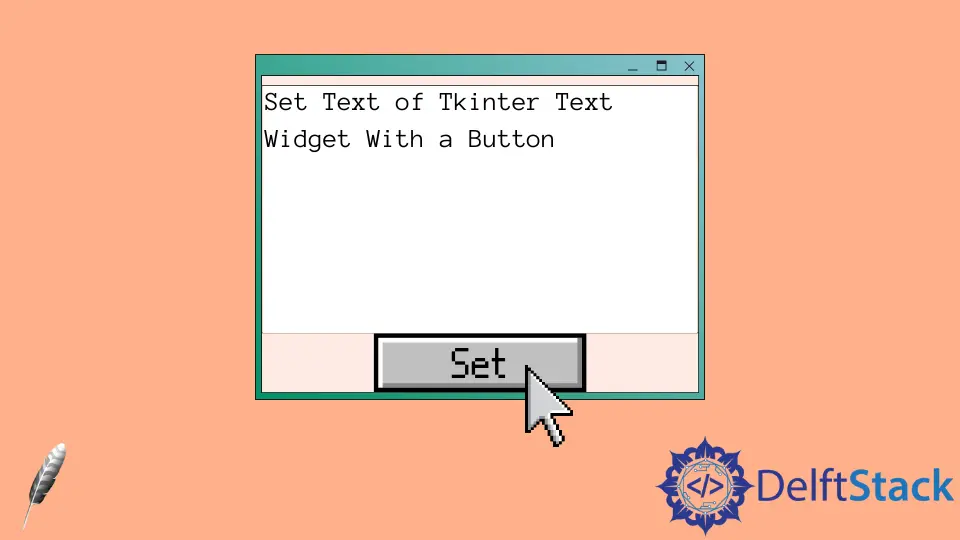
Wie man den Text von Tkinter Text-Widget mit einer Schaltfläche einstellt

Tkinter Text Widget hat keine spezielle Set-Methode, um den Inhalt des Textes zu setzen. Es muss zuerst den bestehenden Inhalt löschen und dann den neuen Inhalt einfügen, wenn wir den Inhalt komplett ändern müssen.
Vollständige Arbeitscodes zum Setzen von Text im Text mit den Methoden delete und insert
import tkinter as tk
root = tk.Tk()
root.geometry("400x240")
def setTextInput(text):
textExample.delete(1.0, "end")
textExample.insert(1.0, text)
textExample = tk.Text(root, height=10)
textExample.pack()
btnSet = tk.Button(
root, height=1, width=10, text="Set", command=lambda: setTextInput("new content")
)
btnSet.pack()
root.mainloop()

textExample.delete(1.0, "end")
Die delete-Methode von Text löscht den angegebenen Zeichenbereich im Text-Feld, wie im Artikel von Wie man Tkinter Text-Feld löscht eingeführt.
1.0 ist das erste Zeichen und "end" ist das letzte Zeichen des Inhalts im Text Widget. Daher löscht es den gesamten Inhalt innerhalb des Text-Feldes.
textExample.insert(1.0, text)
Die Methode Einfügen fügt den Text an der angegebenen Position ein. Im obigen Code fügt sie den Text am Anfang ein.
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook