Django Passwort ändern

Wir werden lernen, wie man eine Webseite erstellt, auf der der Benutzer das Passwort ändern kann, nachdem er sich auf der Django-Webseite angemeldet hat.
Erstellen einer Webseite für den Benutzer zum Ändern des Passworts in Django
Zum Beispiel haben wir ein Projekt in Django, und wir werden an diesem Projekt arbeiten, in dem wir die Anwendung der Benutzer haben. In dieser App finden wir die Datei views.py und müssen zwei notwendige Ansichten importieren.
Einer von ihnen heißt PasswordChangeView, der es uns ermöglicht, das Passwort zu ändern, und PasswordResetDoneView bestätigt, dass das Passwort zurückgesetzt wurde.
Jetzt müssen wir eine Klasse namens MyPasswordChangeView definieren, die von PasswordChangeView erbt; Innerhalb dieser Klasse deklarieren wir die Variable template_name und speichern die URL der Vorlage, wo der Benutzer das Passwort ändern wird.
In die Variable success_url müssen wir die Variable reverse_lazy() einfügen. Unterhalb des Codes müssen wir eine weitere Klasse namens MyPasswordResetDoneView erstellen und diese von PasswordResetDoneView erben.
Wir deklarieren nur die Variable template_name innerhalb dieser Klasse und speichern den Pfad des Templates zu dieser Variablen template_name; dann müssen wir es speichern und diese Ansichten in der Datei urls.py registrieren.
Datei views.py:
from django.shortcuts import render
from django.urls import reverse_lazy
from django.contrib.auth.views import PasswordChangeView, PasswordResetDoneView
class MyPasswordChangeView(PasswordChangeView):
template_name = "users/password-change.html"
success_url = reverse_lazy("users:password-change-done-view")
class MyPasswordResetDoneView(PasswordResetDoneView):
template_name = "users/password-reset-done.html"
Wir erstellen eine urls.py-Datei in der Anwendung des Benutzers und importieren dann unsere Ansichten in die von uns erstellte Datei.
Dann müssen wir eine Variable namens app_name erstellen, die gleich users ist, was unser App-Name ist. Unterhalb der Zeile erstellen wir eine urlpatterns-Liste, in der wir Views mit URLs integrieren.

Wir werden Vorlagen erstellen, aber bevor wir irgendwo hingehen, müssen wir den Benutzerpfad zu urlpatterns des Hauptprojekts in die urls.py-Datei aufnehmen. Lassen Sie uns einen neuen Pfad unterhalb der movies für die Benutzer erstellen, und der namespace sollte mit der App übereinstimmen; Nachdem Sie den Code geschrieben haben, speichern Sie ihn.

Jetzt können wir zurück zur Benutzer-App gehen und hier drüben einen templates-Ordner erstellen; Innerhalb der templates erstellen wir einen weiteren Ordner namens users. Im Ordner users müssen wir zwei HTML-Dateien erstellen, die wir in der Datei views.py definiert haben.
Wir werden mit der Arbeit an der Datei password-change.html beginnen, also erben wir zuerst von der base.html, und danach legen wir den Blocktitel und den Blockinhalt fest, aus dem sie bestehen werden eine Form. Lassen Sie uns form action leer eingeben, und die Methode ist gleich POST, was bedeutet, dass wir es mit einer POST-Anfrage zu tun haben.
Wir müssen csrf_token in das Formular einfügen, damit Anfragen gesendet werden können. Wir erstellen eine Schaltfläche und behalten diesen Typ als submit bei, wodurch sie zu einer grünen Schaltfläche wird, indem wir eine Klasse hinzufügen.

Wir werden an password-reset-done.html arbeiten, und hier müssen wir wieder von der base.html-Datei erben; Danach ist der Ansatz derselbe, aber die Syntax wird ein wenig anders sein.
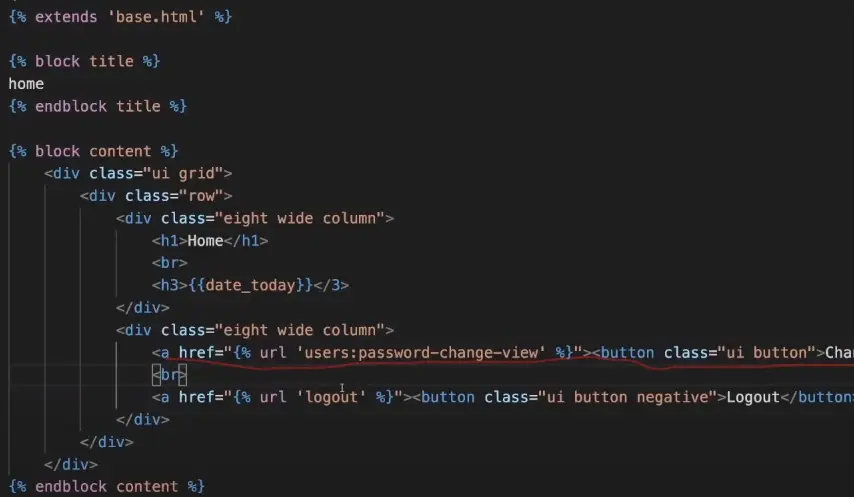
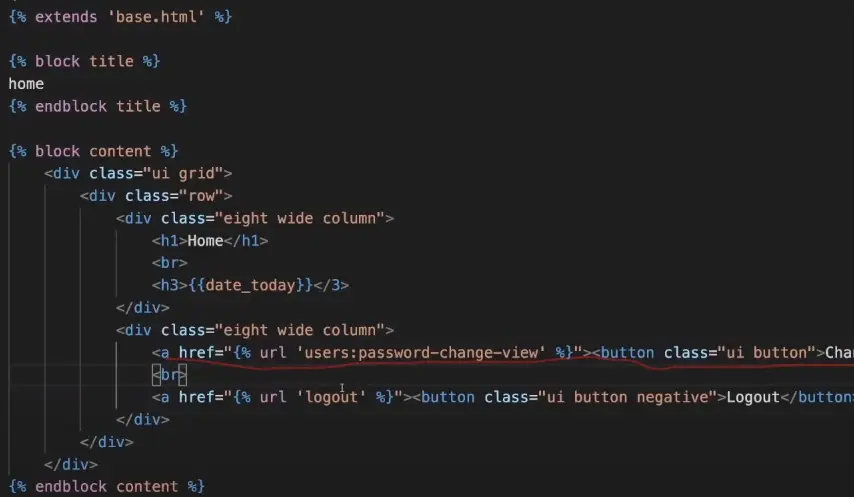
Dann schreiben wir ein href-Attribut und geben den Pfadnamen für die Home-Ansicht an, damit der Benutzer durch Drücken dieser Schaltfläche erreicht wird.

Als letztes müssen Sie zu home.html gehen, um eine Schaltfläche für den Zugriff auf eine Seite zu erstellen, auf der der Benutzer das Passwort ändern kann.

Der Server läuft, und wir werden das Passwort über die Homepage ändern, und wir können sehen, dass der Benutzer nach der Anmeldung das Passwort ändern kann.

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn