Axios GET-Header in React Native

Axios wird hauptsächlich zum Erstellen von HTTP-Anfragen verwendet. Das Spannendste daran ist, dass es sowohl XMLHttpRequest- als auch HTTP-Anfragen stellen kann.
Es stehen zwei am häufigsten verwendete HTTP-Anforderungen zur Verfügung. Dies sind GET und POST.
Einige andere Anfragemethoden sind verfügbar, wie PATCH, DELETE usw. Aber in diesem Artikel werden wir nur die GET-Methode besprechen.
Die Methode axios.get() wird hauptsächlich verwendet, um GET-Anfragen von einer React-Native-App auszuführen. Es nimmt eine URL als Parameter.
Wenn Sie erfolgreich eine GET-Anfrage stellen, erhalten Sie eine Antwort. Sie können bei der Anfrage einen Authorization-Header verwenden.
In diesem Artikel werden wir sehen, wie wir die Methode axios.get() mit dem Header Authorization in einer React-Native-App verwenden können. Außerdem werden wir ein Beispiel und eine Erklärung sehen, um das Thema zu vereinfachen.
Verwenden Sie die Axios GET-Methode mit Authorization-Header in React-Native
In unserem Beispiel unten zeigen wir, wie wir die Methode axios.get() in unserer React-Native-App verwenden. Der Code für unser Beispiel sieht wie folgt aus:
// Import necessary packages
import axios from 'axios';
export default function App() {
// Creating an axios GET request
axios.get('https://example.com', {headers: {'Authorization': 'My token'}})
.then((response) => {
console.log(response.data); // Processing the response text
})
}
Der Zweck jedes Codeblocks in Bezug auf die oben im Beispiel geteilten Schritte wird als Kommentar hinterlassen.
Im obigen Beispiel erhalten wir die Daten von example.com, indem wir axios.get('https://example.com') verwenden, und danach erhalten wir die als response gespeicherten Daten.
Zuletzt drucken wir die empfangenen Daten in der Konsole mit console.log(response.data) aus. Wir haben auch einen Authorization-Header wie den folgenden angewendet.
headers: {'Authorization': 'My token'}
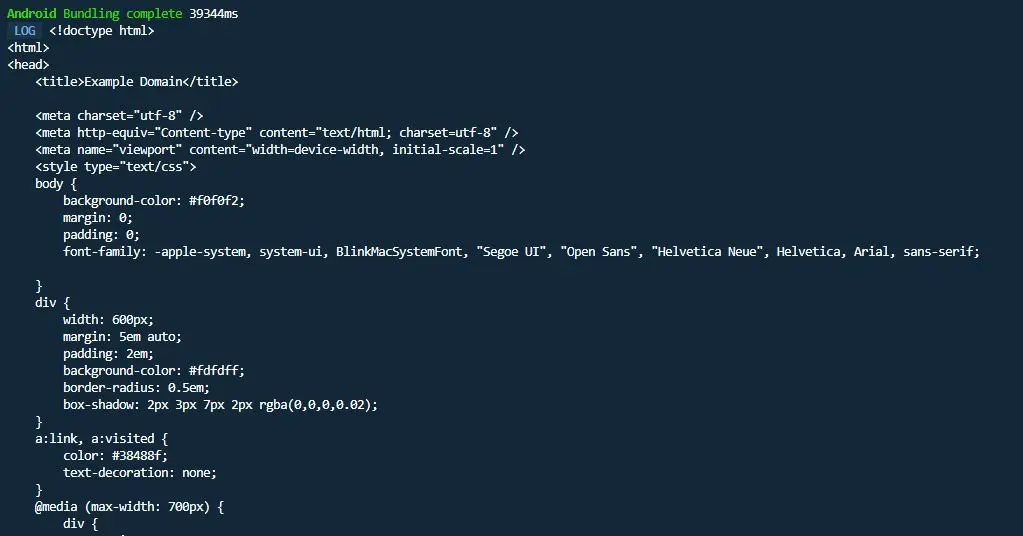
Sie erhalten die folgende Ausgabe auf Ihrer Terminalkonsole, wenn Sie die App ausführen.

Bitte beachten Sie, dass der oben geteilte Code in React-Native erstellt wird und wir die Expo-CLI verwendet haben, um die App auszuführen. Außerdem benötigen Sie die neuste Version von Node.js.
Installieren Sie es, wenn Sie Expo-CLI nicht in Ihrer Umgebung haben.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn