend zu aktualisieren. Sie möchten beispielsweise die Komponenten hervorheben, die sich derzeit in der Benutzeransicht befinden.
Um die Styles einer Komponente bedingt zu aktualisieren, wird empfohlen, die CSS-in-JS-Lösungen zu verwenden, wie Inline-Komponenten oder die Bibliothek styled-components.
Bevor Sie fortfahren, müssen Sie einen Event-Listener für das Ereignis scroll einrichten: window.addEventListener('scroll'). Anschließend können Sie eine Handler-Funktion für das Scroll-Ereignis definieren.
React onScroll Ereignis für Klassenkomponenten
Trotz eines etwas anderen Designs sind die Komponenten der React-Klasse den Funktionskomponenten ziemlich ähnlich. Ein großer Unterschied zwischen den beiden besteht darin, dass Klassenkomponenten keine Hooks haben. Stattdessen können wir eine der Lebenszyklusmethoden verwenden.
componentDidMount()
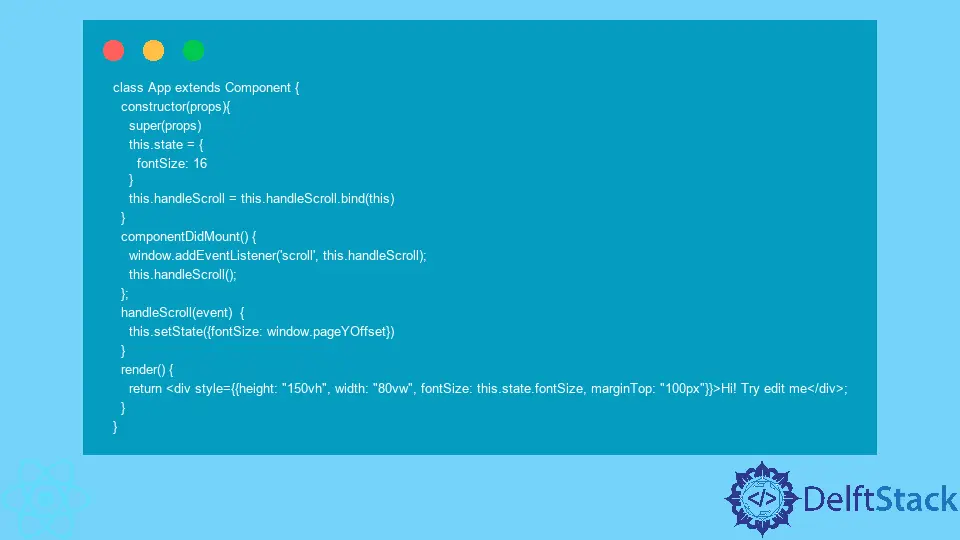
Der Einfachheit halber verwenden wir eine Lebenszyklusmethode mit dem vorhersehbarsten Verhalten. Nachdem wir einen Listener für ein scroll-Ereignis eingerichtet haben, müssen wir einen Handler als zweites Argument an die Methode window.addEventListener() übergeben. Dann müssen wir innerhalb der Lifecycle-Methode den Handler aufrufen. Schauen wir uns dieses Beispiel von playcode.io an:
class App extends Component {
constructor(props){
super(props)
this.state = {
fontSize: 16
}
this.handleScroll = this.handleScroll.bind(this)
}
componentDidMount() {
window.addEventListener('scroll', this.handleScroll);
this.handleScroll();
};
handleScroll(event) {
this.setState({fontSize: window.pageYOffset})
}
render() {
return <div style={{height: "150vh", width: "80vw", fontSize: this.state.fontSize, marginTop: "100px"}}>Hi! Try edit me</div>;
}
}
Jedes Mal, wenn das Element <div> gescrollt wird, wird unsere Komponente aufgrund der Zustandsänderungen neu gerendert. Der Handler aktualisiert den Zustand basierend auf der Eigenschaft pageYOffset des Fensterobjekts. Dieser Wert von window.pageYOffset zeigt an, wie weit wir nach unten gescrollt haben.
Gehen Sie zu playcode.io und probieren Sie es selbst aus. Je weiter Sie nach unten scrollen, desto größer wird die Schrift.
React onScroll-Event für Funktionskomponenten
Um die Änderungen basierend auf dem Scroll-Ereignis auszulösen, müssen Sie zunächst einen Listener für dieses Ereignis einrichten. Dies kann durch Aufruf der Methode window.addEventListener('scroll') erfolgen. Beachten Sie, dass Sie eine Zeichenkette übergeben müssen, die den Ereignistyp angibt, den Sie im Anruf abhören. In diesem Fall übergeben wir 'scroll'. Das zweite Argument sollte ein Verweis auf den Ereignishandler sein.
useEffect()
Sie können sich useEffect() als eine Kombination der Lifecycle-Hooks aller Klassenkomponenten vorstellen. Um das Verhalten des Hooks componentDidMount() zu replizieren, übergeben wir in diesem Fall ein leeres Array als zweites Argument. Beispiel:
const [fontSize, setFontSize] = useState(0);
const handleScroll = () => setFontSize(window.pageYOffset)
useEffect(() => {
window.addEventListener('scroll', handleScroll)
}, []);
Der Wert der Variablen fontSize ändert sich dynamisch. Sie können in Ihren Inline-Stilen darauf verweisen, um den Stil des Elements zu ändern.
<div style={{height: "150vh", width: "80vw", fontSize: fontSize, marginTop: "100px"}}>Hi! Try edit me</div>;
Beachten Sie, dass wir in funktionalen Komponenten eine einfache Referenz auf die Zustandsvariable übergeben, nicht auf das Objekt this.state.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn