Zähler in JavaScript
- Implementieren von Zählern mithilfe von Variablen in JavaScript
- Implementieren von Zählern mithilfe des Sitzungsspeichers in JavaScript

Ein Zähler ist eine Zahl, mit der wir das Vorkommen einer bestimmten Sache zählen. Es gibt viele Situationen, in denen die Zähler nützlich sein können. Wir können einen Zähler implementieren, indem wir eine normale Variable in unserem Code verwenden oder den Sitzungsspeicher verwenden.
Implementieren von Zählern mithilfe von Variablen in JavaScript
Die erste Möglichkeit, Zähler zu implementieren, besteht in der Verwendung von Variablen. Im folgenden Beispiel haben wir beispielsweise eine Funktion namens value(). Innerhalb dieser Funktion haben wir eine Variable counter, die anfänglich auf 0 gesetzt ist. Dann generieren wir mit der Funktion Math.random() eine Zufallszahl. Wie wir wissen, gibt die Funktion Math.random() einen Gleitkommawert zurück; deshalb wandeln wir diesen Gleitkommawert mit Hilfe der Funktion Math.floor() in einen Integer-Wert um. Danach speichern wir die generierte Zahl in der Variablen randomNo.
function value() {
let counter = 0;
let randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
while (randomNo != 5) {
randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
counter += 1;
}
return counter;
}
console.log('Counter value is', value());
Innerhalb der while-Schleife haben wir eine Bedingung, in der wir prüfen, ob die erzeugte Zufallszahl gleich 5 ist oder nicht. Ist dies nicht der Fall, inkrementieren wir den Zähler, damit die while-Schleife weiterläuft. Wenn die Bedingung falsch ist, d. h. die generierte Zufallszahl wird gleich 5, dann gibt die Funktion value() den Wert der Zählervariablen zurück.
Schließlich geben wir nur den Wert der Zählervariablen aus, der von der Funktion value() als unten gezeigte Ausgabe zurückgegeben wird.
Ausgabe:
Counter value is 23
Beachten Sie, dass der obige Ausgabewert des Zählers davon abhängt, wie viele Iterationen die Zahl 5 generiert wird.
Implementieren von Zählern mithilfe des Sitzungsspeichers in JavaScript
Es kann eine Situation geben, in der wir den Wert einer Zählervariablen während der gesamten Sitzung im Browser oder bis zum Öffnen des Browserfensters beibehalten müssen. In solchen Fällen können wir den Sitzungsspeicher nutzen. Der Sitzungsspeicher dient dazu, den Wert der Zählervariablen für längere Zeit zu halten. Lassen Sie uns dies an einem Beispiel verstehen.
In diesem Beispiel haben wir eine for-Schleife, die fünfmal läuft. Und jedes Mal, wenn es ausgeführt wird, ruft es die Funktion value() auf. Innerhalb der Funktion value() haben wir eine Variable counter auf 0 gesetzt, und dann erhöhen wir den Wert der Variablen um 1 und geben dann den Wert aus.
for (let i = 0; i < 5; i++) {
value();
}
function value() {
let counter = 0;
console.log('Counter Value:', counter + 1);
}
Ausgabe:
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Das Problem dabei ist, dass wir jedes Mal, wenn wir die Funktion value() aufrufen, den Wert des Zählers auf 0 setzen, was wir nicht wollen. Wir möchten seinen Wert weiter erhöhen, bis die Schleife ausgeführt wird. Aber wegen dieser Codezeile ist let counter = 0; der Wert wird immer Null. Daher erhalten wir die Ausgabe jedes Mal als 1.
Wir können dieses Problem lösen, indem wir den Sitzungsspeicher verwenden. Dazu müssen wir zuerst die Variable counter aus dem Code entfernen und dann dieselbe Variable namens counter im Sitzungsspeicher mit der Methode sessionStorage.setItem() erstellen, wie im folgenden Codebeispiel gezeigt.
Die Methode setItem() benötigt zwei Parameter, Schlüssel und Wert. Beide Parameter sind Zeichenketten. Der Schlüssel ist in diesem Fall Zähler (Sie können dem Schlüssel einen beliebigen Namen geben) und der Wert wird auf 0 gesetzt.
Wir werden auch eine if-Anweisung verwenden, um zu überprüfen, ob die Variable counter bereits im Sitzungsspeicher erstellt wurde oder nicht. Wenn nicht, dann erstellen wir nur das und setzen seinen Wert auf Null. Wenn Sie nicht vorher prüfen, ob die Variable counter bereits angelegt ist, dann wird bei jedem Aufruf von setItem() der Wert der Variablen counter auf 0 gesetzt, was wir nicht wollen.
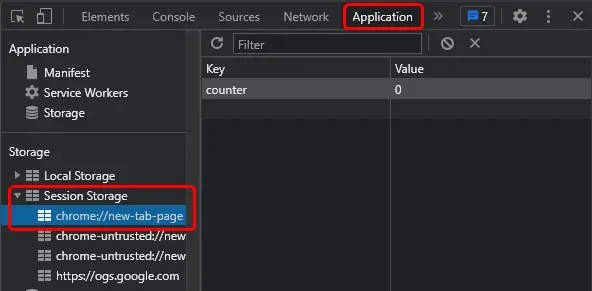
Wenn Sie die Entwicklertools öffnen und dann auf den Reiter Anwendung klicken, sieht es zunächst wie folgt aus.

Danach holen wir den Wert aus dem Sitzungsspeicher mit der Methode getItem(), bei der es sich um einen String handelt. Mit der Methode Number() wandeln wir diesen Wert mit der Methode Number() in eine Zahl um und speichern ihn in der Variablen counterValue.
Dann erhöhen wir den Wert der Variable counterValue und speichern ihn erneut im Sitzungsspeicher. Und schließlich werden wir den Wert Zähler im Konsolenfenster ausgeben.
Eine Sache, die Sie immer beachten müssen, ist, den Sitzungsspeicher zu löschen, wenn die Seite aktualisiert wird. Um zu überprüfen, ob die Seite aktualisiert wurde oder nicht, verwenden wir die Fenstermethode onunload und können dann sessionStorage.clear(); verwenden. um die im Sitzungsspeicher vorhandenen Werte zu löschen.
window.onunload = () => sessionStorage.clear();
for (let i = 0; i < 5; i++) {
value();
}
function value() {
if (sessionStorage.getItem('counter') == null)
sessionStorage.setItem('counter', '0');
let counterValue = Number(sessionStorage.getItem('counter'))
sessionStorage.setItem('counter', counterValue + 1);
console.log('Counter Value:', sessionStorage.getItem('counter'));
}
Ausgabe:
Counter Value: 1
Counter Value: 2
Counter Value: 3
Counter Value: 4
Counter Value: 5
Wenn Sie den obigen Code ausführen, erhalten Sie die Werte der Variablen counter wie erwartet.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn