Einfachste Möglichkeiten, JavaScript-Dateien zu entminen
-
JavaScript mit
JavaScript Beautifierentminen - JavaScript mithilfe der Chrome-Entwicklertools aufheben

Minimierung ist der Prozess des Komprimierens einer Datei durch Entfernen unerwünschter Dinge, einschließlich unnötigem Code, Leerzeichen und Kommentaren, wobei die Länge von Variablennamen auf einzelne Zeichen reduziert wird, wodurch die Dateigröße reduziert wird. Die Dateien nach dem Verkleinerungsprozess werden als verkleinerte Dateien bezeichnet. Dieser Vorgang ist unerlässlich, da er uns hilft, die Webseiten schneller zu laden und die Seitenladezeiten zu verkürzen.
Der einzige Nachteil dieses Verkleinerungsprozesses besteht darin, dass es wirklich schwierig ist, solche Dateien zu bearbeiten oder zu ändern, wenn Sie später daran arbeiten möchten. Um dieses Problem zu lösen, müssen wir die minimierten JavaScript-Dateien entminen.
Nehmen wir ein Beispiel, um zu verstehen, wie wir JavaScript-Dateien entminen können. Der folgende Code ist der ursprüngliche Quellcode, den Programmierer vor dem Verkleinerungsprozess schreiben.
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
Nach dem Minifizierungsprozess sieht der obige Code so aus.
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
Unser Ziel hier wäre es, den obigen JavaScript-Code zu entminen.
Es gibt viele online verfügbare Tools, die Ihnen helfen können, die minimierten JavaScript-Dateien zu entminen. Zwei der am weitesten verbreiteten Tools sind wie folgt.
JavaScript mit JavaScript Beautifier entminen
Der JavaScript Beautifier ist eine Online-Website, mit der Sie minimierte JavaScript-Dateien verkleinern können. Wenn Sie die Website öffnen, finden Sie viele Einstellungen, die Sie ändern können, je nachdem, wie die Ausgabe aussehen soll. In den meisten Fällen funktionieren die Standardeinstellungen jedoch völlig problemlos, ohne dass Änderungen erforderlich sind.
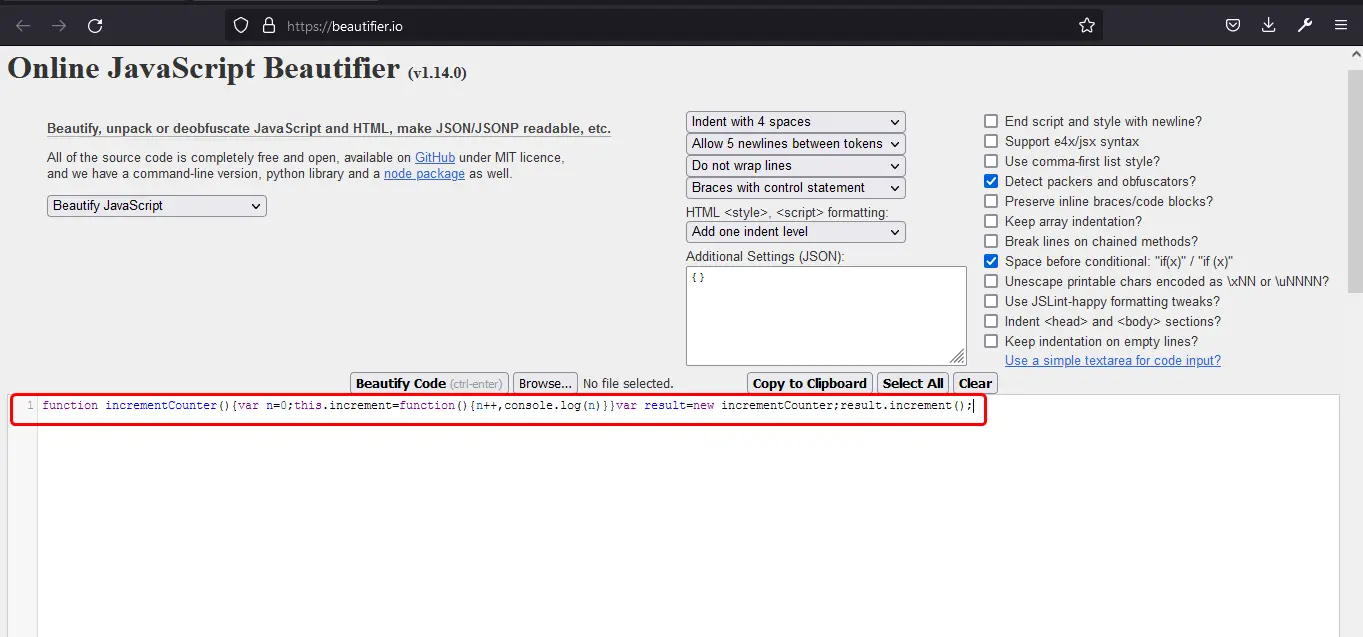
Um den obigen JavaScript-Code zu entminen, kopieren Sie ihn und fügen Sie ihn in das Feld unten ein, oder Sie können die Datei auch direkt hochladen, indem Sie die entsprechende Datei über die Schaltfläche “Durchsuchen” auswählen.

