Verwendung von jQuery in einer Django-App

Dieser Artikel behandelt eine kurze Einführung in jQuery. Außerdem lernen wir, wie man jQuery in einer Django-App verwendet.
Verwendung von jQuery in einer Django-App
jQuery ist bei weitem die weltweit beliebteste JavaScript-Bibliothek und auf über 80 % der 1 Million Websites weltweit zu finden. Es wurde 2006 von John Resig erfunden, und die Popularität von jQuery wird durch ein grundlegendes Bedürfnis auf dem Webentwicklungsmarkt angetrieben.
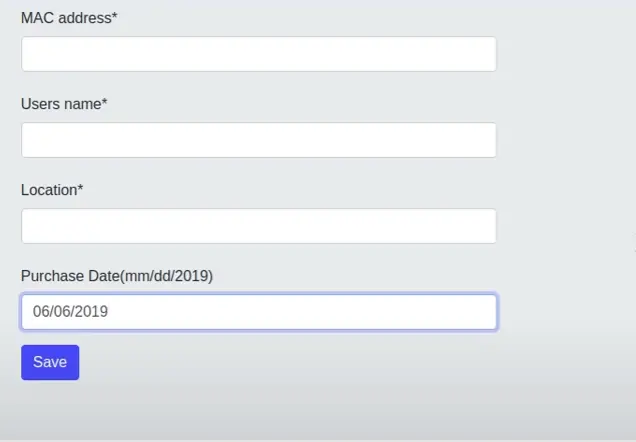
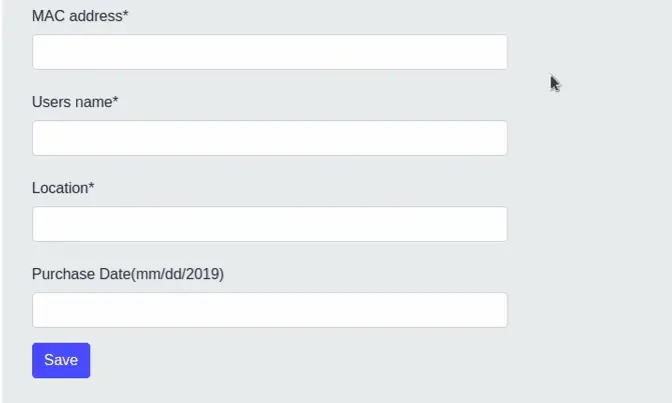
Dieser kurze Artikel zeigt, wie man jQuery mit einer Django-App verbindet. In dieser App haben wir ein Formular mit einer Datumsfunktion erstellt, aber es gibt ein Problem, dass wir es manuell eingeben, was nicht sehr benutzerfreundlich ist.

Wir werden eine Datumsauswahlfunktion hinzufügen, um es benutzerfreundlicher zu machen, wo der Benutzer das Datum aus einem Kalender auswählen kann, indem er auf das Eingabefeld klickt. Es wird ein Popup-Kalender sein, in dem wir das Datum auswählen können, wodurch die Anwendung einfacher zu bedienen ist.
Wir müssen die folgenden Schritte ausführen, um dies zu erreichen:
-
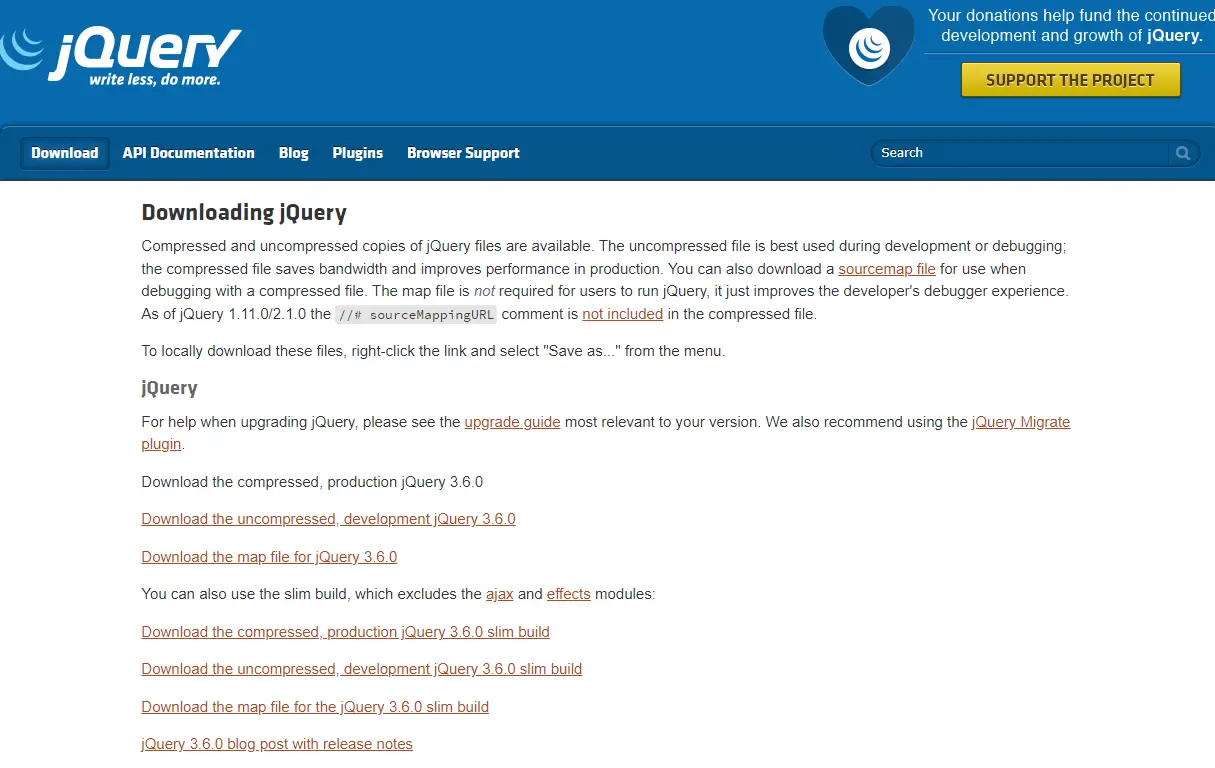
Laden Sie zunächst jQuery von dieser Website herunter und wählen Sie die aktuelle Version, da die ältere Version nicht gut mit der jQuery-Benutzeroberfläche funktioniert. Wir gehen mit der aktuellen Version von jQuery und laden die komprimierte Datei herunter.
-
Durch Klicken öffnen wir den Quellcode im Browser, speichern unter und navigieren zu den statischen Asserts.

-
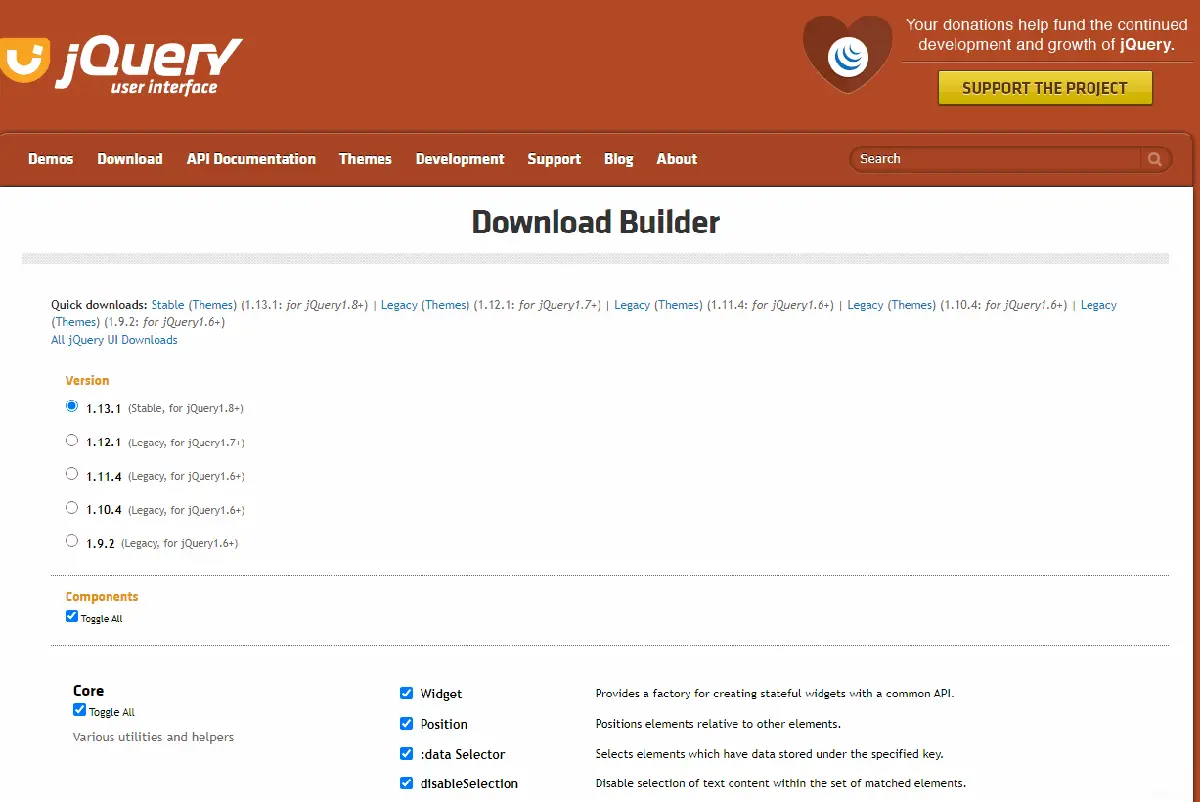
Laden Sie jQuery UI von hier herunter. Wir müssen auf die Themenregisterkarte klicken, nach unten scrollen und auf die Galerieschaltfläche auf der linken Seite klicken.
-
Wählen Sie Ihr Lieblingsthema und klicken Sie auf die Download-Schaltfläche. Nachdem wir die nächste Seite erreicht haben, werden wir sie in das statische Verzeichnis herunterladen.

-
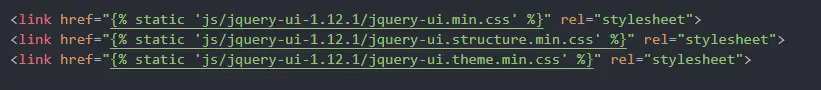
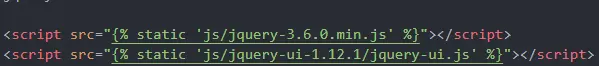
Öffnen Sie eine HTML-Datei, in der sich der Code befindet, und schreiben Sie den Code irgendwo unten. Dies sind alles CSS-Dateien; Im Allgemeinen platzieren wir CSS gerne oben auf der Seite.
Wir verwenden die Version jquery-3.6.0.min. Wenn Sie diesen Artikel lesen, müssen Sie möglicherweise die jQuery-Version oder die jQuery-Benutzeroberfläche ändern.

-
In unserem Fall behalten wir es unten, wo sich das JS-Skript befindet.

-
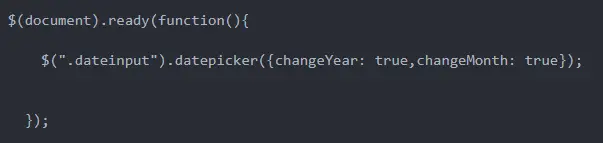
Jetzt müssen wir eine JS-Datei im JS-Ordner erstellen, der sich in unserem statischen Verzeichnis befindet, diesen Code in die JS-Datei schreiben und speichern. Wenn Sie jQuery verwenden möchten, können Sie eine separate Datei erstellen, um den jQuery-Code so zu schreiben, wie wir es getan haben.

-
Jetzt schreiben wir ein kurzes Skript in die HTML-Datei, in der das JS-Skript geschrieben ist. Wenn Sie eine separate Datei verwenden, können Sie den Namen in Ihrem Skriptpfad angeben, da wir in unserem Fall
custom.jsdefiniert haben.
-
Lassen Sie uns einen Blick darauf werfen, ob es funktioniert oder nicht. Wir können sehen, dass wir das Datum aus der Datumsauswahl auswählen können.

Hinweis: Dieser Artikel diente zu Demonstrationszwecken, aber der Code und Ansatz sind für die Verwendung von jQuery in Django gleich. Sie können jQuery für jeden Zweck verwenden.
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn