Plotly Blasendiagramm

In diesem Tutorial wird die Erstellung eines Blasendiagramms mit der Funktion scatter() von Plotly erläutert.
Plotly-Blasendiagramm in Python
Ein Streudiagramm, auch Blasendiagramm genannt, zeigt Datenpunkte als Kreise oder Blasen in einem Diagramm an. Wir können die Funktion scatter() von plotly.express verwenden, um ein Blasen- oder Streudiagramm zu erstellen.
Um das Streu- oder Blasendiagramm zu erstellen, müssen wir die x- und y-Achsenwerte innerhalb der Funktion scatter() übergeben. Wenn nur ein Achsenwert angegeben ist, verwendet die Funktion die Indizes der Werte als zweite Achsenwerte.
Lassen Sie uns beispielsweise ein Blasendiagramm mit einigen zufälligen Daten erstellen. Siehe Code unten.
import plotly.express as px
values = [2, 5, 7, 8, 3, 6]
fig = px.scatter(y=values, width=500, height=400)
fig.show()
Ausgabe:

Die Argumente width und height werden verwendet, um die Breite und Höhe der obigen Abbildung in Pixel festzulegen. Wir können auch ein Blasendiagramm mit einem Datenrahmen erstellen.
Im Fall eines Datenrahmens können wir das Argument data_frame verwenden, um die Daten innerhalb der Funktion scatter() zu übergeben. Wir können jeder Blase mit dem Argument color eine zufällige Farbe zuweisen.
Die Funktion scatter() verwendet eine Farbsequenz, um die Farbe jeder Blase festzulegen. Wir können die Größe jeder Blase mit dem Argument size festlegen und ihren Wert auf eine Liste von Ganzzahlen setzen. Wir können den Hover-Titel für jede Blase festlegen, indem wir das Argument hover_name verwenden und seinen Wert auf eine Liste von Zeichenketten setzen.
Wir können auch Text in jede Blase einfügen, indem wir das Argument text verwenden und seinen Wert auf eine Liste von Zeichenketten setzen. Mit dem Argument facet_col können wir jede Blase auf einem anderen Diagramm aufteilen und jede Blase auf einem anderen Diagramm platzieren.
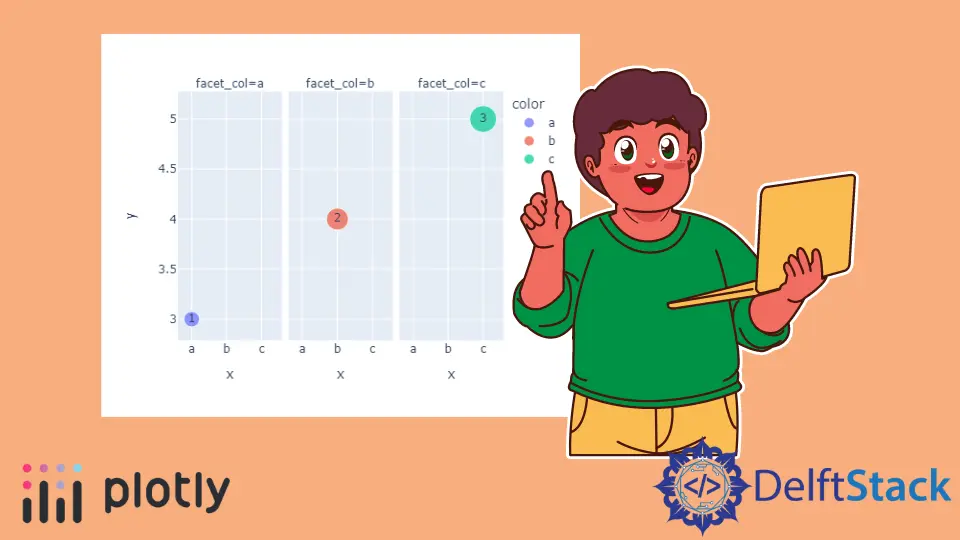
Wir können die Ausrichtung des Diagramms mit dem Argument orientation festlegen und seinen Wert auf h für horizontale Ausrichtung und v für vertikale Ausrichtung setzen. Lassen Sie uns beispielsweise die oben genannten Eigenschaften ändern. Siehe Code unten.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
facet_col=labels,
)
fig.show()
Ausgabe:

Wir können auch Fehlerbalken zu jeder Blase hinzufügen, indem wir error_x für den x-Achsenfehler und error_y für den y-Achsenfehler verwenden.
Wir können die Standard-Farbsequenz ändern, indem wir die color_discrete_sequence verwenden und ihren Wert auf eine von Plotly unterstützte Farbsequenz wie Dark24 und Light24 setzen, indem wir das Attribut plotly.express.color.qualitative verwenden. Lassen Sie uns zum Beispiel die Farbreihenfolge des obigen Blasendiagramms ändern.
Siehe Code unten.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_sequence=px.colors.qualitative.Dark24,
)
fig.show()
Ausgabe:

Um die Farbsequenz zu ändern, müssen wir den Namen der Farbsequenz im obigen Code ändern, z. B. von Dark24 in Light24. Wenn wir jeder Blase unsere Farbe anstelle einer Farbfolge geben möchten, können wir das Argument color_discrete_map verwenden, um die Farbfolge zu überschreiben.
Weitere Informationen zu den Plotly-Farben finden Sie unter diesem Link. Lassen Sie uns beispielsweise die Farbe der ersten beiden Blasen im obigen Diagramm ändern.
Siehe Code unten.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
)
fig.show()
Ausgabe:

Wir haben nur die ersten beiden Farben geändert, und die restlichen Farben stammen aus der Standardfarbfolge. Wir können die Opazität der Blasen mit dem Argument opacity einstellen und seinen Wert von 0 auf 1 setzen.
Wir können die Achse auch auf logarithmische Skalierung ändern, indem wir die Argumente log_x und log_y verwenden und ihren Wert auf true setzen. Den Titel der Abbildung können wir mit dem Argument title setzen.
Wir können marginal_x und marginal_y verwenden, um ein Verteilungsdiagramm über dem Blasendiagramm zu zeichnen, um die Verteilung der Punkte anzuzeigen. Lassen Sie uns beispielsweise die oben genannten Eigenschaften ändern.
Siehe Code unten.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.show()
Ausgabe:

Wir können auch viele andere Eigenschaften des Blasendiagramms ändern, indem wir die Funktionsspuren scatter() mit der Funktion fig.update_traces() verwenden. Wir können die Legenden mit dem Argument showlegend ausblenden und seinen Wert auf false setzen.
Wir können die Farbe der Fehlerbalken ändern, die standardmäßig mit der Blasenfarbe identisch ist, indem wir das Argument error_y_color verwenden. Wir können die Linienbreite des Fehlerbalkens mit dem Argument error_y_thickness ändern.
Lassen Sie uns zum Beispiel die oben erwähnten Ablaufverfolgungen ändern. Siehe Code unten.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.update_traces(showlegend=False, error_y_color="red", error_y_thickness=5)
fig.show()
Ausgabe:

Überprüfen Sie diesen Link für weitere Details über die Funktionsspuren scatter().
