Erstellen Sie eine GUI mit der Electron-API in Go

Dieses Tutorial zeigt, wie Sie eine GUI mit der Electron-API in GoLang erstellen.
Erstellen Sie eine GUI mit der Electron-API in Go
Die Electron-API oder Astilectron wird verwendet, um eine GUI für GoLang zu erstellen; Das Astilectron ist ein Paket, das vom Elektron angetrieben wird. Diese API wird auf GitHub bereitgestellt, einer Version der Electron-API zum Generieren von Anwendungen mit HTML, CSS, Javascript und GoLang.
Bevor wir das Electron-Paket verwenden, müssen wir es von GitHub abrufen. Versuchen wir, die offizielle Demo des Electron-Pakets zu bekommen und auszuführen.
Holen Sie sich das Electron-Paket und führen Sie die Demo aus
Befolgen Sie die Schritte zum Installieren und Ausführen der Astilectron-Demo:
-
Der erste Schritt besteht darin, das Astilectron zu importieren. Führen Sie den folgenden Befehl in cmd in Ihrem Projektverzeichnis
srcaus:go get -u github.com/asticode/go-astilectron -
Sobald das
go-astilectronheruntergeladen ist, besteht der nächste Schritt darin, die Demo zu erhalten. Führen Sie den folgenden Befehl aus, um die Demo abzurufen:go get -u github.com/asticode/go-astilectron-demo/...
-
Wenn die Electron-Demo heruntergeladen ist, ist der nächste Schritt, die Datei
bind.goaus dem VerzeichnisYourProject/src/github.com/asticode/go-astilectron-demo/zu entfernen. Löschen Sie die Datei, damit wir sie später binden können. -
Als nächstes muss der
astilectron bundlerinstalliert werden. Führen Sie die folgenden Befehle aus, um den Bundler herunterzuladen und zu installieren:go get -u github.com/asticode/go-astilectron-bundler/... go install github.com/asticode/go-astilectron-bundler/astilectron-bundler
-
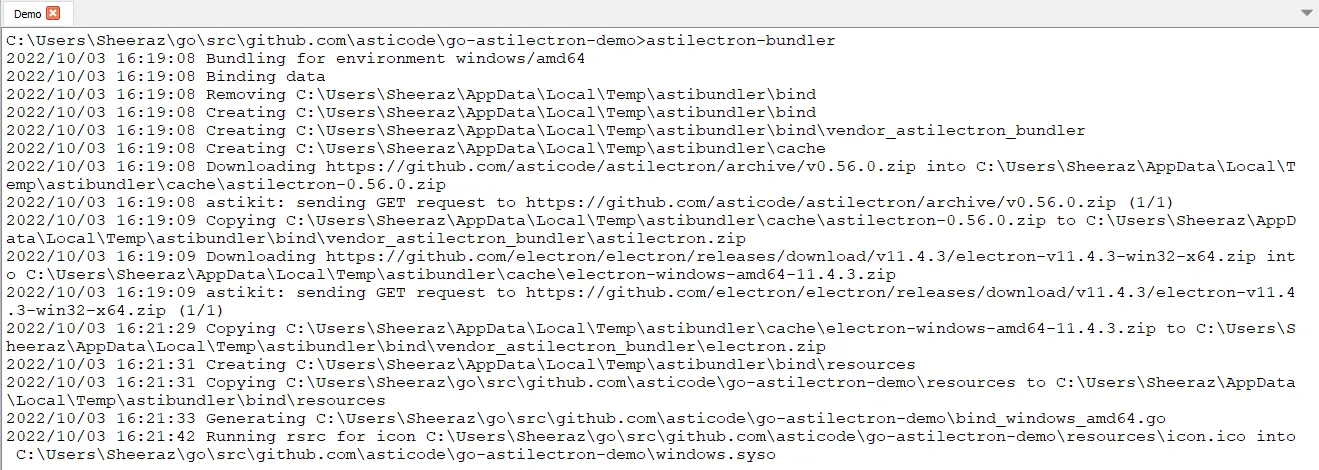
Gehen Sie nun in das Verzeichnis
C:\Users\Sheeraz\go\src\github.com\asticode\go-astilectron-demound führen Sie den folgenden Befehl aus:#go to the directory cd C:\Users\Sheeraz\go\src\github.com\asticode\go-astilectron-demo # astilectron-bundler command astilectron-bundler
-
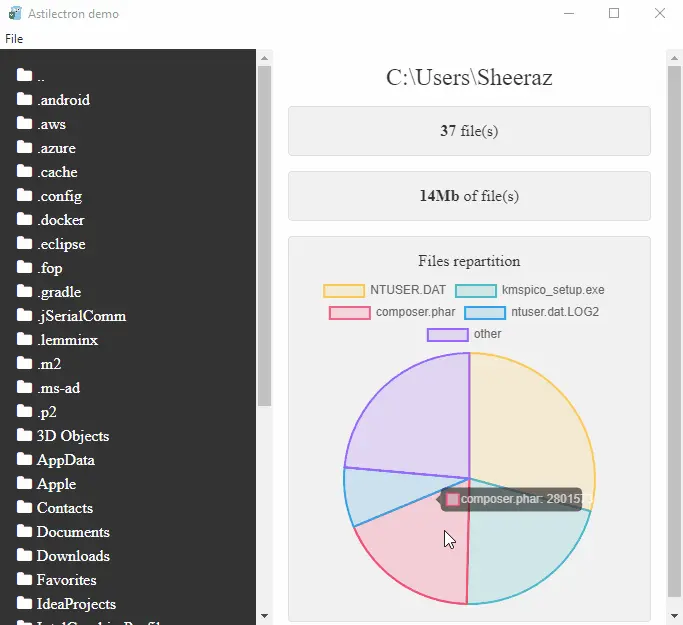
Sobald der Bundler-Befehl erfolgreich ist, können wir die Demo testen. Gehen Sie in das Verzeichnis
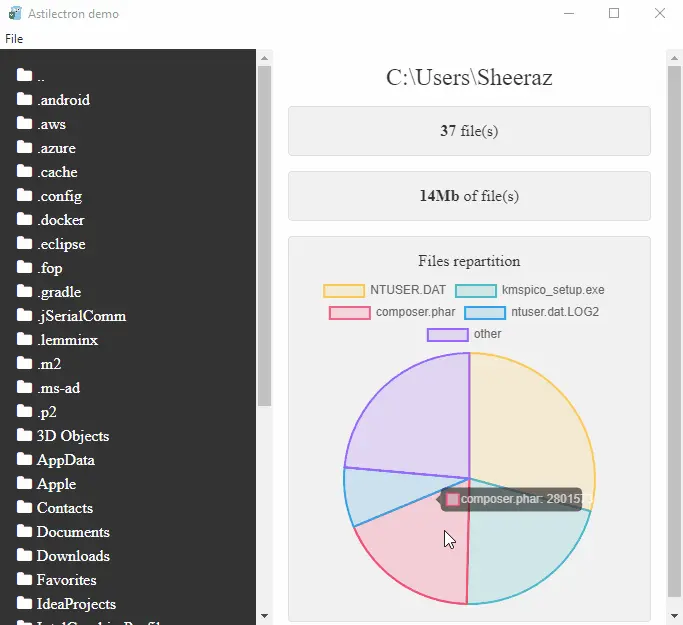
C:\Users\Sheeraz\go\src\github.com\asticode\go-astilectron-demo\output\windows-amd64und führen Sie die DateiAstilectron demo.exeaus:
-
Ab sofort können wir die Demo für Astilectron unter Windows sehen, die die Speicherstruktur für den geöffneten Ordner zeigt, aber wir können die Demo auch für andere Betriebssysteme bündeln. Fügen Sie Ihrer
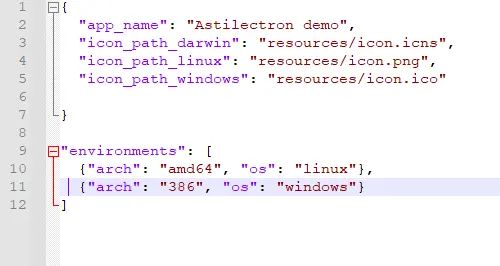
bundler.json-Datei imgo-astilectron-demo-Verzeichnis den folgenden Teil hinzu:
-
Nach dem Hinzufügen der Umgebungen müssen wir den Vorgang wiederholen, um neue
Astilectron demo.exe-Dateien für die erforderlichen Betriebssysteme zu erstellen.
HTML-Beispiel mit Astilectron
Nach den obigen Schritten zur Installation von Astilectron können wir nun unsere eigene GUI für die Anwendung erstellen. Versuchen wir ein einfaches Beispiel mit HTML und CSS:
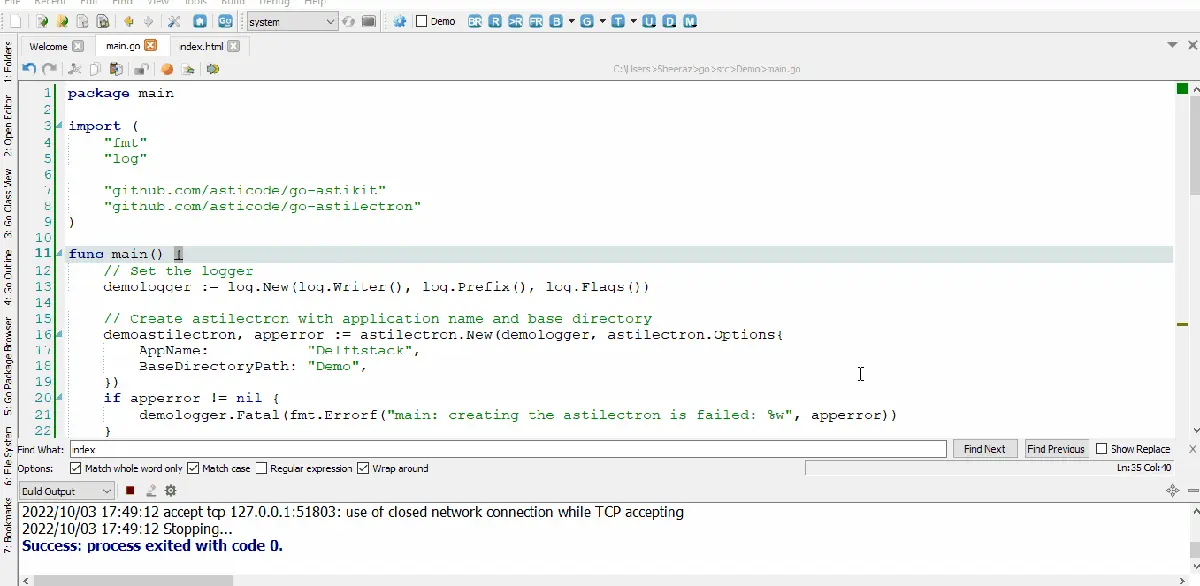
Der GoLang-Code zum Erstellen und Ausführen der HTML-App:
package main
import (
"fmt"
"log"
"github.com/asticode/go-astikit"
"github.com/asticode/go-astilectron"
)
func main() {
// Set the logger
demologger := log.New(log.Writer(), log.Prefix(), log.Flags())
// Create astilectron with the application name and base directory
demoastilectron, apperror := astilectron.New(demologger, astilectron.Options{
AppName: "Delftstack",
BaseDirectoryPath: "Demo",
})
if apperror != nil {
demologger.Fatal(fmt.Errorf("main: creating the astilectron is failed: %w", apperror))
}
defer demoastilectron.Close()
// Handle the signals
demoastilectron.HandleSignals()
// Start Creating the app
if apperror = demoastilectron.Start(); apperror != nil {
demologger.Fatal(fmt.Errorf("main: starting the astilectron is failed: %w", apperror))
}
// Create a New Window
var win *astilectron.Window
if win, apperror = demoastilectron.NewWindow("index.html", &astilectron.WindowOptions{
Center: astikit.BoolPtr(true),
Height: astikit.IntPtr(800),
Width: astikit.IntPtr(800),
}); apperror != nil {
demologger.Fatal(fmt.Errorf("main: new window creation is failed: %w", apperror))
}
if apperror = win.Create(); apperror != nil {
demologger.Fatal(fmt.Errorf("main: new window creation is failed: %w", apperror))
}
// Blocking pattern
demoastilectron.Wait()
}
Der obige Code verwendet auch das github.com/asticode/go-astikit, das von der IDE heruntergeladen wird, während die App ausgeführt wird. Der Code für HTML lautet:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Delftstack Login Form</title>
<style>
body {
background-color: lightgreen;
font-size: 1.6rem;
font-family: "Open Sans", sans-serif;
color: #2b3e51;
}
h2 {
font-weight: 300;
text-align: center;
}
p {
position: relative;
}
input {
display: block;
box-sizing: border-box;
width: 100%;
outline: none;
height: 60px;
line-height: 60px;
border-radius: 4px;
}
input[type="text"],
input[type="email"] {
width: 100%;
padding: 0 0 0 10px;
margin: 0;
color: #8a8b8e;
border: 1px solid #c2c0ca;
font-style: normal;
font-size: 16px;
position: relative;
display: inline-block;
background: none;
}
input[type="submit"] {
border: none;
display: block;
background-color: lightblue;
color: #fff;
font-weight: bold;
text-transform: uppercase;
font-size: 18px;
text-align: center;
}
#login-form {
background-color: #fff;
width: 35%;
margin: 30px auto;
text-align: center;
padding: 20px 0 0 0;
border-radius: 4px;
box-shadow: 0px 30px 50px 0px rgba(0, 0, 0, 0.2);
}
#create-account {
background-color: #eeedf1;
color: #8a8b8e;
font-size: 14px;
width: 100%;
padding: 10px 0;
border-radius: 0 0 4px 4px;
}
</style>
</head>
<body>
<div id="login-form">
<h2>Delftstack.com Login</h2>
<form >
<p>
<input type="text" id="username" name="username" placeholder="Username" required><i class="validation"><span></span><span></span></i>
</p>
<p>
<input type="email" id="email" name="email" placeholder="Email Address" required><i class="validation"><span></span><span></span></i>
</p>
<p>
<input type="submit" id="login" value="Login">
</p>
</form>
<div id="create-account">
<p>Don't have an account? <a href="#">Register Here</a><p>
</div>
</div>
</body>
</html>
Der obige Go-Code führt den angegebenen HTML-Code im go-astilectron-Fenster aus. Siehe die Ausgabe:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook