Plotly Baumkarte

In diesem Tutorial wird das Erstellen eines Treemap-Diagramms mit der Funktion treemap() von Plotly in Python besprochen.
Verwenden Sie die Funktion treemap() von Plotly, um ein Treemap-Diagramm in Python zu erstellen
Ein Treemap-Diagramm stellt Daten als verschachtelte Rechtecke in einem Diagramm dar. Wir können die Funktion treemap() von plotly.express verwenden, um ein Treemap-Diagramm in Python zu erstellen. Um ein Treemap-Diagramm zu erstellen, müssen wir die Namen ihrer Eltern definieren und sie an die Funktion treemap() übergeben.
Lassen Sie uns zum Beispiel eine Baumkarte einer Familie erstellen, in der Tony zwei Kinder hat, Emily und Draco, und Emily hat auch zwei Kinder, Andree und Jason, und Draco hat nur ein Kind, Peter.
Wir definieren alle Namen der Familienmitglieder in einer Liste und übergeben sie an das Argument names, und dann definieren wir die Eltern jedes Familienmitglieds und übergeben sie an das Argument parents.
Siehe Code unten.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(names=names, parents=parents)
fig.show()
Ausgabe:

Das erste Element in der Liste parents ist leer, weil Tony keinen Elternteil hat. Wir können das Argument Breite und Höhe verwenden, um die Breite und Höhe des Diagramms festzulegen.
Mit dem Farbargument können wir jedem Rechteck eine andere Farbe geben, indem wir die Standardfarbfolge verwenden. Mit dem Argument title können wir dem Histogramm einen Titel geben.
Wir können den Hover-Titel ändern, indem wir das Argument hover_name verwenden und seinen Wert auf eine Liste mit der gleichen Größe wie die Eingabedaten setzen. Mit dem Argument ids können wir jedem Dreieck eine andere ID zuweisen.
Lassen Sie uns beispielsweise die oben genannten Eigenschaften ändern. Siehe Code unten.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
title="Family Treemap",
hover_name=names,
ids=names,
)
fig.show()
Ausgabe:

Wir können die Standardfarbfolge mit dem Argument color_discrete_sequence ändern. Wir können die Farbsequenz auf die von Plotly unterstützte Farbsequenz wie Dark24 oder Light24 einstellen.
Lassen Sie uns zum Beispiel die Farbreihenfolge des obigen Histogramms ändern. Siehe Code unten.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
)
fig.show()
Ausgabe:

Anstatt eine Farbfolge zu verwenden, können wir mit dem Argument color_discrete_map jedem Rechteck auch eine beliebige Farbe zuweisen. Dieses Argument wird verwendet, um die Standardfarben zu überschreiben.
Ändern wir nur wenige Rechteckfarben, wird der Rest aus der Farbreihenfolge zugewiesen. Ändern wir beispielsweise die ersten beiden Rechteckfarben in Gelb und Schwarz.
Siehe Code unten.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
color_discrete_map={"Tony": "yellow", "Emily": "black"},
)
fig.show()
Ausgabe:

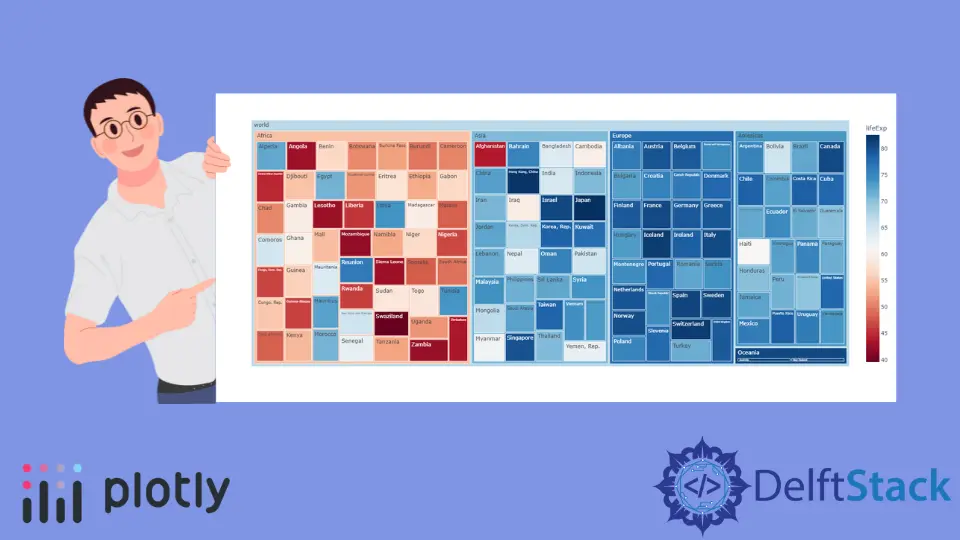
Wir können auch einen Datenrahmen verwenden, um ein Treemap-Diagramm zu erstellen. Lassen Sie uns zum Beispiel die Daten zur weltweiten Lebenserwartung von 2007 lesen und ihre Baumkarte mit Kontinentnamen als Eltern und Ländernamen als Kinder erstellen.
Siehe Code unten.
import plotly.express as px
df = px.data.gapminder().query("year == 2007")
fig = px.treemap(
df,
path=[px.Constant("world"), "continent", "country"],
color="lifeExp",
hover_data=["country"],
color_continuous_scale="RdBu",
)
fig.show()
Ausgabe:

