Verschachtelte Karte in JavaScript

JavaScript ist neben HTML und CSS die weltweit beliebteste Programmiersprache für die Webentwicklung.
In JavaScript können Daten mithilfe einer Datenstruktur namens Map paarweise gespeichert werden. Sie enthielten eindeutige Schlüssel und Werte, die dem Schlüssel zugeordnet sind.
Die Version JavaScript ES6 hat die Methode map() initialisiert, die Schlüssel-Wert-Paare enthält, wobei die Schlüssel einen beliebigen Datentyp haben können. Es erstellt ein Array, das eine bestimmte Funktion für jedes Element aufruft, das das Array aufruft, und fügt dem neuen Array ein Ergebnis hinzu.
Dieser Artikel konzentriert sich hauptsächlich auf eine verschachtelte Karte, die auf der Methode map() basiert. Es erstellt ein Array von Arrays mit der Methode map(), um die bereitgestellte Funktion für jedes Element im übergeordneten Array durch das iterierende Array auszuführen.
Erstellen Sie eine verschachtelte Karte in JavaScript
Schauen wir uns an, wie man eine Karte erstellt. Im Folgenden finden Sie die Standardsyntax zum Erstellen einer Zuordnung zusammen mit Schlüssel-Wert-Paaren.
const map = new Map([iterable])
Gemäss obiger Syntax ist const ein Schlüsselwort, das eine neue Map definiert. Mit einem new Map() können wir ein neues Kartenobjekt erstellen.
Darin können wir Schlüssel-Wert-Paare definieren; im obigen Code ist es als iterable definiert. Wir können eine Array-Map wie folgt mit der obigen Syntax erstellen.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const books = new Map([["Beloved",400 ],
["Jane Eyre", 500],
["Lolita", 700]]);
let string = "";
for(const booksName of books.entries()){
string += booksName + "<br>"
}
document.getElementById("map").innerHTML = string;
</script>
</body>
</html>
Betrachten wir das obige Beispiel, erstellen wir ein neues map() als Objekt. Es wurden drei Schlüssel-Wert-Paare deklariert.
Wir können eine Variable definieren, um diese Schlüssel-Wert-Paare zuzuweisen.
Um sie zu drucken, können wir die for-Schleife mit der entries()-Methode verwenden, die die Schlüssel-Wert-Paare im Array durchläuft. So erstellen wir also eine map().
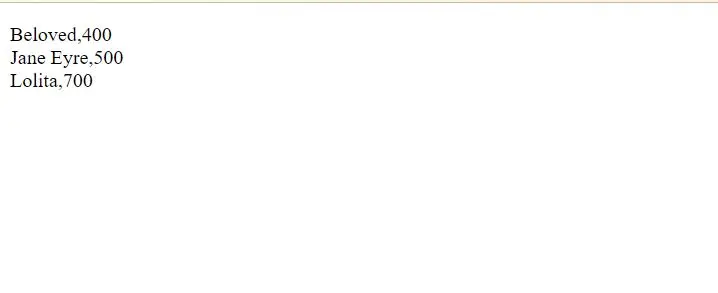
Das Folgende ist das Ergebnis des obigen Codes.

Wenn wir also eine map() erstellen, können wir eine verschachtelte Karte erstellen, andernfalls ein Array von Arrays. Schauen wir uns zunächst an, wie man ein verschachteltes Array in JavaScript erstellt.
const flowers = [['Rose', 'Red'], ['Sunflower', 'Yellow'], ['Tulips', 'white']]
Wir können eckige Klammern einfügen, um ein Array darin zu erstellen, und eine weitere eckige Klammer, um ein Array zu erstellen.
Es folgt die Syntax, die verwendet wird, um eine Funktion für jedes Element des Arrays aufzurufen und sie dem neuen Array hinzuzufügen, das zum Erstellen einer verschachtelten Zuordnung verwendet wird.
array.map(function(currentValue, index, arr), thisValue)
Wir sollten eine Funktion definieren, die für jedes Element aufgerufen wird, und aktueller Wert ist der Wert des aktuellen Elements. Index führt den Index des aktuellen Werts durch.
Das arr definiert das Array des aktuellen Elements. Schließlich haben wir noch thisValue, den Standardwert der übergebenen Funktion.
Dann kann die Funktion als ihre thisValue-Funktion verwendet werden, und currentValue-Parameter sind von anderen Parametern erforderlich, und andere sind optional.
Betrachten wir das folgende Beispiel.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const person = [{name:"Shen", info:[27,"IT department","shen@gmail.com"]},
{name:"Sally", info:[24,"Finance department","sally@gmail.com"]},
{name:"Windy", info:[29,"HR department","windy@gmail.com"]}]
person.map((person,index) =>{console.log(person.info)})
</script>
</body>
</html>
Im obigen Beispiel gibt es ein Array namens person. Es hat ein verschachteltes Array namens info deklariert.
Dieses verschachtelte Array enthielt drei verschiedene Werte.
Dann wird das Array person der Methode map() zugewiesen. Innerhalb der map()-Methode gibt es zwei Parameter: person und index.
Für jeden Parameter übergibt die Person ein Array, und der index gibt einen Index für jedes Element des Arrays an. Mit der Funktion Pfeil können wir die Methode console.log aufrufen, um Informationen zu erhalten, die ein verschachteltes Array sind.
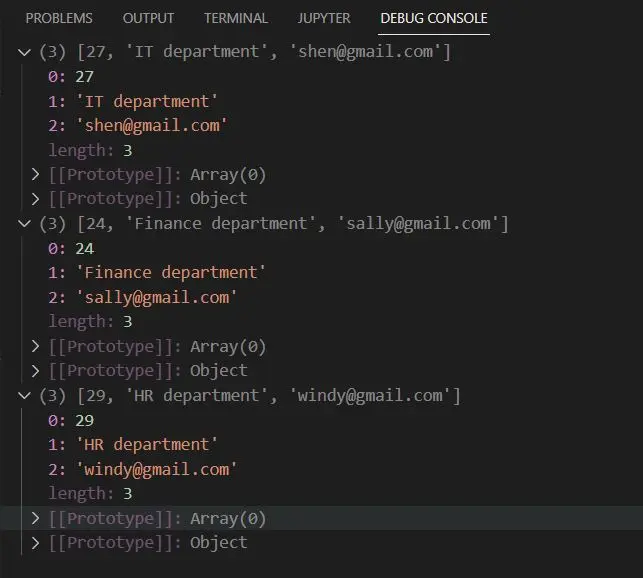
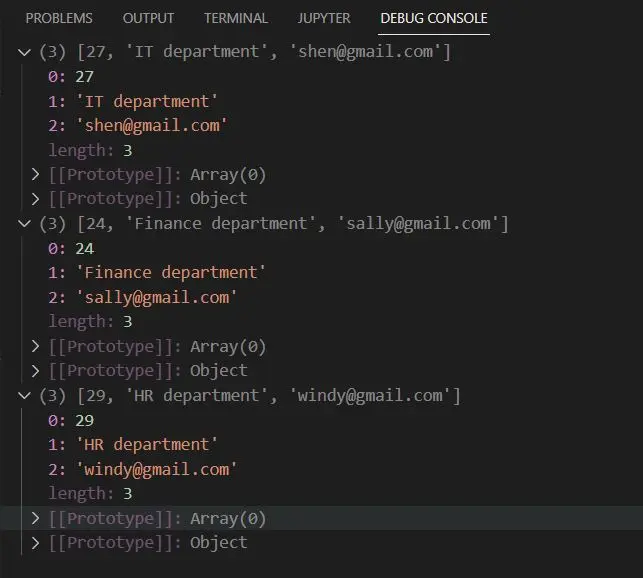
Das Ergebnis kann also wie folgt aussehen:

Wie wir also sehen können, wurde das Array info mit der Methode map() als neues Array erstellt. Dies ist eine der Möglichkeiten, die verschachtelte Karte zu verwenden.
Außerdem können wir eine Funktion bereitstellen, die für jedes Element in einem verschachtelten Array wie folgt ausgeführt wird.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const num = [[14,8],[5,31],[23,41]]
function squareRoot(x){
return x*2;
}
var newArr = num.map(subarray =>subarray.map( squareRoot ));
console.log(newArr)
</script>
</body>
</html>
Der obige Code wird verwendet, um eine Quadratwurzel von Elementen im Array num zu erhalten. Es hat drei verschachtelte Arrays.
Wir können eine Funktion erstellen, um jedes Element in diesem Array aufzurufen. Multiplizieren Sie im obigen Beispiel jedes Element von Arrays mit 2 (x*2).
Danach wird ein neues Array als newArr zugewiesen, um das Endergebnis zu speichern. Die Methode map() ruft eine Funktion squareRoot auf und iteriert alle Elemente in Subarrays.
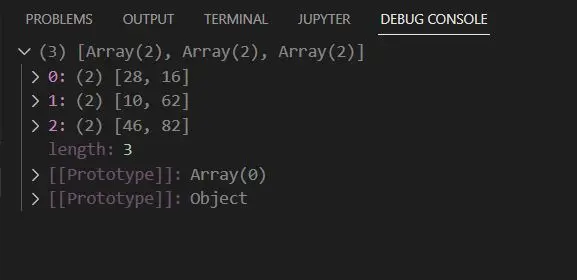
Wir können also die Ausgabe wie folgt erhalten.

Wie wir sehen können, werden verschachtelte Arrays mit der Methode map() als neues Array zugewiesen, nachdem die Funktion für jedes Element ausgeführt wurde.
So können wir an verschachtelten Karten arbeiten. Wir können jede Funktion in jedem Wert von verschachtelten Arrays ausführen, indem wir die Methode map() verwenden.
Abschluss
Dieser Artikel zeigt, wie Sie mit verschachtelten Maps in JavaScript arbeiten. Hauptsächlich wird die Methode map() verwendet, um Aufgaben an Kartenelementen auszuführen.
Wichtig ist, dass ein map()-Prozess keine Funktion für leere Elemente ausführt. Außerdem können wir das übergeordnete Array nicht mit der Methode map() ändern.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
