Erstellen eine Warnung mit jQuery
- Erstellen Sie eine Warnung mit jQuery
- Verwenden Sie das jAlert-Plugin, um Warnungen zu erstellen
- Stellen Sie das jAlert-Plugin ein

Dieses Tutorial konzentriert sich auf das Erstellen oder Hinzufügen einer jQuery-Warnung. Die schnelle Antwort ist, jQuery alert() zu verwenden und den Inhalt, der auf dem Lookout angezeigt werden soll, als Parameter anzugeben.
Erstellen Sie eine Warnung mit jQuery
jQuery bietet mehrere praktische Methoden, die verwendet werden können, um verschiedene Aufgaben in Ihrer Anwendung auszuführen. Eine der besten Methoden, um Verbrauchern Benachrichtigungen anzuzeigen, ist eine jQuery-Warnmeldung.
Bei der Entwicklung von Code müssen Sie Warnmeldungen verwenden, wenn eine Schaltfläche gedrückt wird oder ein Ereignis eintritt.
Syntax:
Alert(Specify Content)
Benutzer müssen jeden Textinhalt, den sie im Warnmeldungsfeld anzeigen möchten, im Parameter Content angeben.
Beispiel:
<script>
$(document).ready(function () {
$("#alert-id").click(function () {
alert("Hello World! Welcome to upwork.");
});
});
</script>
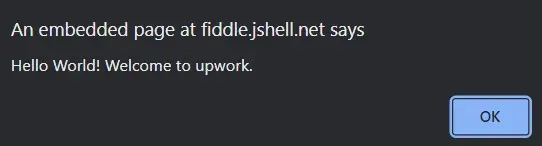
Ausgabe:

Wenn Sie auf die Schaltfläche klicken, wird die Funktion click() ausgelöst und das Popup-Fenster mit einer Meldung angezeigt.

Obwohl jQuery keine eingebaute alert-Komponente zum Erstellen von modalen Warnungen enthält, können Sie mithilfe von Plugins eine beeindruckende jQuery-Warnbox in Ihren Webseiten erstellen.
Wir demonstrieren, wie Sie Plugins verwenden, um verschiedene Warnungen zu erstellen, z. B. eine primäre Warnung mit einer einfachen Nachricht, einer OK-Schaltfläche sowie Aufforderungs- und Bestätigungswarnungen. Lesen Sie weiter, um ein Beispiel für ein Signal zu sehen, das HTML-Komponenten wie einen Link enthält.
Verwenden Sie das jAlert-Plugin, um Warnungen zu erstellen
Sie können das jAlert-Plug-in verwenden, um Warnungen mit verschiedenen Parametern für verschiedene Arten von Warnungen zu erstellen, z. B. eine primäre oder Bestätigungswarnung mit einer Animation, die die Warnung schließt, und die Verwendung mehrerer farbiger Schaltflächen.
Dieses Plugin ist auch mit den neuesten jQuery-Versionen kompatibel. Sie können die neueste Version des jAlert-Plugins hier herunterladen.
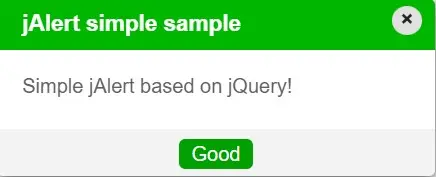
In diesem Beispiel wird eine wesentliche jQuery-Warnung erstellt, einschließlich einer Schaltfläche Gut, um das Warnfenster zu schließen.

Hier ist der Beispielcode. Sie können die Datei speichern und in Ihrem Browser ausführen.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="jAlert.js"></script>
<link rel="stylesheet" href="jAlert.css" />
</head>
<body>
<h1>jQuery Alert</h1>
<div>
<button class="alertid">Simple jAlert</button>
</div>
<script>
$(".alertid").on("click", function (e) {
e.preventDefault();
var btn = $(this),
theme = "green";
$.jAlert({
title: "jAlert simple sample",
content: "Simple jAlert based on jQuery!",
theme: theme,
closeOnClick: true,
backgroundColor: "white",
btns: [{ text: "Good", theme: theme }],
});
});
</script>
</body>
</html>
Die Variable theme wird verwendet, um die Farbe der Warnung zu ändern. Sie können in verschiedenen Situationen unterschiedliche Farben verwenden.
In ähnlicher Weise kann der Benutzer den Parameter Titel verwenden, um den Titel eines Warnfelds festzulegen. Sie können die anzuzeigende Nachricht in den Parameter Inhalt schreiben.
Für diese Demonstration haben wir einen weißen Hintergrund verwendet. Sie können aber auch schwarz verwenden.
Stellen Sie das jAlert-Plugin ein
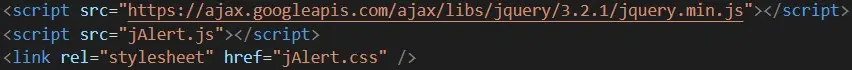
Genug mit den Internetdemonstrationen; So können Sie dieses fantastische Plugin in Ihrem Webprojekt verwenden. Einfach ausgedrückt, sollten Sie die Plugin-Bibliotheken in den Abschnitt <head> aufnehmen:

Die erste ist die jQuery-Bibliothek, gefolgt von der JS-Datei für jAlert Version 4 und schließlich die CSS-Datei.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn