Holen Sie sich den ausgewählten oder hervorgehobenen Text in JavaScript

Dieser Artikel zeigt, wie wir die DOM-APIs verwenden können, um den Text hervorzuheben oder von den Benutzern auf dem Bildschirm auszuwählen. Die DOM-APIs stellen uns die Methode getSelection() zur Verfügung, mit der wir den vom Benutzer ausgewählten Text abrufen können.
Das Objekt window kann direkt auf diese Methode zugreifen. Sehen wir uns an, wie diese Funktionalität praktisch implementiert wird.
Holen Sie sich den ausgewählten oder hervorgehobenen Text von der Webseite mit der window.getSelection()-Methode in JavaScript
Die window.getSelection()-Methode in JavaScript ermöglicht es uns, den Text hervorzuheben oder vom Benutzer auf dem Bildschirm auszuwählen. Diese Methode gibt ein Objekt zurück, das Informationen zu dem auf dem Bildschirm hervorgehobenen Text enthält.
Wir werden zuerst einen Absatz mit dem HTML-Tag <p> einiger zufälliger Wörter innerhalb des HTML-Tags body für dieses Tutorial erstellen.
Wir werden eine Methode namens getSelectedText() auf diesem Absatz-Tag aufrufen, die aufgerufen wird, wenn der Benutzer die Maus verlässt, d. h. wenn das onmouseup-Ereignis ausgelöst wird. Wir werden diese Methode innerhalb des <script>-Tags deklarieren.
Dann haben wir ein div-HTML-Element mit etwas Text darin erstellt, und bevor wir das div-Tag geschlossen haben, haben wir auch ein span-Tag hinzugefügt. Unser Ziel ist es, den Text aus dem vom Benutzer markierten Absatz innerhalb des span-Tags anzuzeigen.
HTML-Code-Snippet:
<body>
<p onmouseup="getSelectedText();">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Natus eum
consectetur nam quisquam voluptates quis quibusdam consequuntur, eos ab
magnam ducimus animi iusto soluta veniam doloremque a vel vero corrupti
repellendus at. Debitis necessitatibus quos illum deserunt exercitationem
suscipit autem excepturi aliquid accusamus cumque sapiente dicta
consequuntur delectus, fuga itaque!
</p>
<div>The selected text is: <span id="showText"></span></div>
</body>
Nachdem wir nun die HTML-Struktur erstellt haben, können wir unserem div-Element und dem span-Tag mit seiner ID showText auch etwas Styling verleihen. Jeglicher Text, der vom Benutzer hervorgehoben oder ausgewählt wird, wird in roter Farbe angezeigt.
CSS-Code-Schnipsel:
<style>
div {
font-size: 1.5em;
margin-top: 2em;
}
#showText {
color: red;
}
</style>
Nachdem wir nun mit der Arbeit an den HTML- und CSS-Dateien fertig sind, ist es an der Zeit, am JavaScript-Code zu arbeiten.
Da wir möchten, dass der ausgewählte Text innerhalb des Tags span angezeigt wird, greifen wir in unserem JavaScript mit der Methode document.getElementById() auf das Element span zu. Dann speichern wir seine Referenz in der Variablen showText.
Wir werden die Funktion getSelectedText() erklären, die dafür verantwortlich ist, den vom Benutzer ausgewählten Text zu erhalten. Innerhalb dieser Funktion erstellen wir eine Variable namens s selectedText, die mit einem leeren String initialisiert wird.
Wir werden diese Variable vorübergehend verwenden, um die vom Benutzer ausgewählte Zeichenfolge oder den ausgewählten Text zu speichern.
Und an dieser Stelle machen wir auch den showText, also den Inhalt unseres span-Tags, leer. Dies liegt daran, dass wir den Inhalt, den der Benutzer zuvor ausgewählt hat, zuerst bereinigen und später den neuen Text anzeigen möchten, der aktuell vom Benutzer ausgewählt wurde.
An dieser Stelle prüfen wir zunächst, ob das Browserfenster Zugriff auf getSelection() hat oder nicht. Alle modernen Browser wie Chrome und Firefox haben Zugriff auf diese Methode.
Dann verwenden wir die Methode window.getSelection(), die uns hilft, den vom Benutzer ausgewählten Text zu erhalten.
JavaScript-Code-Snippet:
<script>
let showText = document.getElementById("showText");
function getSelectedText() {
var selectedText = "";
showText.innerHTML = "";
if (window.getSelection) {
selectedText = window.getSelection().toString();
showText.innerHTML = selectedText;
}
}
</script>
Die Methode window.getSelection() gibt ein Selection-Objekt zurück, das den vom Benutzer ausgewählten Textbereich darstellt.
Da wir den eigentlichen Text und nicht das Objekt wollen, müssen wir dieses Objekt mit der Methode toString() in einen String umwandeln, und dann speichern wir den Text, den der Benutzer in der Variablen selectedText ausgewählt hat.
Wenn Sie das von der window.getSelection()-Methode zurückgegebene Objekt an andere Methoden wie window.alert() oder document.write() übergeben, müssen Sie die toString() Methode auf dieses Objekt.
Dies liegt daran, dass window.alert() und document.write() automatisch toString() für dieses Objekt aufrufen und das Objekt in das Textformat konvertieren.
Nun, da wir den tatsächlichen Text haben, den der Benutzer auf dem Bildschirm in der Variable s selectedText auswählt, können wir ihn dann dem span-Tag zuweisen, indem wir seine innerHTML-Eigenschaft als showText.innerHTML verwenden.
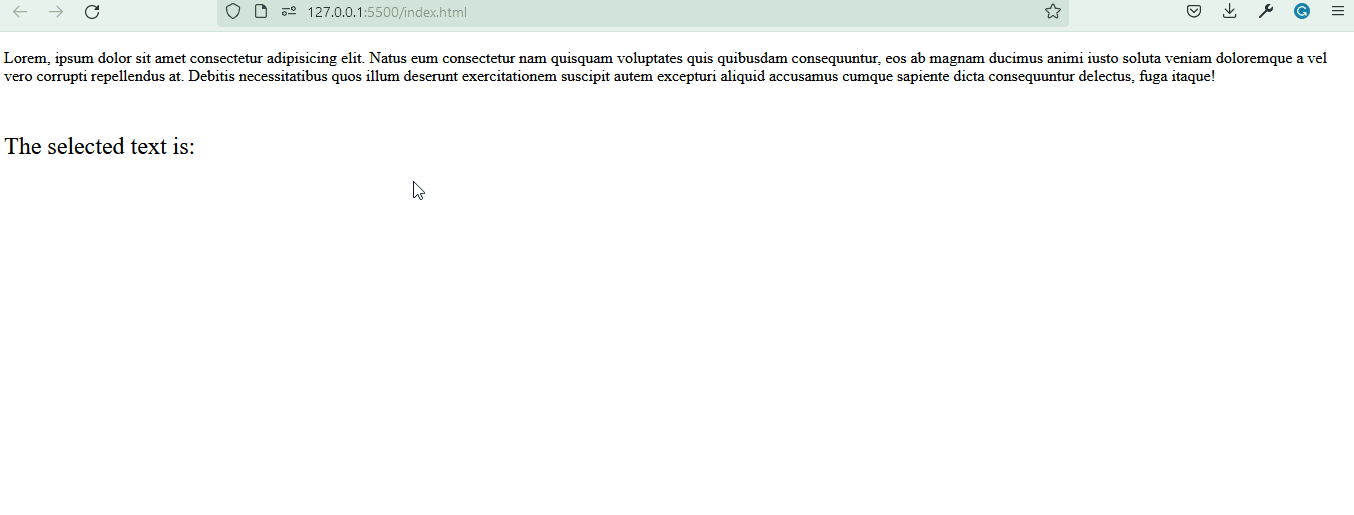
Ausgang:

Nachdem Sie den obigen Code ausgeführt haben, sieht die Ausgabe des Programms so aus. Mit der Methode window.getSelection() können Sie den ausgewählten Text nicht nur aus dem Absatz-Tag erhalten, sondern Sie können diese Methode auch mit anderen Tags wie heading, div usw. verwenden.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn