Mouseover-Ereignis in JavaScript

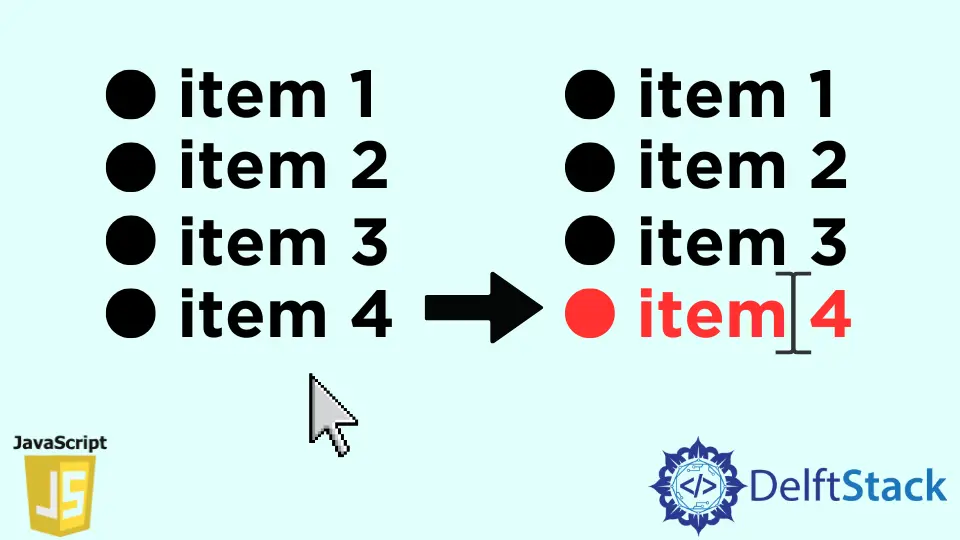
Das Mouseover-Ereignis tritt auf, wenn ein Zeigegerät den Cursor zu einem Element auf einer Webseite bewegt.
In diesem Tutorial implementieren wir das mouseover-Ereignis mit JavaScript.
Dazu können wir mit dem addEventListener() das gewünschte Mouseover-Event über dem gewünschten Element hinzufügen.
Überprüfen Sie das Beispiel unten.
- HTML
<ul id="example">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
- JavaScript
let test = document.getElementById('example');
test.addEventListener('mouseover', function(event) {
// highlight the mouseover target
event.target.style.color = 'red';
}, false);
test.addEventListener('mouseout', function(event) {
// highlight the mouseout target
event.target.style.color = 'black';
}, false);
Im obigen Code rufen wir mit der Funktion getElementById() das gewünschte Element ab, über das wir den Cursor bewegen möchten. Anschließend wenden wir auf dieses Element die Methode addEventListener() an, die diesem Element einen bestimmten Event-Handler anhängt.
Wenn das bereitgestellte Ereignis an das Ziel gesendet wird, erstellt die Methode EventTarget addEventListener() eine Funktion, die aufgerufen wird. Hier werden die Methoden mouseover bzw. mouseout aufgerufen.
Das Ereignis mouseover bewegt den Cursor auf das angegebene Element. Das Ereignis mouseout bewegt den Cursor von diesem Element weg.
Die Eigenschaft event.target.style.color legt die Farbe beim Aufruf der spezifischen Zielmethoden wie mouseover oder mouseout fest.