JavaScript-Kartenfilter

In der Webentwicklung verwenden die Entwickler normalerweise HTML und CSS, um statische Websites/Webseiten zu erstellen. Sie verwenden JavaScript (JS), eine leistungsstarke Skriptsprache mit verschiedenen nützlichen Funktionen, um sie interaktiv und dynamisch zu gestalten.
JavaScript stellt uns zwei Features aus seinem Ozean an Features zur Verfügung: die Funktion map() und die Funktion filter(). Die Funktion map() erstellt ein neues Array mit Schlüssel-Wert-Paaren.
Durch die Funktion filter() können wir ein neues Array mit Elementen erstellen, die einen von einem Prozess gegebenen Test bestanden haben.
JavaScript-Kartenfilter
Stellen Sie sich nun vor, wir müssten eine Karte in JavaScript filtern. Mal sehen, wie man die Aufgabe erfolgreich beendet.
Lassen Sie uns zunächst eine Karte erstellen, um diese Aufgabe zu demonstrieren, wie unten gezeigt.
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
Oben haben wir eine Karte mit einigen Daten erstellt und sie einer Variablen namens usersMap als unsere neue Kartenklasse zugewiesen. Die Daten bestehen aus den Namen von fünf Benutzern und deren Alter.
Angenommen, wir müssen die Benutzer herausfiltern, deren Alter weniger als 30 Jahre beträgt. Dazu können wir die Funktion filter() verwenden.
Siehe den angegebenen Codeblock.
const filteredMap = new Map([...usersMap].filter(([k, v]) => v < 30));
Wie oben erwähnt, definieren wir in der Funktion filter() die Kriterien, die wir über die von uns erstellte Karte testen möchten. Wir haben […usersMap] verwendet, um anzuzeigen, dass wir die zuvor erstellte Karte mit den Informationen des Benutzers filtern.
Dann haben wir den obigen Prozess einer neu erstellten Variablen namens filteredMap zugewiesen. Dann haben wir die gefilterte Karte mit der Funktion console.log() wie unten ausgedruckt.
console.log([...filteredMap]);
Wenn wir nun diesen Code ausführen, erscheint das folgende Ergebnis.
Ausgang:

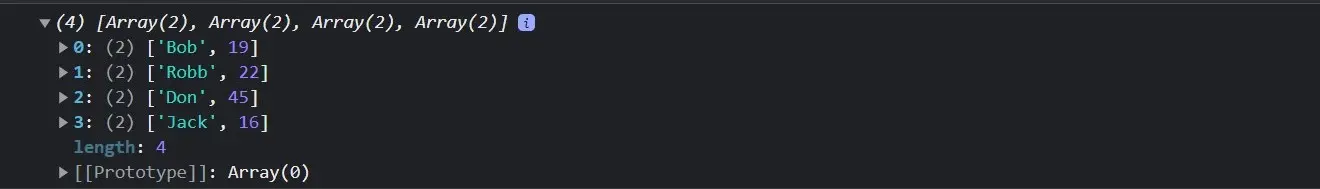
Wie Sie sehen können, erhalten wir die Informationen der Benutzer, deren Alter weniger als 30 Jahre beträgt.
Nehmen wir nun an, wir brauchen die Benutzerinformationen, deren Alter zwischen 20 und 30 liegt. Implementieren wir unseren Code, indem wir die Kriterien in der Funktion filter() ändern.
Siehe das folgende Code-Snippet.
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
const filteredMap = new Map([...usersMap].filter(([k, v]) => v > 20 && v < 30 ));
console.log([...filteredMap]);
Wie oben gezeigt, haben wir unsere Kriterien geändert und versuchen nun, diesen Code auszuführen.
Ausgang:

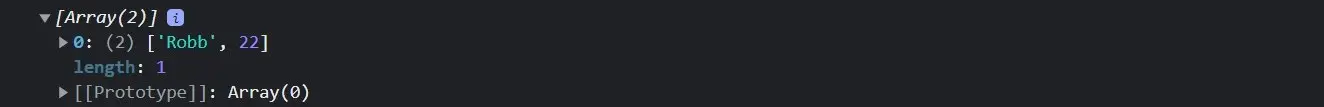
In der obigen Ausgabe erhalten wir nur einen Benutzer, da unsere Karte nur einen Benutzer im Alter zwischen 20 und 30 hat.
Bisher haben wir nur die Werte gefiltert. Versuchen wir nun, die Schlüssel in der Karte zu filtern.
In diesem Beispiel filtern wir die Benutzer ohne 'Will' als Namen. Unten ist der Code, um diese Aufgabe zu erfüllen.
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
const filteredMap = new Map([...usersMap].filter(([k, v]) => k != 'Will'));
console.log([...filteredMap]);
Ausgang:

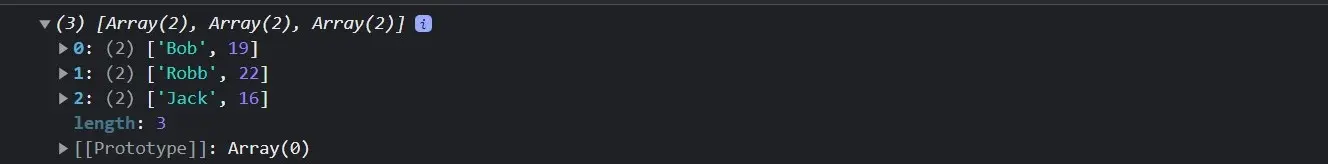
Oben ist das Ergebnis, das wir nach dem Ausführen des Codes erhalten. Wie Sie sehen können, erhalten wir das Ergebnis einschließlich der Benutzer, deren Name nicht gleich 'Will' ist.
Abschluss
In diesem Artikel wird erläutert, wie wir eine Karte mit der JavaScript-Funktion filter() filtern können. Zuerst haben wir eine Karte erstellt und dann mit der Methode filter() die Informationen nach verschiedenen Kriterien gefiltert.
Abgesehen von der oben erwähnten Technik gibt es noch weitere Methoden, um Karten in JavaScript zu filtern, aber wir können unser Ziel durch diese Methode schnell erreichen.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
