Zeichnen eines Graphen in PHP
- Richten Sie Ihre Umgebung ein
-
Zeichnen Sie ein Balkendiagramm mit
pChartin PHP -
Zeichnen Sie ein Spline-Diagramm mit
pChartin PHP - Zeichnen Sie ein Histogramm in PHP aus der MySQL-Datenbank

Dieser Artikel erklärt, wie Sie mit pChart in PHP ein Diagramm erstellen können. Das erste ist ein Balkendiagramm, das zweite ein Spline-Diagramm und das letzte ein Histogramm von MySQL.
Richten Sie Ihre Umgebung ein
Das erste, was Sie für die Verwendung von pChart benötigen, ist eine Installation von PHP5. Sie können PHP5 als Teil von XAMPP 5.5.28 von SourceForge erhalten.
Wenn Sie XAMPP 5.5.28 haben, laden Sie pChart von der offiziellen Website herunter. Extrahieren Sie danach pChart in den Ordner htdocs von XAMPP 5.5.28.
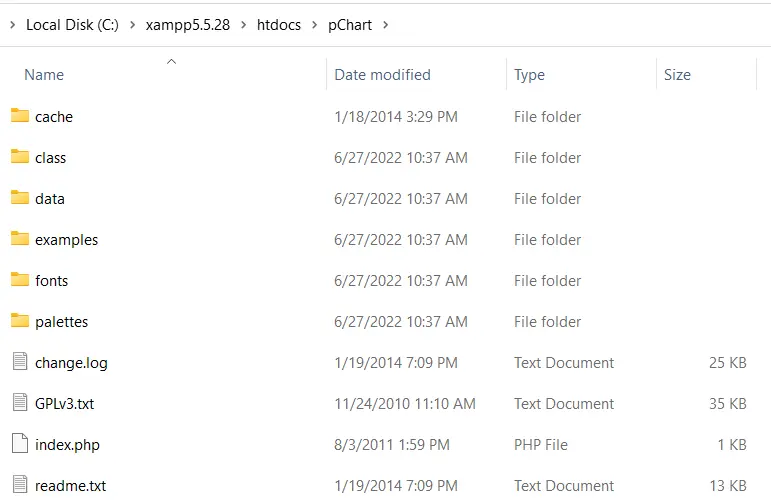
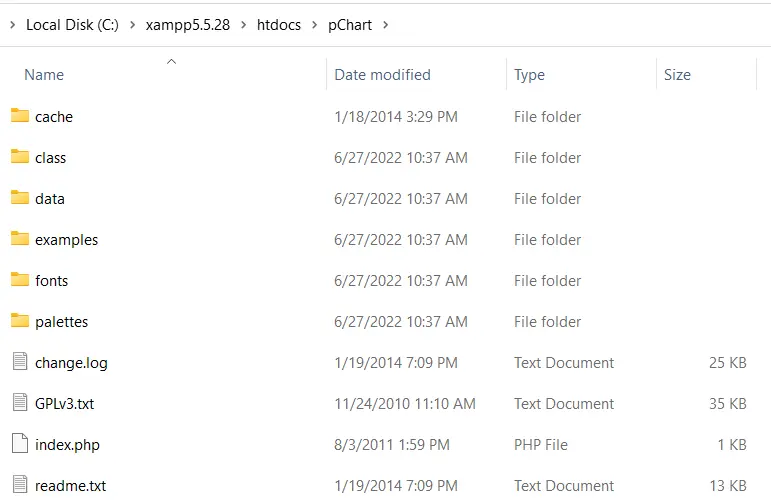
Öffnen Sie den Ordner pChart, und seine Struktur sollte wie im folgenden Bild aussehen:

Notiz:
- Der Ordner
classenthält die Klassendefinition, die wir verwenden werden. - Der Ordner
fontsenthält die Schriftartdateien, die wir in unserem Diagramm verwenden können.
Nachdem Sie die Einrichtung von pChart abgeschlossen haben, können Sie nun mit dem Plotten beginnen.
Zeichnen Sie ein Balkendiagramm mit pChart in PHP
Der PHP-Code zum Zeichnen des Balkendiagramms mit pChart muss drei Dateien aus dem Ordner class enthalten. Diese Dateien sind:
pData.class.phppImage.class.phppDraw.class.php
Von diesen Dateien können Sie mit pData.class.php die Daten laden, die Sie im Diagramm verwenden werden. Sie benötigen pDraw.class.php, um das Diagramm zu zeichnen.
Als nächstes können Sie mit der pImage.class.php das Diagramm in Ihrem Webbrowser rendern. Sie müssen diese Dateien mit PHP required_once() einbinden.
Sie können sie über relative Pfade einbinden oder eine PCHART_PATH-Konstante definieren. Dann können Sie mit set_include_path() einen kurzen Verzeichnisnamen für die pChart-Klassen verwenden.
Vor diesem Hintergrund können wir mit pChart ein Balkendiagramm mit den folgenden Schritten erstellen:
-
Definieren Sie die Konstante
PCHART_PATH. -
Verwenden Sie
set_include_path()für den kurzen Verzeichnisnamen derpChart-Klassen. -
Binden Sie die
pChart-Klassen mitrequired_once()ein. -
Erstellen Sie ein neues
pData-Objekt. -
Erstellen Sie Ihre Daten oder importieren Sie sie.
-
Fügen Sie die Daten mit der Methode
addPointszumpData-Objekt hinzu. -
Erstellen Sie ein Bild für das Diagramm mit einem Objekt von
pImage. -
Legen Sie die Schriftart des Diagramms fest.
-
Legen Sie den Diagrammbereich mit der Methode
setGraphAreavonpDatafest. -
Zeichnen Sie eine Skala und das Balkendiagramm mit den Methoden
drawScaleunddrawBarChartvonpData. -
Header-Informationen senden, um dem Browser mitzuteilen, dass Sie ein Bild senden.
-
Rendern Sie das Bild mit der
Render-Methode vonpData. Stellen Sie sicher, dass Sienullan dieRender-Methode übergeben.
Das Folgende ist die Implementierung dieser Schritte. Was folgt, ist das Ausgabebild in Firefox 101.0.
<?php
// The definition of the PCHART_PATH assumes
// you have pChart one directory above your
// current working folder.
define("PCHART_PATH", "../pChart");
set_include_path(get_include_path() . PATH_SEPARATOR . PCHART_PATH);
// Since we have defined the path, and used
// the get_include_path() function, we can
// reference the class folder without writing
// its full path.
require_once "class/pDraw.class.php";
require_once "class/pImage.class.php";
require_once "class/pData.class.php";
// Create the pChart Object
$pchart_data = new pData();
// Some sample data that we'll use to plot
// the bar chart.
$sample_data_set = [5, 4, 3, 2, 1, 9, 10, 12];
$pchart_data->addPoints($sample_data_set);
// Create the pChart Image. The first two argument
// to the pImage object are the width and height
// of the rendered chart.
$pchart_image = new pImage(500, 300, $pchart_data);
// Set the font.
$pchart_image->setFontProperties(
["FontName" => PCHART_PATH . "/fonts/Forgotte.ttf",
"FontSize" => 16]
);
// Define the graph area. The first two arguments
// are the x-coordinates. While the last two are
// the y-coordinates.
$pchart_image->setGraphArea(35, 25, 475, 275);
$pchart_image->drawScale();
$pchart_image->drawBarChart();
// Render the chart as a PNG image
header("Content-Type: image/png");
$pchart_image->Render(null);
?>
Ausgabe:

Zeichnen Sie ein Spline-Diagramm mit pChart in PHP
Das Zeichnen eines Spline-Diagramms folgt dem gleichen Prozess wie beim Balkendiagramm, außer dass Sie ein Spline-Diagramm mit der Methode drawSplineChart zeichnen. Sie können sich auch dafür entscheiden, das Diagramm nicht als Bild zu senden.
Stattdessen können Sie sich für die Stroke-Methode von pData entscheiden, um das Diagramm in Ihrem Webbrowser darzustellen.
Der folgende Code zeichnet ein Spline-Diagramm mit pChart. Außerdem verwenden wir die Schriftart MankSans.ttf aus dem Verzeichnis fonts.
<?php
// The definition of the PCHART_PATH assumes
// you have pChart one directory above your
// current working folder.
define("PCHART_PATH", "../pChart");
set_include_path(get_include_path() . PATH_SEPARATOR . PCHART_PATH);
// Since we have defined the path, and used
// the get_include_path() function, we can
// reference the class folder without writing
// its full path.
require_once "class/pDraw.class.php";
require_once "class/pImage.class.php";
require_once "class/pData.class.php";
// Create the pChart Object
$pchart_data = new pData();
// Some sample data that we'll use to plot
// the spline chart.
$pchart_data->addPoints([4,2,1,4]);
// Create the pChart Image. The first two argument
// to the pImage object are the width and height
// of the rendered chart.
$pchart_image = new pImage(700, 220, $pchart_data);
// Set the font.
$pchart_image->setFontProperties(
["FontName" => PCHART_PATH . "/fonts/MankSans.ttf",
"FontSize"=> 18]
);
// Define the graph area. The first two arguments
// are the x-coordinates. While the last two are
// the y-coordinates.
$pchart_image->setGraphArea(60, 40, 670, 190);
$pchart_image->drawScale();
$pchart_image->drawSplineChart();
// Draw the chart as a stroke.
$pchart_image->Stroke();
?>
Ausgabe:

Zeichnen Sie ein Histogramm in PHP aus der MySQL-Datenbank
Das Zeichnen eines Histogramms folgt ähnlichen Schritten wie bei einem Balkendiagramm und einem Spline-Diagramm. Es gibt jedoch einige Unterschiede, die es wert sind, darauf hingewiesen zu werden.
Zunächst kommen die Daten für das Histogramm von MySQL. Das bedeutet, dass Sie eine Datenbank mit einigen Beispieldaten haben sollten.
Zweitens verwenden Sie die Tabellenspaltennamen als Achse im Histogramm. Dazu verwenden Sie einige pData-Methoden wie setAbscissa, setSeriesOnAxis und setAxisName.
Erstellen Sie nun eine Datenbank mit dem Namen weather_measurements und erstellen Sie dann eine Tabelle mit dem folgenden:
CREATE TABLE measures (
timestamp INT NOT NULL DEFAULT '0',
temperature INT NOT NULL,
humidity INT NOT NULL
)
Fügen Sie Beispieldaten wie folgt in die Tabelle measures ein:
INSERT INTO measures (timestamp, temperature, humidity) VALUES (UNIX_TIMESTAMP(), 20, 50);
INSERT INTO measures (timestamp, temperature, humidity) VALUES (UNIX_TIMESTAMP(), 18, 44);
INSERT INTO measures (timestamp, temperature, humidity) VALUES (UNIX_TIMESTAMP(), 19, 70);
Stellen Sie sicher, dass sich die Beispieldaten in der Datenbank befinden, und erstellen Sie dann das Histogramm wie folgt:
<?php
// The definition of the PCHART_PATH assumes
// you have pChart one directory above your
// current working folder.
define("PCHART_PATH", "../pChart");
set_include_path(get_include_path() . PATH_SEPARATOR . PCHART_PATH);
// Since we have defined the path, and used
// the get_include_path() function, we can
// reference the class folder without writing
// its full path.
require_once "class/pDraw.class.php";
require_once "class/pImage.class.php";
require_once "class/pData.class.php";
// Create the pChart Object
$pchart_data = new pData();
// Connect to MySQL
$connect_to_mysql = new mysqli("localhost", "root", "", "weather_measurements");
// query the database and get the result
$query_the_table = "SELECT * FROM measures";
$mysql_result = mysqli_query($connect_to_mysql, $query_the_table);
// Declare the variables for the database
// records as empty strings. Later, we'll
// turn them into arrays for better performance
$timestamp = ""; $temperature = ""; $humidity = "";
while($row = mysqli_fetch_array($mysql_result, MYSQLI_ASSOC)) {
$timestamp[] = $row["timestamp"];
$temperature[] = $row["temperature"];
$humidity[] = $row["humidity"];
}
$pchart_data->addPoints($timestamp,"Timestamp");
$pchart_data->addPoints($temperature,"Temperature");
$pchart_data->addPoints($humidity,"Humidity");
// Put the table column on the appropriate axis
$pchart_data->setAbscissa("Timestamp");
$pchart_data->setSerieOnAxis("Humidity", 1);
$pchart_data->setXAxisName("Time");
$pchart_data->setXAxisDisplay(AXIS_FORMAT_TIME,"H:i");
// Dedicate the first and second axis to
// Temperature and Humidity.
$pchart_data->setAxisName(0, "Temperature");
$pchart_data->setAxisUnit(0, "°C");
$pchart_data->setAxisName(1, "Humidity");
$pchart_data->setAxisUnit(0, "%");
// Create the pChart Image. The first two argument
// to the pImage object are the width and height
// of the rendered chart.
$pchart_image = new pImage(500, 300, $pchart_data);
// Set the font.
$pchart_image->setFontProperties(
["FontName" => PCHART_PATH . "/fonts/verdana.ttf",
"FontSize"=> 11]
);
// Set the graph area.
$pchart_image->setGraphArea(55,25, 475,275);
$pchart_image->drawScale();
$pchart_image->drawBarChart();
// Draw the chart as a stroke.
$pchart_image->Stroke();
?>
Ausgabe (Ihre Zeit wird variieren):

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn