JavaScript Klasse zu Element hinzufügen

In diesem Tutorial wird das Hinzufügen einer Klasse zu einem bestimmten Element mit der Eigenschaft classList in JavaScript erläutert.
Hinzufügen einer Klasse zu einem gegebenen Element mit der Eigenschaft classList in JavaScript
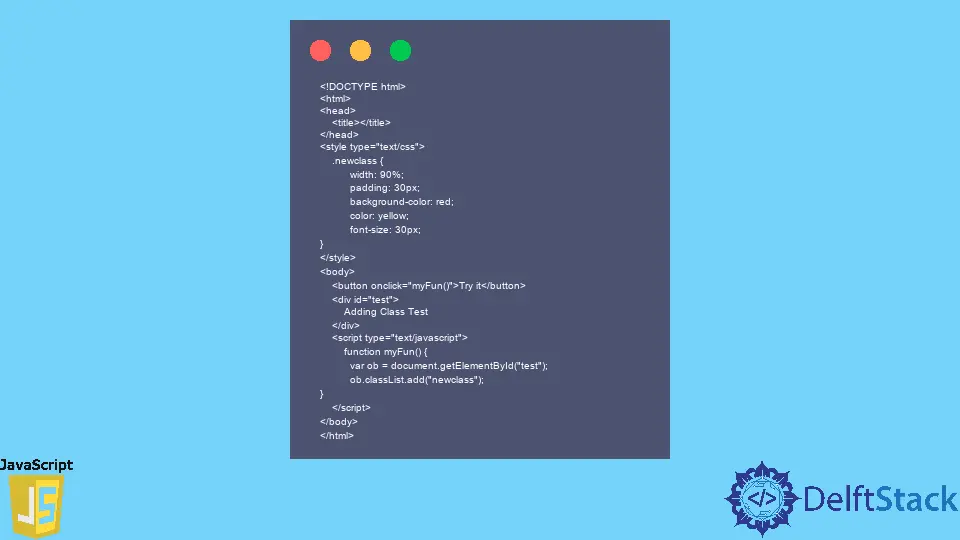
Wenn Sie einem bestimmten Element in JavaScript eine Klasse hinzufügen möchten, können Sie die Eigenschaft classList verwenden. Zuerst müssen Sie das angegebene Element abrufen, und der einfachste Weg, dies zu tun, besteht darin, es mithilfe seiner id zu erhalten. Angenommen, dem Element wird keine id gegeben; in diesem Fall können Sie ihm eine eindeutige id zuweisen und das Element mit der Eigenschaft getElementById in JavaScript abrufen und in einer Variablen speichern. Danach können Sie die Variable verwenden, um ihre Eigenschaft mit der Eigenschaft classList zu ändern. Lassen Sie uns zum Beispiel die Klasse eines Textes mit einer Schaltfläche ändern. Siehe den Code unten.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style type="text/css">
.newclass {
width: 90%;
padding: 30px;
background-color: red;
color: yellow;
font-size: 30px;
}
</style>
<body>
<button onclick="myFun()">Try it</button>
<div id="test">
Adding Class Test
</div>
<script type="text/javascript">
function myFun() {
var ob = document.getElementById("test");
ob.classList.add("newclass");
}
</script>
</body>
</html>
Im obigen Code haben wir ein style-Tag, in dem wir Eigenschaften eines Klassenobjekts festlegen; Innerhalb des body-Tags haben wir eine Schaltfläche und etwas Text, und innerhalb des script-Tags ändern wir die Klasse des Textes anhand seiner id. In diesem Beispiel werden das Stylesheet und der JavaScript-Code in derselben HTML-Datei platziert, Sie können sie jedoch auch in separaten Dateien ablegen und mit der HTML-Datei verknüpfen. Um den obigen Code auszuführen, müssen Sie den Code in eine HTML-Datei kopieren und mit einem Browser öffnen.
Ausgabe:

Wie Sie in der Ausgabe sehen können, gibt es eine Schaltfläche und etwas Text. Wenn Sie diese Schaltfläche drücken, wird die Klasse des Textes geändert.
Ausgabe bei Tastendruck:

Wie Sie in der Ausgabe sehen können, ändert sich die Textform aufgrund des Klassenwechsels. In diesem Beispiel verwenden wir eine Schaltfläche, um die Klasse eines Elements zu ändern, aber Sie können die Bedingung ändern, unter der Sie die Klasse eines bestimmten Elements ändern möchten. Sie können die Eigenschaft classList im Internet Explorer 9 nicht verwenden. Stattdessen können Sie den Operator += verwenden, um die Eigenschaft zu einem bestimmten Element hinzuzufügen. Sie müssen die letzte Zeile der Funktion myFun innerhalb des script-Tags durch die untere Zeile ändern.
ob.className += " newclass";
Sie müssen ein Leerzeichen vor dem Namen der Klasse verwenden, da möglicherweise andere Klassen vorhanden sind.
