Operatorüberladung in JavaScript

In der primitiven Phase hatte JavaScript keine explizite Möglichkeit, die Funktion zum Überladen von Operatoren zu definieren. Später gab es ein Update, bei dem wir den Befehl npm install operator-overloading --save verwenden müssten, um die Syntax zu aktivieren.
Wir würden eine Variable mit der Aufschrift var überlastung = require('operator-overloading') initiieren und dann die overload-Funktion für unseren Fall definieren. Der jüngste Anwendungsfall bietet jedoch eine flexiblere Möglichkeit, den Funktionsumfang für das Überladen von Operatoren zu definieren.
Wir werden uns auf die Abhängigkeiten von Babel Dev verlassen, da dies einfacher zu testen ist. Wir werden die Anleitung für die Installation ihrer Notwendigkeiten im folgenden Abschnitt erläutern und ein Beispiel zeigen.
Implementieren Sie das Überladen von Operatoren in JavaScript
Der grundlegende Start ist das Erstellen eines Verzeichnisses und das Setzen der erforderlichen package.json. Also erstellen wir zuerst einen Ordner namens operator overloading und öffnen ihn in Visual Studio Code.
Im Terminal von VSCode führen wir die folgenden Befehle aus.
npm init -y
npm install
Nachdem Sie diese Befehle ausgeführt haben, wird package.json nicht zu Ihrem Ordner hinzugefügt; es wird eine package-lock.json geben. Entpacken Sie den Inhalt dieser Datei aus diesem Portal, kopieren Sie den Inhalt und fügen Sie ihn in eine neue Datei namens package.json ein, die Sie in Ihrem Basisordner erstellen müssen.
Befolgen Sie als Nächstes die folgenden Befehle im Terminal.
npm install --save-dev @babel/core @babel/preset-env @babel/cli @babel/node
npm install --save-dev @jetblack/operator-overloading
Erstellen Sie nun eine .babelrc-Datei im Root-Verzeichnis und legen Sie deren Inhalt wie folgt fest:
{
"presets": [
[
"@babel/preset-env",
{
"targets" : {
"node": "current"
}
}
]
],
"plugins": ["module:@jetblack/operator-overloading"]
}
Alle Ihre Abhängigkeiten zum Aktivieren der Operatorüberladung werden also initiiert. Jetzt müssen Sie nur noch eine JavaScript-Datei erstellen und Codes eingeben, um den Mechanismus der Operatorüberladung zu überprüfen.
Code-Auszug:
class Point {
constructor(x, y) {
this.x = x this.y = y
}
[Symbol.for('+')](other) {
const x = this.x + other.x
const y = this.y + other.y
return new Point(x, y);
}
}
// Built in operators still work.
const x1 = 2
const x2 = 3
const x3 = x1 - x2
console.log(x3)
// Overridden operators work!
const p1 = new Point(5, 5)
const p2 = new Point(2, 3)
const p3 = new Point(4, 2)
const p4 = p1 + p2
const p5 = p4 + p3
console.log(p5)
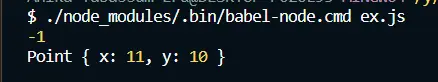
Um die Ausgabe des obigen Codes zu testen, versuchen Sie, ein Bash-Portal in VSCode zu öffnen, und führen Sie Folgendes aus. Technisch testen wir unseren Code via babel-node.cmd.
./node_modules/.bin/babel-node.cmd ex.js
Hier ist ex.js unser JavaScript-Dateiname. Die abgeleitete Ausgabe entspricht den Erwartungen. Lass es uns überprüfen.
Ausgang:

Die Klasse Point ist die initiierte Klasse mit einem Konstruktor mit zwei Parametern. Für den Fall der Operatorüberladung haben wir hier die Syntax [Symbol.for(+)](other).
Für verschiedene Operatoren ändert sich diese Syntax. Die Objekte p1 und p2 haben jedoch während des gesamten Prozesses das entsprechende x summiert.
Im Allgemeinen wird die ganz linke oder Startinstanz durch this.x(x of p1 = 5) definiert, und das nächste x von p2 = 2 wird durch other.x bezeichnet. Dies ist das Grundkonzept der Ausführung von p1.add(p2).
Als Endergebnis der Summierung aller benutzerdefinierten Klassen erhalten wir x=11 und y=10.
Es gibt eine andere Möglichkeit, das Überladen von Operatoren zu erklären. ExtendScript ist eine der Facetten, die den Betrieb über die UX-Domäne darstellt; Außerdem hat PaperScript eine gute Möglichkeit, das Arbeitsprinzip zu definieren.
Sie könnten proxy und Symbol verwenden, um die Aufgabe zu erledigen. Auch toString() und valueOf() funktionieren mühelos, um das Konzept dieser Funktion zu präsentieren.
Die Operatoren, die kein Überladen unterstützen, sind typeof, ===, !==, &&, || und instanceof.