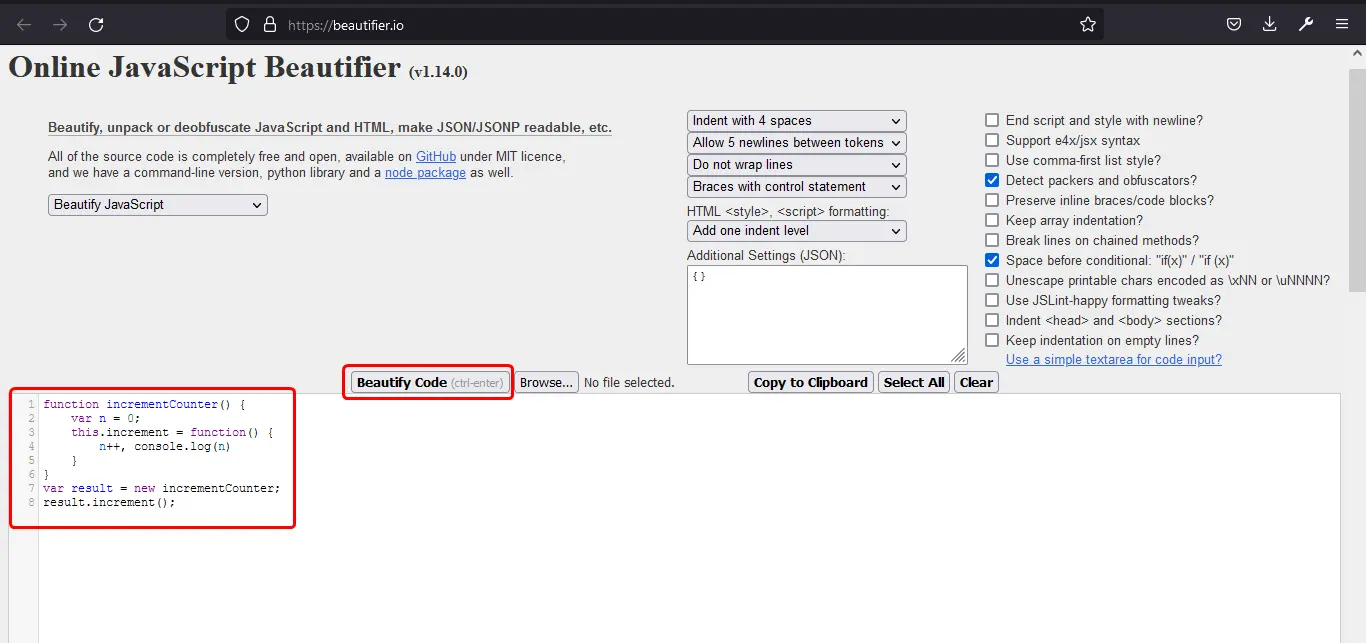
Nachdem Sie den JavaScript-Code eingefügt oder die JavaScript-Datei hochgeladen haben, müssen Sie nur noch auf die Schaltfläche Code verschönern klicken und schon startet der Entminifizierungsprozess. So sieht der Code aus, nachdem der Entminungsprozess abgeschlossen ist.

Das Tool hat den Code wie zuvor formatiert und ist jetzt viel besser lesbar. Das Unminify-Tool ändert die Namen der Variablen nicht in die Namen, die ein Programmierer ihnen während des Entwicklungsprozesses gegeben hat.
JavaScript mithilfe der Chrome-Entwicklertools aufheben
Wenn Sie kein Online-Tool von Drittanbietern verwenden möchten, führen Sie den Entminungsprozess auch im Browser selbst durch. Ich gehe davon aus, dass Sie den Chrome-Browser von Google verwenden, da dieser so genannte “Entwicklertools” bereitstellt. Fast alle modernen Browser bieten auch solche Tools, aber die meisten Programmierer bevorzugen Chrome, da es viel einfacher ist, damit zu arbeiten.
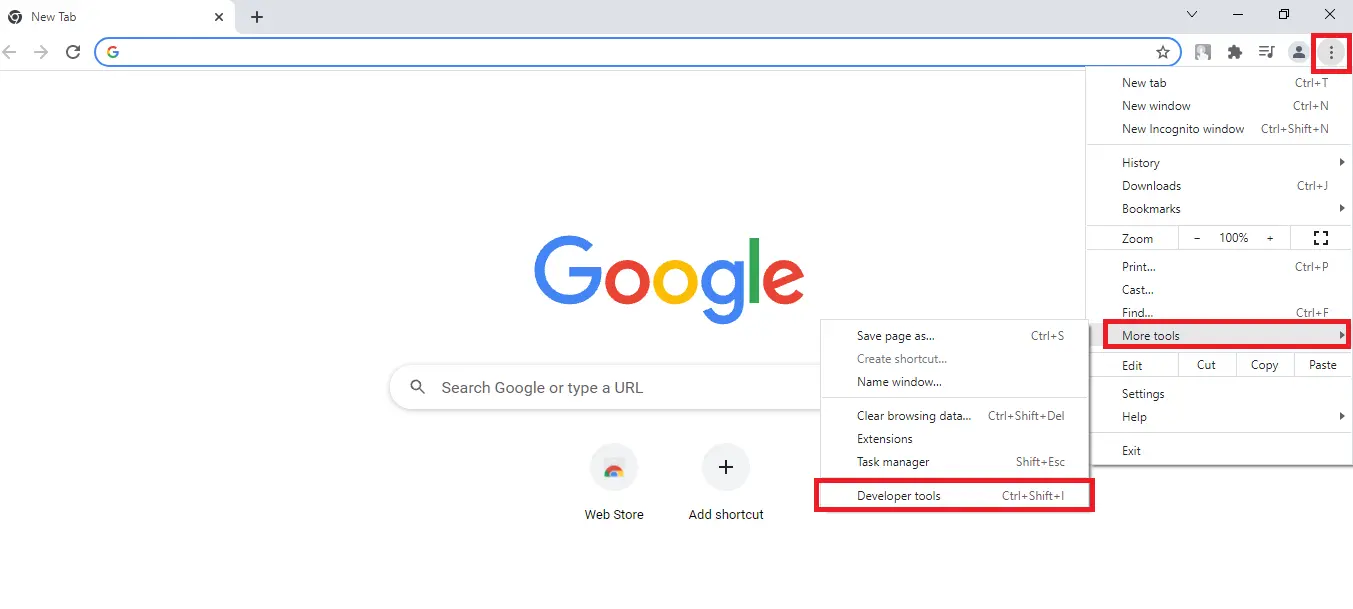
Führen Sie zunächst den JavaScript-Code aus, indem Sie ihn mit einer HTML-Datei verknüpfen, die Sie im Browser verkleinern möchten. Um dann die Entwicklertools zu öffnen, können Sie F12 auf Ihrer Tastatur drücken) oder zu Weitere Tools und dann zu Entwicklertools gehen, wie unten gezeigt.

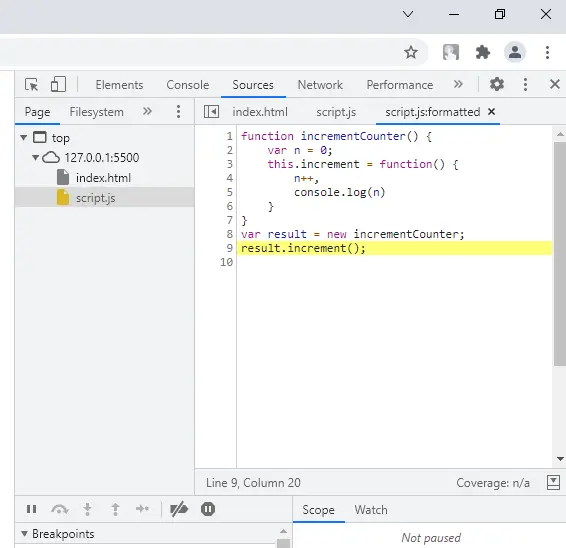
Nachdem sich die Entwicklertools geöffnet haben, klicken Sie auf den Reiter Sources. Dort sehen Sie die JavaScript-Datei, die Sie gerade im Browser ausführen. Klicken Sie auf diese Datei. Dies zeigt Ihnen den Code, der in dieser Datei vorhanden ist. In der unteren linken Ecke des Codefensters befindet sich ein {}, um diese JavaScript-Datei zu verkleinern. Das Symbol {} ist als hübscher Druck bekannt.
![]()
Sie können auf dieses Symbol klicken, und dann wird Ihre Datei wie im Folgenden gezeigt in den vorherigen Zustand konvertiert oder entmint.

Dieser Code ist ziemlich gut lesbar. Bitte stellen Sie sicher, dass diese Unminify-Tools für JavaScript den Namen der Variablen nicht zurück in ihre ursprünglichen Namen ändern.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn