Leinwand in JavaScript löschen

Wir verwenden Leinwand, um Grafiken zu zeichnen. Es bietet mehrere Methoden zum Zeichnen, z. B. Kreise, Kästchen, Texte, Hinzufügen von Bildern usw. Wir müssen es löschen und darauf zeichnen, wenn wir die Leinwand verwenden.
Dieser Artikel befasst sich mit dem Löschen einer Leinwand in JavaScript.
Löschen Sie die Leinwand in JavaScript
Das Element canvas hilft uns, Grafiken mit Hilfe von JavaScript zu zeichnen. Die Leinwand ist nur ein Container für Grafiken und benötigt JavaScript, um die Grafiken zu zeichnen.
Wir können die Leinwand löschen, indem wir die Methode clearRect() von JavaScript verwenden. Das Element canvas wird in allen Browsern unterstützt.
Es hat nur zwei Attribute: Breite und Höhe. Wir können die Größe der Leinwand anpassen, indem wir die CSS-Eigenschaften width und height verwenden.
Wir verwenden ein JavaScript-Kontextobjekt, das Grafiken auf der Leinwand erstellt.
Canvas mit JavaScript in HTML erstellen
Im folgenden Beispiel erstellen wir eine Leinwand mit einer bestimmten Farbe und Größe.
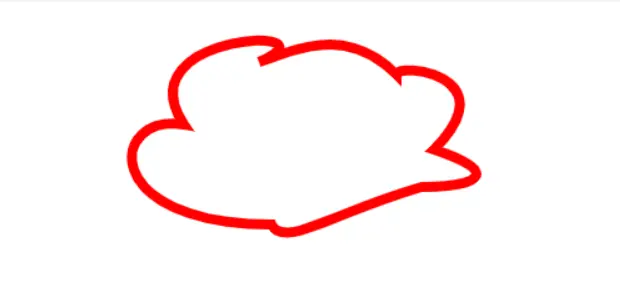
Wir haben das canvas-Tag mit der ID canvsId verwendet und der Breite und Höhe der Leinwand eine benutzerdefinierte Größe gegeben. Wir haben ein Skript verwendet, das eine rote Leinwand erstellt, wie in der Ausgabe gezeigt.
Code:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating a canvas</title>
</head>
<body>
<canvas id="canvsId" width="680" height="420"></canvas>
<script>
let canvas = document.getElementById('canvsId');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
</script>
</body>
</html>
Ausgang:

Wir verwenden clearRect() in JavaScript, wenn wir diese von uns erstellte Leinwand löschen möchten. Dieser Code wird dem obigen Beispielcode hinzugefügt.
Code:
const context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
Wir verwenden den obigen Code, um die Zeichenfläche in diesem nächsten Beispiel zu löschen. Wir haben auch eine Schaltfläche namens clear erstellt und ihr eine Funktion zugewiesen, die beim Klicken die Leinwand löscht.
Die von uns erstellte Leinwand wird gelöscht, wenn wir den Code ausführen und auf die Schaltfläche Löschen klicken.
Vollständiger Code:
<!DOCTYPE HTML>
<html>
<head>
<title>Title of the document</title>
<style>
#button {
position: absolute;
top: 5px;
left: 10px;
}
#button input {
padding: 10px;
display: block;
margin-top: 5px;
}
</style>
</head>
<body data-rsssl=1>
<canvas id="myCanvs" width="680" height="420"></canvas>
<div id="button">
<input type="button" id="clear" value="Clear">
</div>
<script>
let canvas = document.getElementById('myCanvs');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
document.getElementById('clear').addEventListener('click', function() {
context.clearRect(0, 0, canvas.width, canvas.height);
}, false);
</script>
</body>
</html>
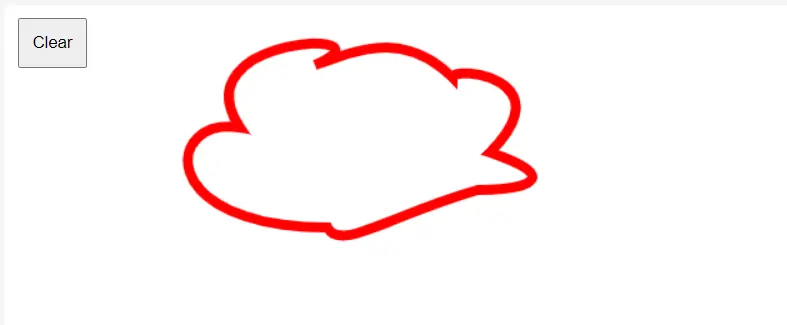
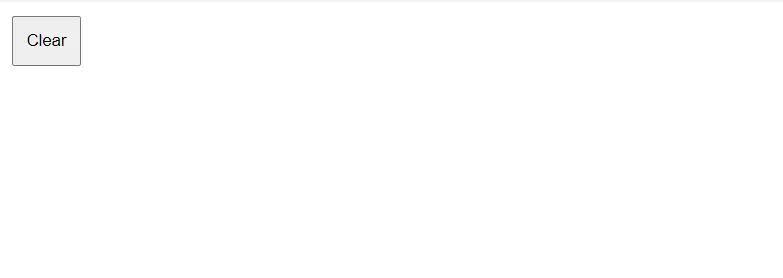
Ausgang:


Wie Sie in den Ausgabebildern sehen können, wird die Leinwand gelöscht, wenn wir auf die Schaltfläche Löschen klicken.
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn