Hinzufügen von Benutzern zu einem Docker-Container
- Erstellen Sie eine Express-Anwendung
- Erstellen Sie ein Docker-Image der Anwendung
- Erstellen Sie ein Bild
- Führen Sie einen Container aus
- Stellen Sie sicher, dass der Benutzer erstellt wurde
- Daten aus dem Container abrufen
- Abschluss

Bei der Entwicklung von Anwendungen haben wir normalerweise verschiedene Benutzer, die mit einem System interagieren, um verschiedene Funktionalitäten auszuführen. Diese Benutzer haben Berechtigungen, die es ihnen ermöglichen, die Funktionalitäten basierend auf ihren Rollen auszuführen.
Beachten Sie, dass es Superuser gibt, die alle Funktionen im System ausführen können, da ihnen alle Rollen des Systems zugewiesen wurden. Ebenso können wir Benutzer für Docker-Container erstellen und Berechtigungen für die Benutzer festlegen, um sicherzustellen, dass sie nur bestimmte Aufgaben im Container ausführen können.
Diese erhöhen die Sicherheit des Containers, da wir den Zugriff auf den kritischen Teil des Containers auf Superuser beschränken und auch nachverfolgen können, welcher Benutzer mit dem System interagiert hat, als ein bestimmtes Ereignis aufgetreten ist.
In diesem Tutorial erfahren Sie, wie Sie Benutzer zu einem Docker-Container hinzufügen, indem Sie eine Express-Anwendung implementieren, die eine Reihe von Produkten zurückgibt.
Erstellen Sie eine Express-Anwendung
Öffnen Sie WebStorm IDEA und wählen Sie Datei > Neu > Projekt. Wählen Sie Node.js und ändern Sie den Projektnamen im Abschnitt Location von untitled zu product-api.
Sie sollten die Node-Laufzeitumgebung installiert haben, damit die Abschnitte Node interpreter und Package manager automatisch vom Computer hinzugefügt werden können. Drücken Sie die Schaltfläche Erstellen, um das Projekt zu erstellen.
Um Express zu installieren, öffnen Sie ein neues Terminalfenster mit der Tastenkombination Alt+F12 auf WebStorm und verwenden Sie den folgenden npm-Befehl, um die Abhängigkeit zu installieren.
~/WebstormProjects/product-api$ npm install express
Erstellen Sie im aktuellen Ordner eine Datei namens index.js und kopieren Sie den folgenden Code und fügen Sie ihn in die Datei ein.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.json(
[
{
name: 'Iphone 13 Pro',
price: 1500.67
},
{
name: 'Samsung Galaxy A53',
price: 1300.56
},
])
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
In dieser Datei haben wir eine Express-Anwendung erstellt, die eine Reihe von Produkten zurückgibt, wenn wir in unserem Browser eine GET-Anfrage an / stellen. Beachten Sie, dass diese Anwendung Port 3000 verfügbar macht, was uns hilft, diese Anwendung zu bedienen.
Erstellen Sie ein Docker-Image der Anwendung
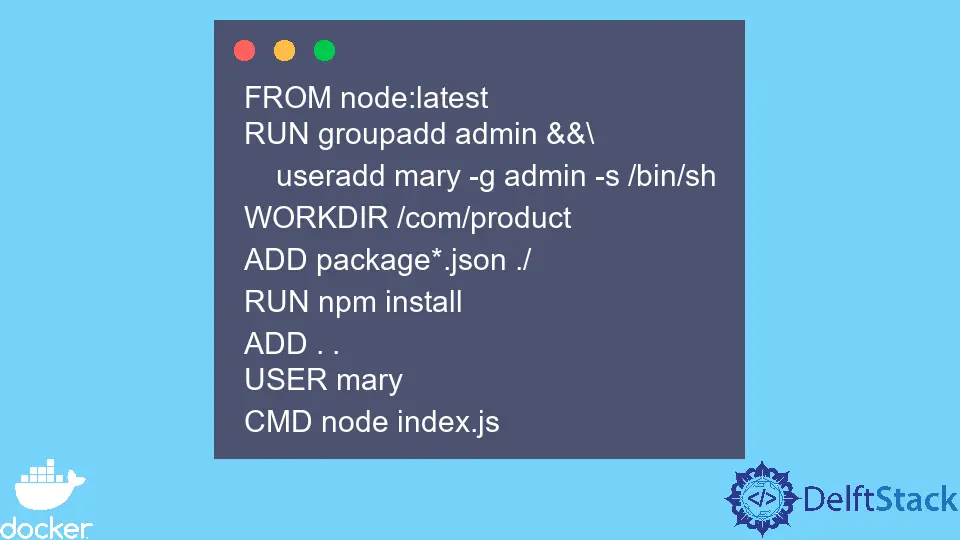
Erstellen Sie eine Datei namens Dockerfile im Ordner product-api und kopieren Sie den folgenden Code und fügen Sie ihn in die Datei ein.
FROM node:latest
RUN groupadd admin &&\
useradd mary -g admin -s /bin/sh
WORKDIR /com/product
ADD package*.json ./
RUN npm install
ADD . .
USER mary
CMD node index.js
In dieser Datei haben wir ein Image unserer Anwendung mit node:latest als Basisimage erstellt. Die Anweisung RUN nach der Anweisung FROM erstellt eine Gruppe namens admin und fügt der Gruppe einen Benutzer namens mary hinzu.
Wir haben den Backslash \ verwendet, um den Befehl in der nächsten Zeile fortzusetzen. Beachten Sie, dass die zum Erstellen einer Gruppe und eines Benutzers verwendeten Befehle Linux-Befehle sind und groupadd und useradd enthalten.
Die andere wichtige Anweisung in dieser Datei ist die USER-Anweisung, die den Standardbenutzer festlegt, der für die verbleibende Phase verwendet wird.
Wir können auch die Standardgruppe festlegen, obwohl dies optional ist. Die Docker-Dokumentation beschreibt die Verwendung der verbleibenden Anweisungen im Detail.
Erstellen Sie ein Bild
Um ein Image zu erstellen, öffnen Sie ein neues Terminalfenster mit der Tastenkombination Alt+F12 und verwenden Sie den folgenden Befehl, um ein Image namens product-api zu erstellen.
~/WebstormProjects/product-api$ docker build --tag product-api:latest .
Dieser Befehl führt die Datei mit dem Namen Dockerfile von der ersten Datei nacheinander aus, wie im Terminalfenster unten gezeigt. Der Punkt . am Ende des Befehls zeigt den Speicherort der Dockerfile-Datei, die sich in diesem Fall im aktuellen Ordner befindet.
=> [1/6] FROM docker.io/library/node:latest@sha256:bb3b9f1867edba6d8892758889e43b2f0205ebbd381969a2c45577d38281 95.4s
=> => resolve docker.io/library/node:latest@sha256:bb3b9f1867edba6d8892758889e43b2f0205ebbd381969a2c45577d38281a 0.1s
=> [2/6] RUN groupadd admin && useradd mary -g admin -s /bin/sh 6.3s
=> [3/6] WORKDIR /com/product 0.9s
=> [4/6] ADD package*.json ./ 0.7s
=> [5/6] RUN npm install 7.1s
=> [6/6] ADD . .
Führen Sie einen Container aus
Sobald unser Image erstellt wurde, verwenden Sie den folgenden Befehl, um einen Container namens product-service von diesem Image aus auszuführen.
~/WebstormProjects/product-api$ docker run --name product-service -d -p 3030:3000 product-api:latest
Dieser Befehl führt einen Container aus, der Port 3000 auf Port 3030 auf dem Localhost abbildet, da der Container lokal verwendet wird.
Stellen Sie sicher, dass der Benutzer erstellt wurde
Um zu überprüfen, ob ein Benutzer erstellt wurde, verwenden Sie den folgenden Befehl, der es uns ermöglicht, einen Befehl von einem laufenden Container mit der Anweisung exec auszuführen.
~/WebstormProjects/product-api$ docker exec -it product-service /bin/sh
Da wir das WORKDIR als /com/product angegeben haben, läuft der Befehl in diesem Verzeichnis. Der Befehl wird im Standardverzeichnis ausgeführt, wenn wir kein Verzeichnis angeben.
Dieser Befehl führt eine interaktive Bash-Shell aus, und wir können die Bash-Sitzung verwenden, um Befehle auf dem laufenden Container auszuführen. Führen Sie den folgenden Befehl auf dem laufenden Container aus, um die Benutzergruppe zu überprüfen, wie unten gezeigt.
$ id mary
Ausgang:
uid=1001(mary) gid=1001(admin) groups=1001(admin)
Wir haben gesehen, dass der Container einen Benutzer namens mary aus der Gruppe namens admin hat, was es uns ermöglicht, Berechtigungen nach Bedarf zu ändern.
Daten aus dem Container abrufen
Öffnen Sie einen beliebigen Browser und senden Sie eine Anfrage an localhost:3030 (http://localhost:3030/), um zu überprüfen, ob unsere Anwendung wie erwartet funktioniert. Stellen Sie sicher, dass die Anfrage die Produkt-API zurückgibt, die wir in der Datei index.js erstellt haben, wie unten gezeigt.
[
{
"name": "Iphone 13 Pro",
"price": 1500.67
},
{
"name": "Samsung Galaxy A53",
"price": 1300.56
}
]
Abschluss
In diesem Tutorial haben wir gelernt, wie man mit Dockerfile einen Benutzer zu einem Container hinzufügt. Wir haben auch gesehen, wie Sie einen Benutzer zu einer Gruppe hinzufügen, da Benutzer zu bestimmten Gruppen in einer Organisation gehören.
Beachten Sie, dass es verschiedene Ansätze gibt, um das gleiche Ergebnis zu erzielen, also können Sie jede Methode verwenden, die die Anforderungen erfüllt.
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub