Holen Sie sich die Bildschirm-, Fenster- und Webseitengrößen in JavaScript
- Unterschied zwischen Bildschirm, Fenster und Webseite in JavaScript
- Holen Sie sich die Bildschirm-, Fenster- und Webseitengrößen in JavaScript

In der Webentwicklung verwenden wir die Eigenschaften width und height, um die Größe des auf dem Bildschirm angezeigten Bildschirms, Fensters oder der Webseite zu ermitteln. Die width repräsentiert die horizontale Achse und die height repräsentiert die vertikale Achse. Mit Hilfe dieser beiden Eigenschaften wird es für uns viel einfacher, die Größe des Gerätebildschirms, des Browserfensters und der Webseite in JavaScript genau zu ermitteln.
Unterschied zwischen Bildschirm, Fenster und Webseite in JavaScript
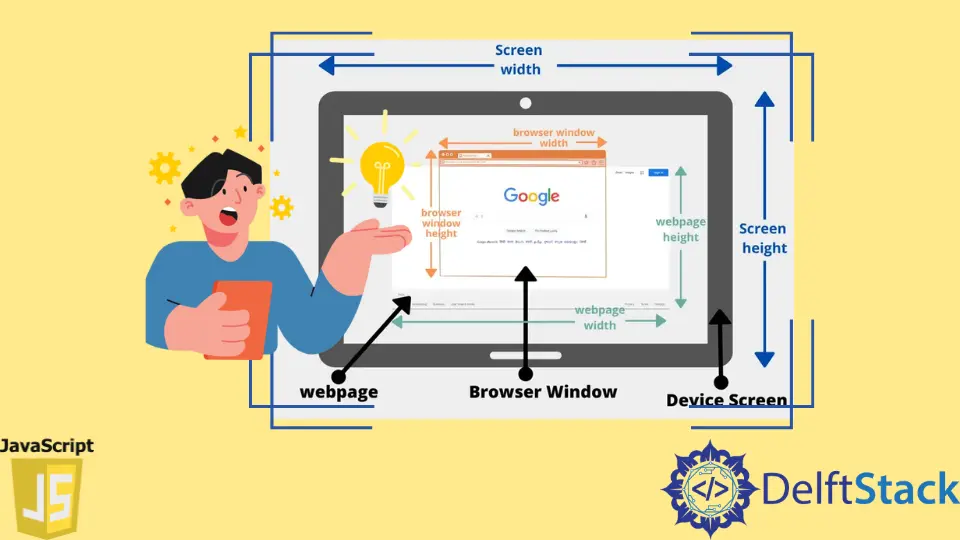
Lassen Sie uns den Unterschied zwischen Bildschirm, Fenster und Webseite anhand des folgenden Diagramms verstehen, da diese Begriffe zunächst ziemlich verwirrend erscheinen können.

Im obigen Diagramm gibt es drei verschiedene Dimensionen:
-
Gerätebildschirm (mit blauer Farbe dargestellt)
Ein Gerätebildschirm kann ein Computerbildschirm, ein Tablet- oder ein Laptopbildschirm sein, den unser Client verwendet. Abhängig von der Auflösung des Geräts, das ein Client verwendet, würde sich auch seine Größe, d. H. Breite und Höhe, ändern. -
Browserfenster (dargestellt mit blaugrüner Farbe)
Dies ist der Browser, in dem Ihre Website gerendert wird. Der Browser kann Google Chrome, Microsoft Edge, Mozilla Firefox usw. sein. Wie wir alle wissen, können wir die Größe des Browserfensters nach Belieben ändern, wodurch sich möglicherweise Breite und Höhe ändern. -
Webseite (orange dargestellt)
Ihre Website besteht aus vielen verschiedenen Seiten. Jede Webseite besteht aus verschiedenen Größen. Sie können die Größe der gesamten Webseite ermitteln. Zu einem bestimmten Zeitpunkt kann nur ein Teil der Webseite im Browserfenster angezeigt werden. Manchmal ist es nicht möglich, die gesamte Webseite im Browserfenster anzuzeigen, da der Bildschirm unseres Geräts eine geringere Höhe hat.
Beispiel: Im obigen Bild ist die Google-Webseite größer als unser Browserfenster. Nur einige Teile der Webseite können auf dem Bildschirm angezeigt werden. Der Rest des Teils ist für den Benutzer nur sichtbar, wenn wir die Webseite horizontal oder vertikal scrollen. Wenn wir über die Größe der Webseite sprechen, beziehen wir uns auf die gesamte Webseite, unabhängig davon, wie viel von der Webseite derzeit für den Benutzer sichtbar ist.
Holen Sie sich die Bildschirm-, Fenster- und Webseitengrößen in JavaScript
Jetzt kennen wir den Unterschied zwischen Bildschirm, Fenster und Webseite. Schreiben wir einen Code, um mithilfe von JavaScript die Größe jeder Dimension zu ermitteln. Die folgenden Codefragmente können unterschiedliche Ergebnisse hinsichtlich Bildschirmauflösung, Webbrowsergröße und Webseitengröße zurückgeben.
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
Ausgabe:
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
Innerhalb des Tags body befindet sich das Tag h2, auf dem die Überschrift Sizes gedruckt wird. Dann haben wir 3 Absätze darin, wir werden die Breite und Höhe für den Bildschirm, das Fenster und die Seite anzeigen.
Um die Bildschirmgröße des Computers, Laptops oder Tablets zu ermitteln, müssen Sie screen.width verwenden, um die Breite des Bildschirms anzugeben, und screen.height verwenden, um die Höhe des Bildschirms zu ermitteln.
Um die Größe des Browserfensters zu ermitteln, müssen Sie das Objekt window verwenden. Jede Browser-Registerkarte hat ein Fensterobjekt. Dieses Objekt enthält verschiedene Eigenschaften, die sich auf den Inhalt dieser Browserregisterkarte oder dieses Browserfensters beziehen. Das Objekt window hat etwas, das als innerWidth und innerHeight bezeichnet wird und uns schließlich die Breite und Höhe des Browserfensters liefert.
Wie wir alle wissen, repräsentiert das Dokumentobjekt unsere Website, und alle Webseiteninformationen werden in diesem Objekt gespeichert. Um die Breite der Webseite zu ermitteln, müssen wir document.documentElement.scrollWidth verwenden und um die Höhe der Webseite zu ermitteln, müssen wir document.documentElement.scrollHeight verwenden. Die scrollWidth und scrollHeight repräsentieren die gesamte Breite und Höhe der Webseite.
Nachdem wir alle Größen unseres Bildschirms, Fensters und unserer Webseite haben, ist es an der Zeit, diese Werte dem in unserem HTML-Dokument erstellten Absatz-Tag hinzuzufügen. Wir müssen zuerst alle Absatz-Tags mit den IDs in JavaScript abrufen und können dann die Werte mit der Eigenschaft innerHTML festlegen.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn