Formatieren Sie Datum und Uhrzeit mit DateTimePicker in jQuery

Wenn Sie nur Daten auswählen möchten, sollten Sie ein jQuery-Plugin namens DatePicker verwenden. Aber manchmal müssen Sie Datum und Uhrzeit auswählen, also müssen Sie das jQuery-Plugin namens DateTimePicker verwenden.
In diesem Artikel wird DateTimePicker verwendet, um das Datum zu formatieren.
Formatieren Sie Datum und Uhrzeit mit DateTimePicker in jQuery
Der DateTimePicker bietet die Möglichkeit, einen Datums- und Zeitwert zu schreiben, der im datetimepicker-Steuerelement angezeigt wird.
Um DateTimePicker zu verwenden, müssen Sie zuerst das jQuery-Plugin herunterladen. Sie können es von hier herunterladen.
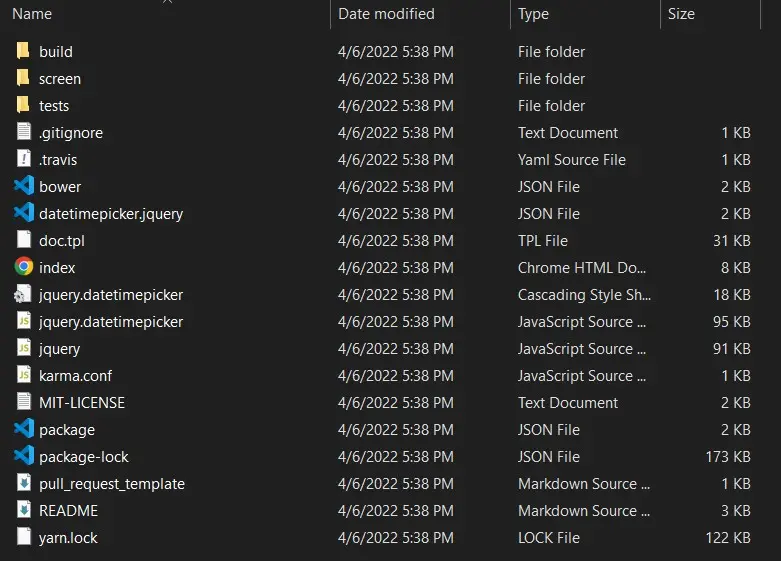
Nach dem Download müssen Sie diese Dateien extrahieren.

Sie müssen nicht alle Dateien verwenden. Sie dürfen nur die Dateien jquery.js, jquery.datetimepicker.full.min.js und jquery.datetimepicker.min.css verwenden.
Denken Sie daran, dass Sie diese Dateien im selben Verzeichnis ablegen müssen. Sie finden jquery.js im Hauptordner und die restlichen Dateien im build-Verzeichnis.
Um Datumsangaben in jQuery DateTimePicker zu formatieren, ändern Sie die Format-Eigenschaft innerhalb des Elements, das an die datetimepicker-Funktion gesendet wird.
Wir könnten zum Beispiel folgendes schreiben. Um diesen Code auszuführen, müssen Sie die Datei als HTML-Datei speichern und im Browser ausführen.
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="jquery.datetimepicker.min.css"
/>
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.full.min.js"></script>
</head>
<body>
<input id="datetimepicker" type="text" />
<script>
$("#datetimepicker").datetimepicker({
format: "d/m/Y H:m:s",
});
</script>
</body>
</html>
Denken Sie daran: Die Datei jquery.js sollte über jquery.datetimepicker.full.min.js eingebunden werden.
Wir haben das input-Element für die Datums- und Zeitauswahl, einschließlich des jQuery-Skripts, Link-Tags und des jQuery datetimepicker. Dann rufen wir datetimepicker mit einer Entität auf, um die Formateigenschaft auf d/m/Y zu ändern, damit die bessere Anpassung in der Eingabe im Format DD-MM-YYYY erscheint.
Dabei steht d für das Datum, m für den Monat und Y für das Jahr. Ebenso steht H für die Stunde, m für die Minuten und s für die Sekunden.
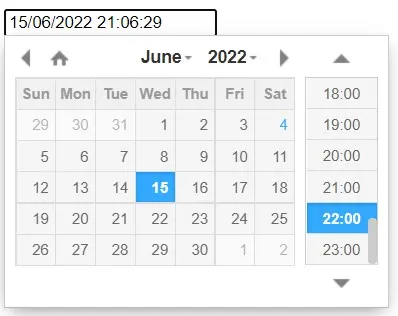
Ausgabe:

Hier ist das Datum-Zeit-Format in d/m/Y und H:m:s. Sie können das Eingabeformat ändern, indem Sie Ihre Datums- und Zeitformate übergeben.
Zusammenfassend lässt sich sagen, dass Sie zum Formatieren von Datumsangaben mit jQuery DateTimePicker die Formateigenschaft in dem an die Funktion datetimepicker gesendeten Objekt ändern müssen.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn