Opazitätsübergang mit CSS
-
das Attribut
opacity -
das Attribut
transition - Hinzufügen eines Opazitätsübergangs zu einer Schaltfläche mithilfe von CSS
- Fügen Sie mithilfe von CSS einem Bild und Text einen Opazitätsübergang hinzu
- Abschluss

Cascading Style Sheets, auch als CSS bekannt, ist eine Sprache, mit der wir Webseiten zusammen mit Auszeichnungssprachen wie HTML und XHTML gestalten können. CSS bietet verschiedene Attribute für das Styling, und wir können sie in eine CSS-Datei oder in die HTML- oder XHTML-Datei einfügen.
das Attribut opacity
Eines der von CSS bereitgestellten Attribute ist opacity. Opazität ist die Transparenz eines Elements: Bilder, Formen oder Inhalte.
Wir können einem Element mit der folgenden Syntax Deckkraft hinzufügen.
Syntax:
Opacity: value
Hier bezieht sich der Wert darauf, wie viel Transparenz wir diesem Element geben sollten. Wir sollten es als Dezimalwert angeben, der zwischen 0 und 1 liegen sollte.
0 bedeutet, dass das Element vollständig transparent ist und eins vollständig sichtbar ist. Sie können einen beliebigen Wert zwischen diesen beiden Zahlen eingeben, um die Transparenz zu erhöhen oder zu verringern.
Wenn Sie zum Beispiel halbe Transparenz für das Element wünschen, können Sie 0,5 als Wert zuweisen. Wenn Sie ein leicht sichtbares Element benötigen, können Sie 0,2 oder 0,3 angeben.
Wenn Sie ein kaum transparentes Element wünschen, können Sie 0,8 oder 0,7 verwenden.
Opacity: 0.5;
das Attribut transition
Wir können das Attribut transition in CSS verwenden, wenn wir einem Element einen Übergang geben müssen. Dieses Attribut hat mehrere Eigenschaften.
transition-delay |
Wenn Sie Ihren Übergang verzögern müssen, ist dies die Eigenschaft, die Sie brauchen. |
transition-duration |
Diese Eigenschaft gibt an, wie lange es dauern soll, bis ein Übergang abgeschlossen ist. |
transition-property |
Diese Eigenschaft beschreibt, welche CSS-Eigenschaften vom Übergangseffekt betroffen sein sollen. |
transition-timing-function |
Sie können diese Eigenschaft verwenden, um den Übergang zu beschleunigen oder zu verlangsamen. |
In diesem Artikel wird das Hinzufügen eines Deckkraftübergangs zu einem Element mithilfe von CSS erläutert. Wir müssen die Attribute opacity und transition verwenden.
Wir nehmen zwei Beispiele. Als erstes Beispiel erstellen wir eine Schaltfläche als Element, und der Deckkraftübergang wird hinzugefügt.
Im zweiten Beispiel fügen wir einem Bild und Text einen Opazitätsübergang hinzu.
Hinzufügen eines Opazitätsübergangs zu einer Schaltfläche mithilfe von CSS
Lassen Sie uns zunächst eine Schaltfläche mit HTML erstellen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity Transition</title>
</head>
<body>
<!-- creating the button -->
<div>
<button class="btn">Click Here</button>
</div>
</body>
</html>
Wie im obigen Code haben wir eine Schaltfläche mit einer Klasse namens btn erstellt.
Gestalten Sie den Button
Lassen Sie uns nun mithilfe von CSS einige Stile zu unserer Schaltfläche hinzufügen. Für dieses Beispiel fügen wir der Schaltfläche die folgenden Stile hinzu.
- Ein blauer Hintergrund.
- Weiß als Schriftfarbe und 30px als Schriftgröße.
- 1 Pixel Rand und 10 Pixel als Radius.
- Eine 10px-Auffüllung.
.btn{
background-color: blue;
color: white;
font-size: 30px;
border: 1px;
border-radius: 10px;
padding: 10px;
}
So, jetzt haben wir unseren Knopf fertig gestylt.
Opazitätsübergang hinzufügen
Lassen Sie uns nun den Opazitätsübergang wie unten gezeigt zur Schaltfläche hinzufügen.
.btn:hover{
opacity: 0.5;
transition-duration: 1s;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity Transition</title>
</head>
<body>
<!-- creating the button -->
<div>
<button class="btn">Click Here</button>
</div>
</body>
</html>
Der hover-Selektor ist eine Pseudo-Klassentyp-Option, die CSS bereitstellt. Wir können Elemente auswählen, wenn wir den Mauszeiger darüber bewegen.
Wenn wir also wie im obigen Code den Mauszeiger über die Schaltfläche bewegen, ist sie halbtransparent, da wir 0,5 als Deckkraftwert angegeben haben. Wir haben 1 Sekunde als Übergangsdauer angegeben, um den Übergang deutlicher zu sehen.
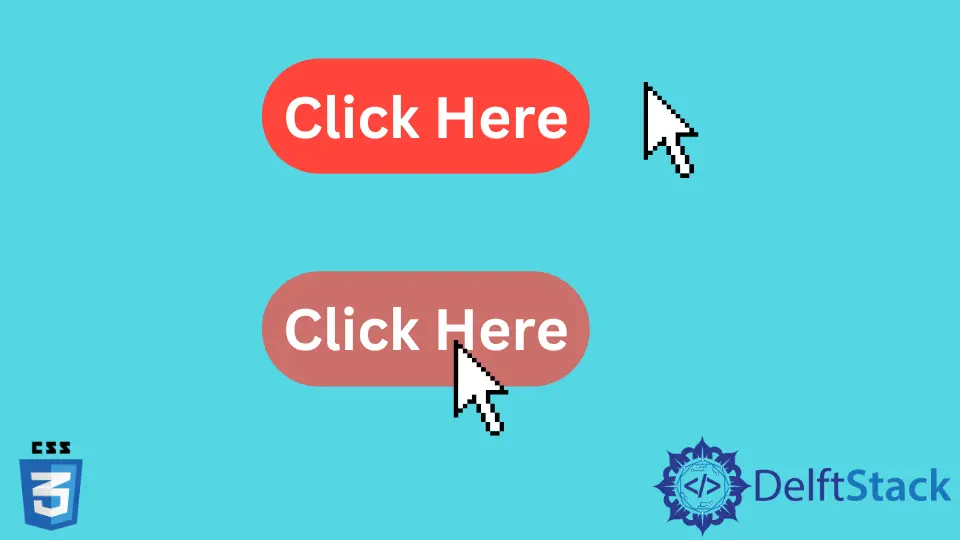
Wenn wir jetzt den Mauszeiger über die Schaltfläche bewegen, ist ihre Farbe wie unten halb blau.
Vollständiger CSS-Code:
/* Styling the button */
.btn{
background-color: blue;
color: white;
border: 1px;
border-radius: 10px;
font-size: 30px;
padding: 10px;
}
/* Adding opacity transition */
.btn:hover{
opacity: 0.5;
transition-duration: .25s;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity Transition</title>
</head>
<body>
<!-- creating the button -->
<div>
<button class="btn">Click Here</button>
</div>
</body>
</html>
Fügen Sie mithilfe von CSS einem Bild und Text einen Opazitätsübergang hinzu
Fügen Sie ein Bild und einen Text ein
Lassen Sie uns versuchen, den Deckkraftübergang zu einem Bild und Text hinzuzufügen. Zuerst müssen wir ein Bild mit HTML einfügen, wie im folgenden Codeabschnitt.
<img class="img" src="/img/DelftStack/logo.png" alt="alternatetext">
Wir können den Text unter das Bild setzen.
<p class="text">This is a picture</p>
Jetzt sollte unser HTML-Code so aussehen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity transition</title>
</head>
<body>
<div>
<!-- Inserting an image -->
<img class="img" src="/img/DelftStack/logo.png" alt="alternatetext">
<!-- Inserting a text -->
<p class="text">This is a picture</p>
</div>
</body>
</html>
Stile zu Bild und Text hinzufügen
Wir können einige Stile hinzufügen, um ein klares Bild des Prozesses zu erhalten.
/* Styling the image */
.img{
width:25%;
display: block;
margin-left: auto;
margin-right: auto;
}
/* Styling the text */
.text{
text-align: center;
font-size: 20px;
margin-left: 45%;
margin-right: 45%;
}
Hier haben wir das Bild verkleinert und zentriert eingefügt. Wir haben die Schriftgröße für den Text festgelegt und unter dem Bild zentriert.
Opazitätsübergang hinzufügen
Jetzt können wir den Deckkraftübergang mit dem folgenden Codeabschnitt sowohl auf Bild als auch auf Text festlegen.
.img:hover, .text:hover{
opacity: 0.2;
transition-duration: .25s;
}
Vollständiger CSS-Code:
/* Styling the image */
.img{
width:25%;
display: block;
margin-left: auto;
margin-right: auto;
}
/* Styling the text */
.text{
text-align: center;
font-size: 20px;
margin-left: 45%;
margin-right: 45%;
}
/* adding opacity transition*/
.img:hover, .text:hover{
opacity: 0.2;
transition-duration: .25s;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Opacity transition</title>
</head>
<body>
<div>
<!-- Inserting an image -->
<img class="img" src="/img/DelftStack/logo.png" alt="alternatetext">
<!-- Inserting a text -->
<p class="text">This is a picture</p>
</div>
</body>
</html>
Wenn wir nun den Mauszeiger über das Bild und den Text bewegen, sind beide Elemente leicht sichtbar, da wir als Deckkraftwert 0,2 angegeben haben.
Wenn Sie die Elemente (Bild und Text) ausblenden möchten, können Sie den Deckkraftwert auf 0 setzen.
Abschluss
In diesem Artikel wurde erläutert, wie wir einem Element mithilfe von CSS-Attributen einen Opazitätsübergang hinzufügen können: opacity und transition. Für dieses Tutorial haben wir einen Opazitätsübergang zu einer Schaltfläche, einem Bild und Text als Beispiele hinzugefügt, um den Prozess zu erklären.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
