Wert aus JSON-Objekt in JavaScript abrufen
-
Parsen von JSON-Objekten in JavaScript mit der Methode
JSON.parse() - JSON-Objekt in JavaScript kodieren

Wenn Daten vom Webserver empfangen werden, ist das Format JSON (Datenaustauschformat für Web-Apps). Das Format zeigt eine Vorschau der Daten in einem Schlüssel:Wert-Paar an und beginnt und endet mit {} (für Objekt) oder [] (für Arrays). Schlüssel sind in der Regel immer Zeichenketten und Werte können Zeichenketten und auch andere Datentypen sein.
In diesem Artikel wird vorgestellt, wie Sie in JavaScript einen Wert aus einem JSON-Objekt abrufen.
Parsen von JSON-Objekten in JavaScript mit der Methode JSON.parse()
Betrachten wir das folgende JSON-Objekt als empfangene Daten.
Hinweis: JSON-Parsing unterstützt kein einfaches Anführungszeichen.
{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}
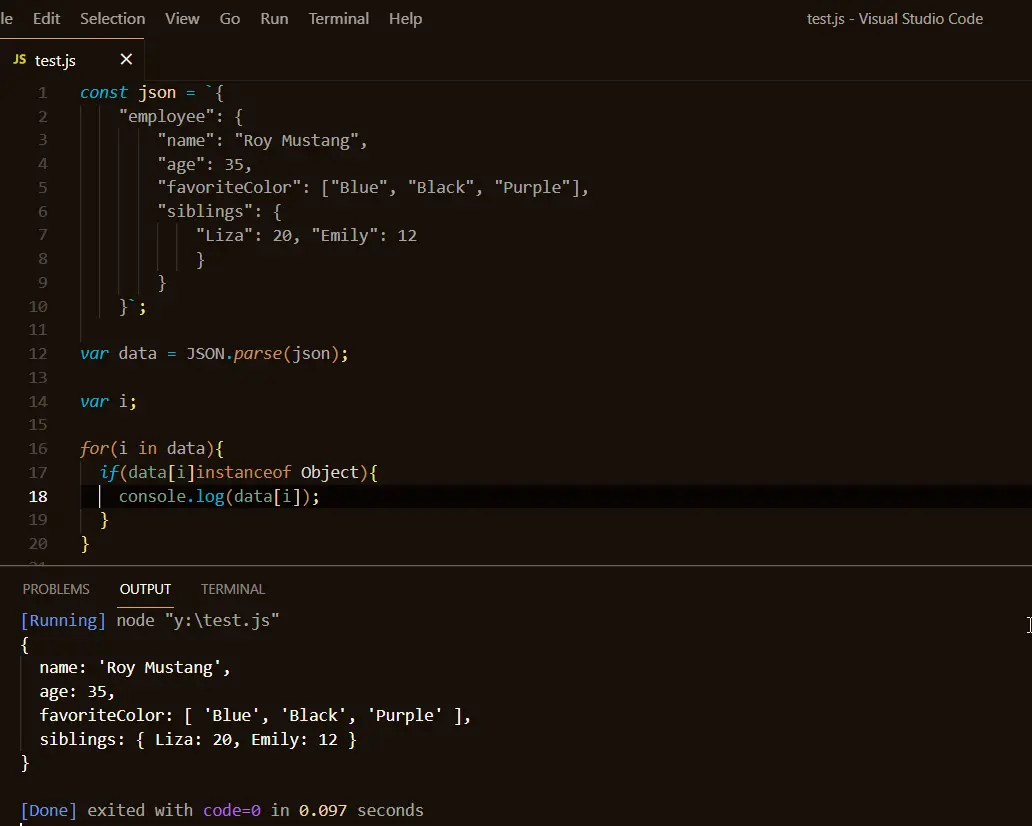
Das folgende Codesegment und Bild veranschaulicht die Parsing-Methode.
Code-Auszug:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
var i;
for (i in data) {
if (data[i] instanceof Object) {
console.log(data[i]);
}
}
Ausgabe:

Zugriff auf einzelne JSON-Daten mit Punkt (.) Operation in JavaScript
Da wir die Daten bereits analysiert haben, extrahieren wir nun die einzelnen Werte für das Schlüssel:Wert-Paar mit der Punktoperation (.).
Code-Auszug:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data.employee.name);
console.log(data.employee.favoriteColor[2]);
console.log(data.employee.siblings);
console.log(data.employee.siblings.Liza);
Ausgabe:

Greifen Sie auf einzelne JSON-Daten mit Klammern [] in JavaScript zu
Diese Konvention ermöglicht es Ihnen, Daten auf ähnliche Weise abzurufen wie ein Array, das auf seine Daten zugreift.
Code-Auszug:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data['employee']['name']);
console.log(data['employee']['favoriteColor'][2]);
console.log(data['employee']['siblings']);
console.log(data['employee']['siblings']['Emily']);
Ausgabe:

JSON-Objekt in JavaScript kodieren
Angeblich müssen Sie ein JSON-Objekt ändern und erneut an den Server zurücksenden, oder die Aufgabe besteht darin, JavaScript in das JSON-Format zu konvertieren. Dies ist oft hilfreich, da es schwierig ist, große JSON-Objekte zu bearbeiten. Nachdem wir also das Objekt analysiert und in dasselbe Format umgeleitet haben, verwenden wir die Methode JSON.stringify.
Code-Auszug:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
data.employee.name = 'Riza Hawkeye';
const new_data = JSON.stringify(data);
console.log(new_data);
Ausgabe:

