Plotly Sankey-Diagramm

In diesem Tutorial wird die Erstellung eines Sankey-Diagramms mit der Funktion Sankey() des Diagrammobjekts in Plotly erläutert.
Plotly Sankey-Diagramm
Ein Sankey-Diagramm stellt Daten als Flussdiagramm dar, in dem verschiedene Knoten über einen Link verbunden sind. Die Breite des Links repräsentiert den Wert des Knotens.
Wir können die Funktion Sankey() von plotly.graph_object verwenden, um ein Sankey-Diagramm zu erstellen. Die Funktion Sankey() hat zwei Hauptargumente, Knoten und Link. Innerhalb des Knotenarguments können wir ein Label übergeben, das das Label jedes Knotens definiert.
Wir können auch die Farbe der Knoten, die Dicke der Knoten und den Abstand zwischen den einzelnen Knoten übergeben. Wir können die Linkinformationen innerhalb des Linkarguments wie Linkquelle, Ziel und Wert übergeben.
Wir können den Index des Knotenlabels verwenden, um den Quell- und Zielknoten anzugeben, und der Wert kann eine beliebige Ganzzahl sein. Wenn wir beispielsweise die ersten beiden Knoten verbinden möchten, übergeben wir 0 in der Quellliste und 1 in der Zielliste.
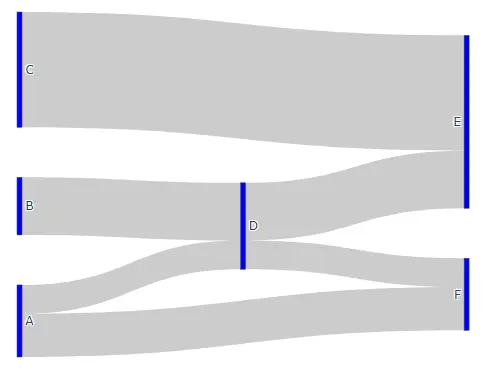
Lassen Sie uns zum Beispiel ein Sankey-Diagramm mit sechs Knoten erstellen. Siehe Code unten.
import plotly.graph_objects as go
fig = go.Figure(
data=[
go.Sankey(
node=dict(
pad=50, thickness=5, label=["A", "B", "C", "D", "E", "F"], color="blue"
),
link=dict(
source=[0, 1, 0, 2, 3, 3],
target=[5, 3, 3, 4, 4, 5],
value=[3, 4, 2, 8, 4, 2],
),
)
]
)
fig.show()
Ausgabe:

Wir können die Farbe der Knoten in jede von Plotly unterstützte Farbe ändern. Wenn wir nur eine Farbe innerhalb des color-Arguments übergeben, haben alle Knoten die gleiche Farbe.
Wir können jedem Knoten eine andere Farbe geben, indem wir eine Liste von Farbnamen anstelle eines einzelnen Farbnamens verwenden. Wir können auch die Farbe jedes Links auf die gleiche Weise ändern, wie wir die Farbe jedes Knotens ändern.
Wir können auch eine Linie um jeden Knoten hinzufügen, indem wir das Argument line innerhalb des Parameters node verwenden, und wir können auch die Linienfarbe und -breite festlegen. Wir können dem Diagramm mit dem Argument title_text der Funktion update_layout einen Titel hinzufügen, und wir können auch die Textschriftart mit dem Argument font_size festlegen.
Wir können das angezeigte Wertformat festlegen, indem wir mit dem Argument valueformat auf den Link zeigen. Wir können auch nach jedem Wert ein Suffix hinzufügen, indem wir das Argument valuesuffix verwenden.
Wir können auch die Ausrichtung des Sankey-Diagramms ändern, indem wir das Argument orientation verwenden und seinen Wert auf v für vertikale und h für horizontale Ausrichtung setzen.
Wir können auch die Hintergrundfarbe des Plots und des Papiers ändern, indem wir die Argumente plot_bgcolor und paper_bgcolor innerhalb der Funktion update_layout() verwenden.
Wir können auch ändern, welche Informationen angezeigt werden sollen, wenn der Cursor über den Link oder die Knoten bewegt wird, indem wir das Argument hovertemplate verwenden. Wenn wir den Wert einer Variablen innerhalb der Hoverbox anzeigen möchten, können wir das Prozentzeichen verwenden und den Variablennamen in die geschweiften Klammern setzen.
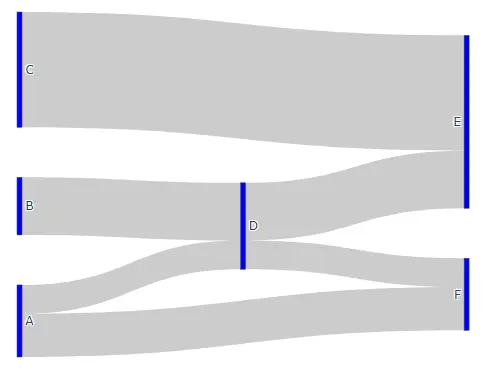
Lassen Sie uns die oben genannten Eigenschaften ändern. Siehe Code unten.
import plotly.graph_objects as go
fig = go.Figure(
data=[
go.Sankey(
valueformat=".0f",
valuesuffix=" kg",
orientation="v",
node=dict(
pad=50,
thickness=10,
line=dict(color="red", width=2),
label=["A", "B", "C", "D", "E", "F"],
color=["blue", "red", "green", "yellow", "brown"],
),
link=dict(
source=[0, 1, 0, 2, 3, 3],
target=[5, 3, 3, 4, 4, 5],
value=[3, 4, 2, 8, 4, 2],
color=["blue", "red", "green", "yellow", "brown"],
hovertemplate="This link has total value %{value}<extra></extra>",
),
)
]
)
fig.update_layout(
title_text="Sankey Diagram",
font_size=16,
plot_bgcolor="white",
paper_bgcolor="lightblue",
)
fig.show()
Ausgabe:

