Zeichnen Kreise in HTML5-Canvas mit JavaScript

Grafiken sind ein wichtiger Bestandteil jeder Webanwendung. HTML bietet zwei Möglichkeiten, Grafiken zu erstellen, die erste ist canvas und eine andere ist SVG. Im heutigen Beitrag werden wir lernen, wie man Grafiken, insbesondere Kreise (2-dimensional) in HTML mit Canvas und JavaScript erstellt.
Zeichnen von Kreisen mittels Canvas in HTML mit JavaScript
Canvas ist ein von HTML bereitgestelltes Standardelement, das zum Zeichnen von Grafiken in Webanwendungen verwendet wird. Es ist nichts anderes als ein rechteckiger Bereich auf der Seite ohne Rahmen und Inhalt. Benutzer können diesen rechteckigen Bereich verwenden, um Grafiken zu zeichnen.
Im Canvas gerenderte Grafiken unterscheiden sich vom normalen HTML- und CSS-Stil. Die gesamte Leinwand mit allen darin enthaltenen Grafiken wird als einzelnes dom-Element behandelt.
Methoden von canvas in HTML
getContext(): Es ist eine eingebaute Methode voncanvas, die den Zeichnungskontext auf der Leinwand abhängig vomcontextTypezurückgibt. Wenn die Kontextkennung nicht unterstützt wird oder bereits gesetzt ist, wirdnullzurückgegeben. Unterstützte Kontexttypen sind2d,webgl,webgl2undbitmaprenderer.beginPath(): Dies ist eine eingebaute Methode voncanvas, die den Pfad beginnt oder den bereits bestehenden Pfad zurücksetzt, um die Grafiken zu zeichnen.arc(): Dies ist eine voncanvaseingebaute Methode, die verwendet wird, um einen Kreisbogen auf dem aktuellen Pfad basierend auf den Eingabeparametern zu erstellen.fill(): Dies ist eine eingebaute Methode voncanvas, die verwendet wird, um den aktuellen Pfad mit der angegebenen Farbe zu füllen. Benutzer können auch die Region wienonzeroundevenoddangeben.stroke(): Dies ist eine voncanvaseingebaute Methode, die verwendet wird, um den aktuellen Pfad mit dem angegebenen Strichstil zu umreißen.
Syntax von arc
context.arc(
$centerX, $centerY, $radius, $startAngle, $endAngle, $counterclockwise);
Parameter
$centerX: Es ist ein obligatorischer Parameter, der dasXoder die horizontale Koordinate/den Mittelpunkt des Kreises angibt.$centerY: Es ist ein obligatorischer Parameter, der dasYoder die Scheitelkoordinate/den Mittelpunkt des Kreises angibt.$radius: Es ist ein obligatorischer Parameter, der den Radius des Kreises angibt. Das muss positiv sein.$startAngle: Es ist ein obligatorischer Parameter, der den Startwinkel eines Bogens in Bogenmaß angibt, gemessen von der positiven x-Achse.$endAngle: Es ist ein obligatorischer Parameter, der den Endwinkel eines Bogens im Bogenmaß gemessen von der positiven x-Achse angibt. Zum Beispiel2 * Math.PIfür einen vollen Kreis.$counterclockwise: Dies ist ein optionaler Parameter, der einen booleschen Wert angibt, der angibt, wie ein Kreis im oder gegen den Uhrzeigersinn gezeichnet wird. Der Standardwert istfalse.
Schritte zum Zeichnen eines Kreises mit JavaScript Canvas
-
Rufen Sie den Kontext des Canvas ab.
-
Deklarieren Sie die X-, Y-Punkte und den Radius.
-
Legen Sie die Farbe und Breite einer Linie fest.
-
Zeichne den Kreis.
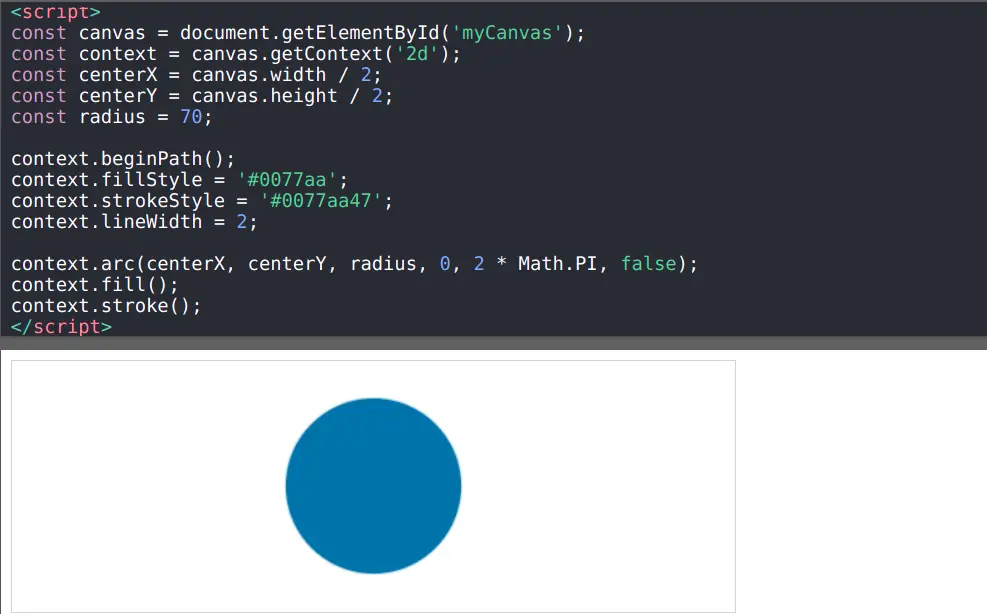
Beispielcode:
<canvas id="myCanvas" width="500" height="200"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const context = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = 50;
context.beginPath();
context.fillStyle = '#0077aa';
context.strokeStyle = '#0077aa47';
context.lineWidth = 2;
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fill();
context.stroke();
</script>
Ausgabe:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn