Selbstausführende Funktion in JavaScript

JavaScript ist eine Programmiersprache, die die meisten Benutzer auf der ganzen Welt zum Skripting verwenden. Normalerweise verwenden wir es zusammen mit HTML (HyperText Markup Language) und CSS (Cascading Styles Sheets), um interaktive und dynamische Webinhalte zu haben.
Wenn Sie sich eine Torte mit drei Ebenen vorstellen, ist JavaScript die dritte Ebene, während HTML und CSS die erste und zweite Ebene sind. Ohne JavaScript erreichen wir nur Webseiten mit statischen Informationen.
Bis 2022 werden 98 % der Websites JavaScript auf ihrer Client-Seite haben, und wir können verschiedene Aktivitäten mit dieser bemerkenswerten Skriptsprache durchführen.
Die selbstausführende Funktion ist eine der wesentlichen Funktionen, die uns JavaScript zur Verfügung stellt. Dieser Artikel untersucht eine selbstausführende Funktion, ihre Verwendung und wie wir sie erstellen können.
Selbstausführende Funktion
In JavaScript werden selbstausführende Funktionen, auch selbstaufrufende Funktionen genannt, ausgeführt, wenn sie im Skript angetroffen werden. Die formale Art, wie wir selbstausführende Funktionen aufrufen, ist IIFE, auch bekannt als sofort aufgerufene Funktionsausdrücke.
Warum brauchen wir selbstausführende Funktionen? Das liegt daran, dass wir manchmal Codeblöcke schreiben müssen, die den Rest des Codes nicht stören sollten.
Um dieses Problem zu lösen, können wir selbstausführende Funktionen verwenden.
Selbstausführende Funktionen und darin enthaltener Code sind in einem Funktionsbereich enthalten, sodass sie nicht mit anderen Funktionen und Variablen in Konflikt geraten.
Abgesehen davon haben selbstausführende Funktionen mehrere Vorteile.
Eine selbstausführende Funktion ist vorteilhaft, wenn wir einmalig ausführbare Funktionen benötigen oder Aufgaben initialisieren, ohne sie aufzurufen. Außerdem müssen keine globalen Funktionen oder Variablen definiert werden.
Methoden zum Erstellen von selbstausführenden Funktionen
Methode 1: Anonyme Funktionen
Syntax:
(function(parameters) {
// statements
})(arguments);
Dies ist die grundlegende Methode zum Erstellen einer selbstausführenden Funktion. Auf die obige Weise ist die Funktion das Schlüsselwort, das die Funktion definiert und in Klammern stehen sollte.
Das Setzen der Funktion in die Klammer wird als Umhüllen der Funktion bezeichnet. Am Ende der Klammern sollten wir einen weiteren Satz Klammern hinzufügen; nur dann wird es zu einer selbstausführenden Funktion.
Wir können einige Parameter setzen, wenn wir Argumente an die Funktion übergeben müssen. Innerhalb der geschweiften Klammern können wir unseren Code eingeben.
Wir können Argumente angeben oder sie innerhalb der äußeren Klammer leer lassen.
Lassen Sie uns diese Methode anhand eines Beispiels ausprobieren.
(function() {
let text = 'Hello world'
console.log(text)
})();
Im obigen Code haben wir eine Variable namens text deklariert und ihr einen String zugewiesen. Dann haben wir diese Variable mit der Methode console.log gedruckt.
Ausgang:

Wie Sie sehen können, wurde unsere Nachricht wie erwartet angezeigt. Lassen Sie uns eine weitere console.log-Anweisung außerhalb unserer Funktion hinzufügen.
(function() {
let text = 'Hello world'
console.log(text)
})();
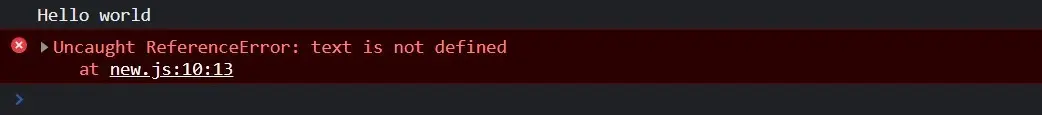
console.log(text);
Ausgang:

Wie oben liefert uns die Anweisung console.log in der Funktion die erwartete Ausgabe. Aber die außerhalb der Funktion wirft einen Fehler, da der text keine globale Variable ist.
Ändern wir nun diesen Code, um der Funktion ein Argument zu geben.
(function(text) {
console.log(text)
})('Hello world');
Im obigen Code haben wir als Argument einen String angegeben und diesen dem text zugewiesen. Dann haben wir innerhalb der Funktion den text gedruckt, und die Ausgabe hat unsere Erwartungen erfüllt.
Ausgang:

Methode 2: Verwenden eines Funktionsnamens
Zuvor haben wir eine Methode besprochen, die keinen Funktionsnamen verwendet. Wenn wir unsere Funktion benennen wollen, können wir das tun.
Diese Methode ist der vorherigen sehr ähnlich, aber wir fügen nur einen Funktionsnamen hinzu, sodass es sich nicht mehr um eine anonyme Funktion handelt.
Unten ist die Syntax für die Funktion.
(function functionName() {
// statements
})();
Wie in der obigen Syntax können wir den Funktionsnamen nach dem Schlüsselwort Funktion setzen. Dann können wir wie zuvor Anweisungen zur Funktion hinzufügen.
Lassen Sie uns diese Methode mit dem Beispiel ausprobieren. Außerdem prüfen wir, ob die Funktion die Methode console.log beeinflusst, die ausserhalb der selbstausführenden Funktion liegt.
(function exFunction() {
let text = 'Hello world'
console.log(text)
})();
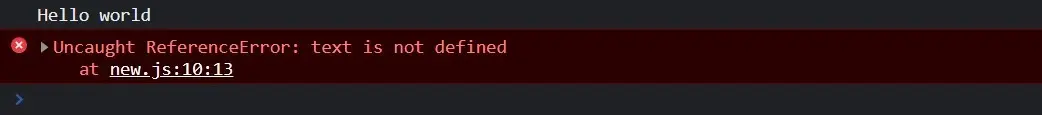
console.log(text)
Wie oben haben wir als Namen unserer Funktion exFunction angegeben. Hier ist das Ergebnis.

Wie Sie sehen, liefert uns die Variable text den erwarteten String, während die äußere Funktion console.log einen Fehler ausgibt.
Methode 3: Verwenden der asynchronen Funktion
Funktionen, die ihre Ergebnisse asynchron liefern, werden als asynchrone Funktionen bezeichnet. Die Syntax zum Definieren einer Async-Funktion enthält die Schlüsselwörter async und await.
Aufgrund dieser beiden Wörter wird sie auch als async-await-Funktion bezeichnet. Await-Ausdrücke simulieren synchrones Verhalten, indem sie die Ausführung von Promise-Rückgabefunktionen aussetzen, bis ein Promise erfüllt oder abgelehnt wurde.
Mit der Funktion async können wir eine selbstausführende Funktion bauen. Die Syntax ist unten.
(async function functionName() {
// statements
})();
Wir sollten die async-Funktion eingeben, damit der Compiler weiß, dass es sich um eine async-Funktion handelt. Wir können einen Funktionsnamen hinzufügen, dies ist jedoch nicht obligatorisch.
Dann können wir in den geschweiften Klammern unseren Code eingeben. Lassen Sie uns diese Methode anhand des vorherigen Beispiels ausprobieren.
(async function exFunction() {
let text = 'Hello world'
console.log(text)
})();
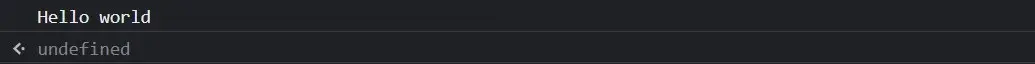
Hier ist die Ausgabe, die wir erhalten, nachdem wir den obigen Codeabschnitt ausgeführt haben.

Wir erhalten das gleiche Ergebnis wie zuvor.
Methode 4: Verwendung der Pfeilsyntax
Dieser Prozess ist auch den oben diskutierten Verfahren ähnlich. Aber hier verwenden wir die Pfeilsyntax für die Funktion.
Durch die Pfeilsyntax können wir eine kürzere Funktionssyntax haben. Nachfolgend finden Sie die Syntax für die selbstausführende Funktion mit Pfeilsyntax.
(() => {
// Code to execute
})();
Wie Sie sehen können, ist die Funktionssyntax sehr kurz geworden. Probieren Sie diese Methode aus und fügen Sie nach der selbstausführenden Funktion eine console.log-Funktion hinzu, um die Auswirkungen zu sehen.
(() => {
let text = 'Hello world'
console.log(text)
})();
console.log(text)
Für dieses Beispiel haben wir keinen Funktionsnamen verwendet, und das Ergebnis dieses Codes ist unten.

Auch diese Methode liefert uns das gleiche Ergebnis wie die vorherigen Methoden.
Abschluss
In diesem Artikel hatten wir eine kurze Einführung in JavaScript und diskutierten, was eine selbstausführende Funktion ist. Es gibt immer mehr Methoden, um eine solche Funktion zu erstellen, aber hauptsächlich haben wir vier Methoden besprochen.
Zum besseren Verständnis haben wir in jeder Methode einige Beispiele verwendet.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
