Flask-Anfrageformular

Wir werden mit dieser Erklärung zwei Dinge lernen, die passieren, wenn wir ein Formular absenden, und wie wir die Formulardaten mit Hilfe von Flask und Python empfangen und abrufen können.
Empfangen und Abrufen der Formulardaten mit Hilfe von Flask und Python
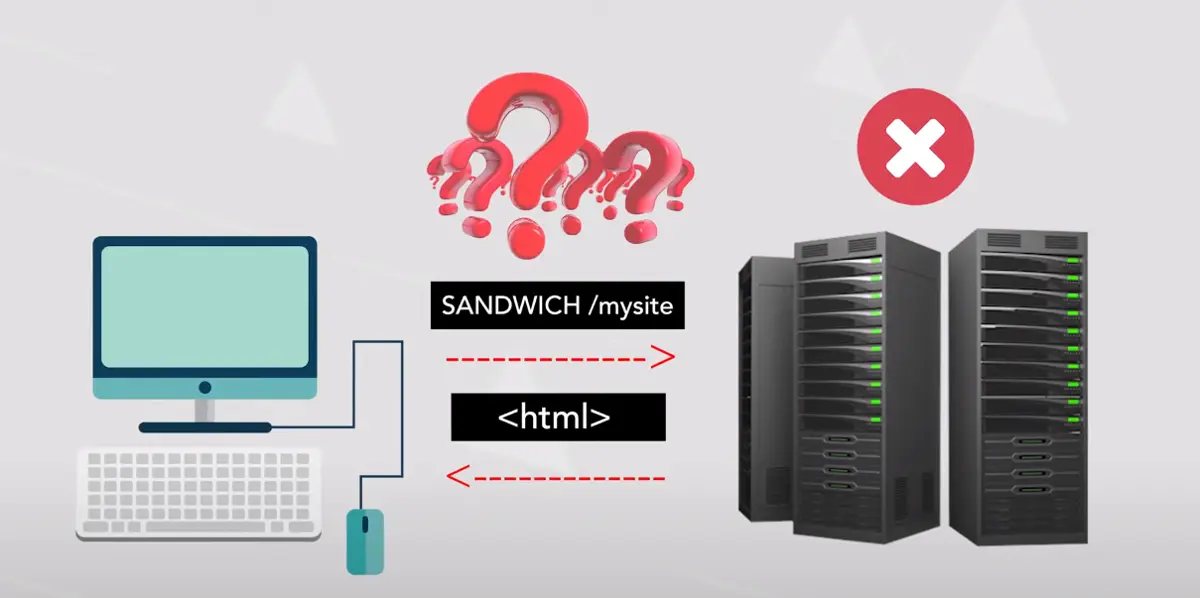
Browser stellen Anfragen an Server; so kommunizieren sie. Get-Anforderungen werden normalerweise verwendet, um Daten von einem Server abzurufen oder den Server nach einigen Daten zu fragen; Eine Anfrage besteht jedoch nur aus wenigen Daten, die ein Browser an einen Server sendet.
Der Server sieht dann diese Teile und versteht hoffentlich, was sie bedeuten. Beispielsweise ist der get-Teil einer Anfrage nur eine Zeichenfolge, die in der Anfrage enthalten ist.

Wenn der Server das sieht und wenn er so programmiert ist, dass er auf get-Anfragen antwortet, kann er antworten. Aber anstatt eine get-Anfrage zu machen, könnten Sie eine sandwich-Anfrage machen.
Der Server hätte keine Ahnung, wovon Sie sprechen, es sei denn, Sie hätten den Server so codiert, dass er das genau versteht.

Wenn Sie eine sandwich-Anfrage verwendet haben, würden Sie keine HTTP-Anfrage mehr stellen. HTTP ist ein Protokoll, das eine Reihe von Regeln bedeutet, und wenn Sie die Regeln befolgen, wie die Verwendung von HTTP-Methoden, die tatsächlich existieren, dann verwenden Sie HTTP, und wenn Sie dies nicht tun, dann nicht.
Dies ist wichtig, denn wenn wir HTTP verwenden wollen, gibt es Regeln, die wir kennen müssen. post-Anfragen sind beispielsweise eine andere Art von Anfrage, die eine Nutzlast haben kann, die als Body bezeichnet wird.
Das sind längere Daten, die in der Anfrage enthalten sind; das könnte eine Datenkette oder etwas Formalisierteres wie JSON sein. Es könnte auch eine Datei oder Formulardaten sein.
Einige HTTP-Anforderungen können eine Nutzlast haben, andere nicht. Get-Requests können beispielsweise keine Payload haben, post und put aber schon.
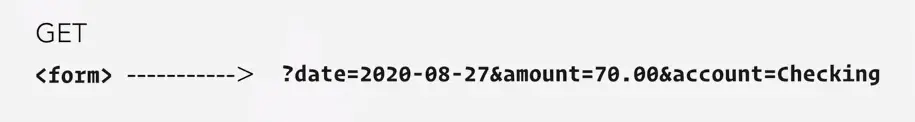
Wir können unser Formular anweisen, verschiedene Anfragetypen zu verwenden, je nachdem, wie wir Daten senden möchten. Wenn wir unserem Formular sagen, dass es get verwenden soll, kann es die Daten nicht in die Nutzlast einfügen; es fügt es in die URL ein.

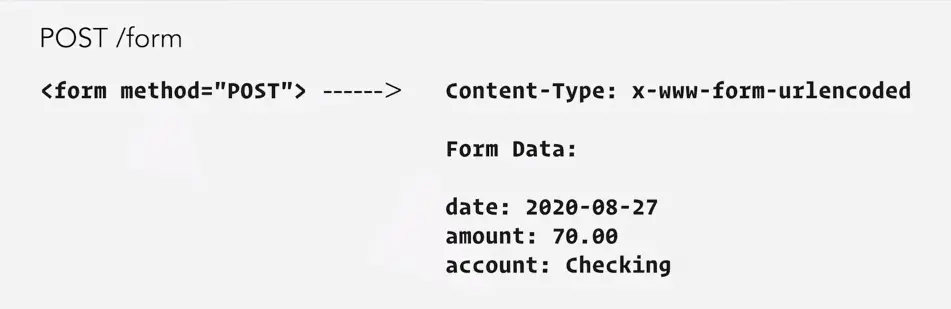
Wenn wir ihm sagen, dass er post verwenden soll, werden die Daten in die Nutzlast eingefügt.

Lassen Sie uns eine Flask-App erstellen, um diese Formulardaten wie die post zu erhalten. Wir werden eine Datei namens app.py erstellen, die unseren Flask-Code enthält, und wir werden auch eine virtuelle Umgebung erstellen und einen Flask darin installieren.
Wir wissen, dass Flask Funktionen verwendet, um auf Browseranfragen zu antworten, und jetzt möchten wir mit unserer HTML-Seite auf die Browseranfrage antworten, damit der Browser sie tatsächlich anzeigen kann, wenn wir zum ersten Mal auf die Flask-App zugreifen.
Um dies mit dem Flask zu tun, müssen wir einige anfängliche Einstellungen vornehmen. Wir müssen einen Ordner templates erstellen, der sich am selben Ort wie app.py befinden muss.
Innerhalb von templates werden wir unsere index.html-Datei ablegen; Dann verwenden wir in dieser Datei die Bootstrap-Starter-Vorlage, die Open Source für alle ist.
Dann finden wir das body-Tag und schreiben ein einfaches HTML-Formular mit zwei Feldern.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, this is about flask!</h1>
<form action="#">
<p>Name:</p>
<p><input type="text" name="candidate-name" /></p>
<p>City:</p>
<p><input type="text" name="candidate-city" /></p>
<p><input type="submit" value="submit"/></p>
</form>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Dann müssen wir den Flask verwenden, um den HTML-Code an den Benutzer zurückzugeben. Dazu müssen wir einen Flask und render_template in app.py importieren.
Jetzt müssen wir einen Endpunkt mit einem Decorator hinzufügen und dann render_template() von index.html zurückgeben.
Importieren wir eine Request aus dem Flask und fügen Sie in unserem Endpunkt eine print-Anweisung hinzu, um den Inhalt von request.args anzuzeigen, wo der Flask die Abfragezeichenfolgen ablegt und jede Anfrage empfängt.
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/")
def INDEX():
print(request.args)
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
Beachten Sie, dass wir auf request.args nur innerhalb einer Funktion zugreifen können, die auf eine Anfrage antwortet.
Jetzt können wir die Flask-App starten. Stellen Sie sicher, dass Sie zuerst eine virtuelle Umgebung aktiviert haben, und wenn wir den Endpunkt erreichen, sehen wir, dass das Formular angezeigt wird, füllen Sie es aus und senden Sie es ab.

Jetzt können wir sehen, dass etwas ausgedruckt wurde.
Wenn wir im HTML-Code die Form-Methode auf post ändern, erhalten wir keine Query-Strings mehr. Stattdessen müssen wir den Flask-Code ändern, um auf request.form zuzugreifen, wo der Flask alle empfangenen Formulardaten in eine Anfrage einfügt.
<form action="#" method="post" >
Wir müssen auch mitteilen, dass der Endpunkt möglicherweise get- und post-Anforderungen erhält. Wenn wir auf bestimmte Formulardatenfelder zugreifen möchten, können wir request.form.get() verwenden.
Dies ist eine Methode, die den Namen des Felds nimmt, auf das wir zugreifen möchten, und seinen Wert zurückgibt, zum Beispiel request.form.get("candidate-name") und request.form.get("candidate-city") geben uns ihre Werte.
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def INDEX():
print(request.form)
print(request.form.get("candidate-name"))
print(request.form.get("candidate-city"))
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
Ausgabe:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn