Erstellen Sie Diagramme mit Node.js
-
Übersicht
billboard.js -
Voraussetzungen für
billboard.js - Beispiel zum Implementieren eines Diagramms mit Node.js

In diesem Leitfaden erfahren Sie, wie Sie mit der Diagrammbibliothek Node.js beeindruckende Diagramme erstellen.
Aufgrund der Benutzerfreundlichkeit und des unkomplizierten Designs von billboard.js existieren bereits zahlreiche Bibliotheken zur Erstellung visueller Darstellungen von Daten.
Übersicht billboard.js
Die Billboard-Charts inspirierten die Benennung der Chart-Bibliothek namens billboard.js. billboard.js ist ein fortschrittliches, wiederverwendbares und ästhetisch ansprechendes Schnittstellendiagramm-Framework, das auf D3 v4+ aufbaut.
Es handelt sich um ein JavaScript-Paket, mit dem Entwickler sofort ein Diagramm zum Anzeigen von Daten erstellen können.
Voraussetzungen für billboard.js
Wir benötigen Folgendes, um die Bibliothek billboard.js zu verwenden:
Node.jsVersion10oder höher undnpm Versionen 5.2oder höher müssen auf dem System installiert sein.- Ein grundlegendes Verständnis von
HTML,JavaScriptund dem Umgang mit Bibliotheken wird vorausgesetzt.
Wenn Sie eines der CDNs verwenden, müssen wir die Bibliothek billboard.js nicht installieren, um sie zu verwenden. Wir können npm verwenden, um die Bibliothek billboard.js zu installieren.
- Navigieren Sie im Terminal zu dem Ort, an dem wir unsere Projektdateien speichern.
- Durch Ausführen des folgenden Befehls werden die Dateien
package.jsonundpackage.lock.jsongeneriert, die vonNode.jszum Verwalten von Bibliotheken von Drittanbietern benötigt werden, die vonNode.js-Projekten verwendet werden.
$ npm init
$ npm install billboard.js
Beispiel zum Implementieren eines Diagramms mit Node.js
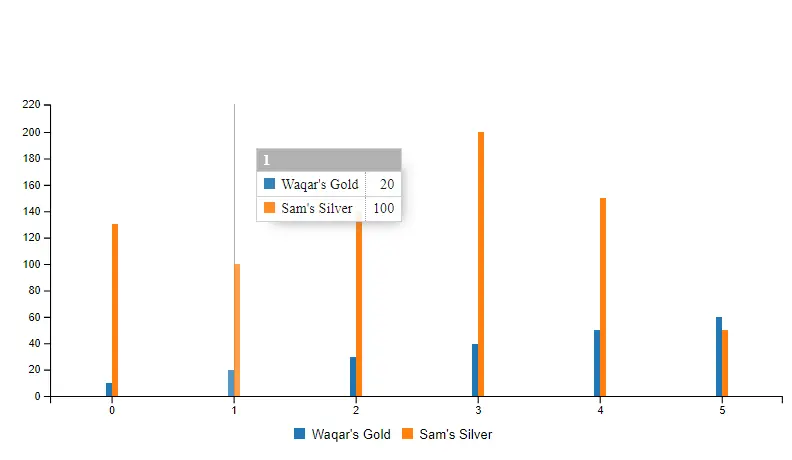
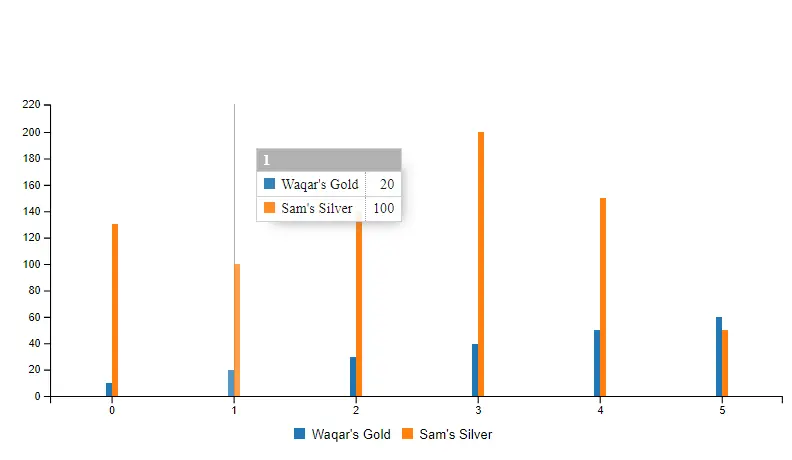
Das folgende Code-Snippet generiert ein Balkendiagramm mit zwei Datenwerten, Waqar's Gold und Sam's Silver.
-
diagramm.htmlErstellen Sie in der Vorlage
chart.htmleindivmit der IDbarChart_1und platzieren Sie es innerhalb des Tagsbody.<!-- Load D3.js --> <script src="https://d3js.org/d3.v4.min.js"></script> <!-- Load billboard.js with style --> <script src="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/1.4.1/billboard.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/1.4.1/billboard.css"> <div id="barChart_1"></div> -
chart.jsIn diesem Beispiel bewirken die an
bb.generate()gelieferten Eingaben, dass es ein Diagramm erstellt.var chart = bb.generate();Die als
Datenbekannte Variable speichert ein Objekt, das alle Informationen enthält, die zum Erstellen des Diagramms erforderlich sind.
```javascript
data: {columns: [
['Waqar\'s Gold', 10, 20, 30, 40, 50, 60],
['Sam\'s Silver', 130, 100, 140, 200, 150, 50]
],
```
Der Begriff `Typ` bezeichnet die bestimmte Art von Diagramm, das verwendet wird. In unserem Beispiel haben wir bisher ein Balkendiagramm erstellt.
```javascript
type: 'bar'
}
, bar: {width: {ratio: 0.1}}
```
<!--adsense-->
Das `bindto: "#barChart_1"` speichert die div `id` in unserer `HTML`-Datei, die dem Ort entspricht, an dem das Diagramm angezeigt wird.
```javascript
bindto: '#barChart_1';
```
Vollständiger Quellcode:
diagramm.html:
<div id="barChart_1"></div>
chart.js:
var chart = bb.generate({
data: {
columns: [
['Waqar\'s Gold', 10, 20, 30, 40, 50, 60],
['Sam\'s Silver', 130, 100, 140, 200, 150, 50],
],
type: 'bar',
},
bar: {
width: {
ratio: 0.1,
},
},
bindto: '#barChart_1',
});
Ausgang:

I am Waqar having 5+ years of software engineering experience. I have been in the industry as a javascript web and mobile developer for 3 years working with multiple frameworks such as nodejs, react js, react native, Ionic, and angular js. After which I Switched to flutter mobile development. I have 2 years of experience building android and ios apps with flutter. For the backend, I have experience with rest APIs, Aws, and firebase. I have also written articles related to problem-solving and best practices in C, C++, Javascript, C#, and power shell.
LinkedIn