JavaScript-it()-Funktion

In JavaScript haben wir viele Frameworks, die sich mit individuellen Anliegen befassen, und Jasmine ist eines von vielen. Es ist ein Unit-Testing-Framework, dessen Dokumentation bereits gepackt ist.
Eine der Funktionen dieses Frameworks ist die Funktion it(), die es dem Benutzer/Administrator ermöglicht, das Gesamtergebnis der Codezeilen zu erhalten.
Im Allgemeinen müssen wir uns mit Haufen von Codes auseinandersetzen, und es ist nahezu unmöglich, jede Zeile zum Debuggen zu überprüfen. Wir kennen die Ausgabe jedoch unabhängig davon, wie groß die Codesegmente sind.
Das Ziel ist also, diese it()-Funktion zu verwenden, um die erwartete Ausgabe zu deklarieren und fair zu prüfen, ob sie den codierten Bedingungen entspricht. Wir werden die grundlegende Einrichtung und ihre Arbeit im nächsten Abschnitt behandeln.
Verwenden Sie die JavaScript-Funktion it()
Wir müssen einige Konfigurationen in unserem lokalen PC einrichten, um das Jasmine-Framework hier zu aktivieren. Wir werden eine Nummer prüfen und erwarten, dass wir die Nummer als Typ Nummer erhalten.
Wenn die eingegebene Zahl jedoch eine Zeichenfolge ist, führt dies zu einem Fehler. Zunächst betrachten wir okay.html und okay.jss.
Wir werden das Verzeichnis jasmine festlegen und darin okay.html und einen weiteren Ordner src aufbewahren, der die okay.jss enthält.
Code-Auszug:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/boot0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine-html.min.js"></script>
<title>JS Bin</title>
</head>
<body>
<script src="./src/okay.js">
</script>
</body>
</html>
let year = '2022';
describe('What\'s the year?', () => {
it('Should be a number', () => {
expect(year).toBe(2022);
});
});
Wir öffnen Visual Studio Code für das Verzeichnis Jasmine und gehen direkt zum Terminal. Aus der Dokumentation für Jasmine folgen wir diesem Thread und holen uns die notwendigen Kommandozeilen.
Wir werden jasmine für die node.js und den Server setzen.
Wir beginnen mit der Eingabe im Terminal npm install. Dadurch erhalten Sie eine package.json- und eine package-lock.json-Datei.
Wenn Sie die Datei package.json jedoch nicht finden, besuchen Sie diesen Unpacker und fügen Sie den Inhalt von package-lock.json in den Editor des Entpackers ein und drücken Sie unpack. Erstellen Sie als nächstes eine package.json-Datei im Stammverzeichnis und fügen Sie den Inhalt ein, den Sie vom Entpacker erhalten haben.
Im weiteren Schritt verwenden wir diese Befehle im Terminal.
npm install --save-dev jasmine
npm install --save-dev jasmine-browser-runner jasmine-core
npx jasmine init
npx jasmine-browser-runner init
Nachdem Sie diese ausgeführt haben, haben Sie zusätzliche Abhängigkeiten in Ihrer pacakge.json-Datei. Fügen Sie nun dieses Objekt zu Ihrer package.json-Datei hinzu und speichern Sie es.
'scripts': {'test': 'jasmine-browser-runner runSpecs'}
Insgesamt sieht Ihr Dateibaum also ungefähr so aus, und die Datei package.json sieht wie folgt aus.
Dateibaum:
node_modules
spec
src
okay.jss
okay.html
package.json
package-lock.json
Paket.json:
{
"name": "converted",
"version": "1.0.0",
"description": "",
"author": "",
"license": "ISC",
"dependencies": {
"concat-map": "0.0.1",
"jasmine": "4.1.0"
},
"devDependencies": {
"jasmine-browser-runner": "^1.0.0",
"jasmine-core": "^4.1.0"
},
"scripts": {
"test": "jasmine-browser-runner runSpecs"
}
}
Geben Sie nun im Terminal npx jasmine-browser-runner serve ein, und der Port 8888 zeigt die Testfälle an. Lassen Sie uns die Ausgabe überprüfen.
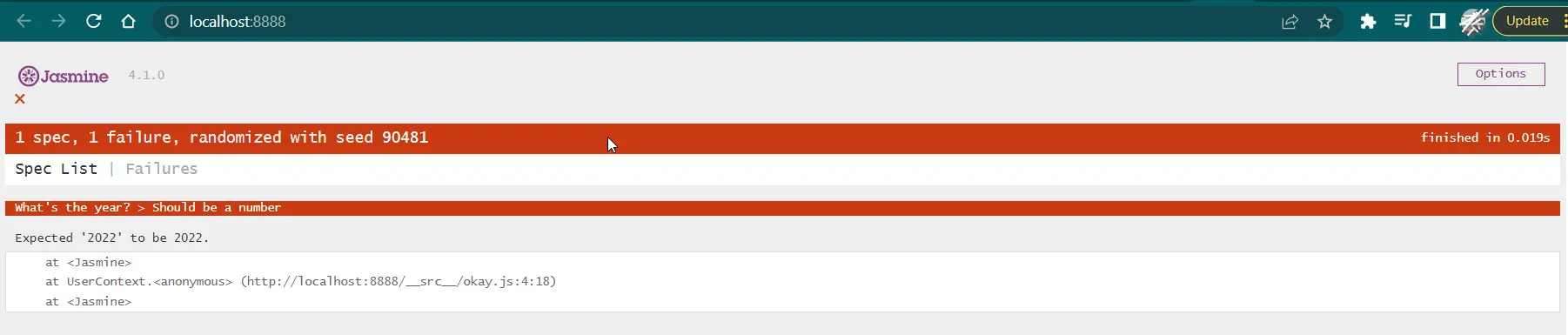
Ausgang:

Es ist ersichtlich, dass die erwartete Ausgabe ein Zahlentyp war, aber wir haben einen Zeichenfolgentyp erhalten. Es zeigte also einen Fehler, und jetzt werden wir eine korrekte Version sehen und untersuchen, was passiert.
Code-Auszug:
let year = 2022;
describe('What\'s the year?', () => {
it('Should be a number', () => {
expect(year).toBe(2022);
});
});
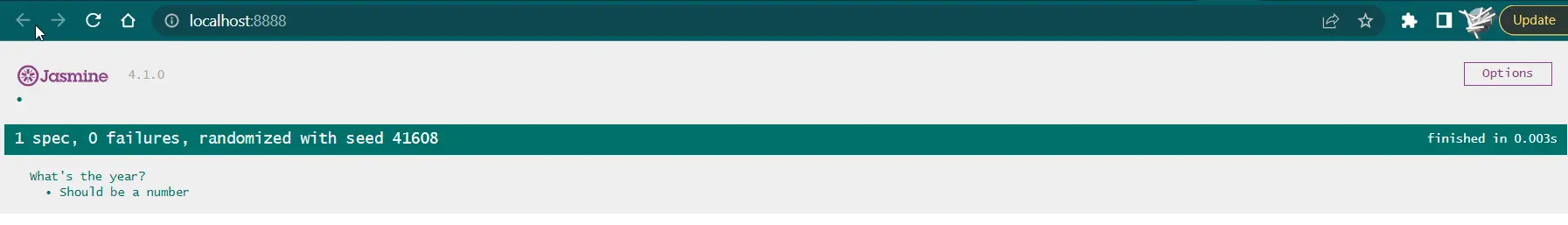
Ausgang:

Wir können also ableiten, wie die Funktion it() funktioniert und die erwartete Ausgabe ausgibt.
