Hinzufügen einer Zeile in DataGridView mit C#

In diesem Artikel lernen wir DataGridView in C# kennen. Lassen Sie uns zunächst eine Vorstellung von DataGridView machen und warum wir Daten in der Tabelle speichern müssen, dh in Zeilen und Spalten.
Als Nächstes werden wir verschiedene Möglichkeiten zum Hinzufügen von Zeilen zum Raster besprechen.
In der Vergangenheit haben die meisten Entwickler ihre Daten in Dateien gespeichert. Wann immer sie es brauchten, mussten sie alle Dateien der Reihe nach durchsuchen, was zeitaufwändig war.
Die Tische wurden erfunden, um dieses Problem zu lösen.
In der Tabelle werden Daten übersichtlich in Zeilen und Spalten nacheinander gespeichert. Tabellen bieten eine schnelle und effiziente Lesbarkeit über Zeilen und Spalten hinweg, ohne zeitaufwändig zu sein.
Grid ist auch die Form der Tabelle in Form von Zellen, also Zeilen und Spalten.
DataGridView in C#
Visual Studio 2008 verfügt über das DataGridView-Steuerelement, das in Windows Forms-Steuerelementen verfügbar ist. Dieses Steuerelement hat im Vergleich zu früheren Versionen umfangreiche Funktionen zur Verwaltung von Daten hinzugefügt.
Neben der Stärke bietet dieses Steuerelement die Flexibilität, Daten im Zeilen-Spalten-Format anzuzeigen.
Wir können das Steuerelement DataGridView verwenden, um schreibgeschützte Ansichten für eine kleine Datenmenge anzuzeigen. Sie können es auch für große Datensätze verwenden, um bearbeitbare Ansichten anzuzeigen.
Neben kleinen und großen Datensätzen können Sie sich mit diesem Control auch Masterdetails anzeigen lassen.
Das Control DataGridView steht für eine Vielzahl unterschiedlicher Datenquellen sowohl zur Ansicht als auch zur Bearbeitung zur Verfügung. Dieses Steuerelement bietet eine einfache und intuitive Möglichkeit, Daten an dieses Steuerelement zu binden.
Um mehrere Tabellen in einer Datenquelle zu binden, legen Sie sie als Zeichenfolge in der Eigenschaft von DataMember fest.
Das Steuerelement DataGridView bindet an jede Klasseninstanz, die die folgenden Schnittstellen implementiert:
- Die
IList-Schnittstelle enthält auch eindimensionale Arrays. IListSource-Schnittstelle. Die Beispiele sind die KlassenDataSetundDataTable.- Schnittstelle
IBindingList, wie KlasseBindingList<(Of <(T>)>). - Schnittstelle
IBindingListView, wie die KlasseBindingSource.
Das Control DataGridView kann Daten an die öffentlichen Attribute der durch die obigen Schnittstellen beschriebenen Objekte binden. Das Control DataGridView hängt hauptsächlich eine BindingSource an, während die BindingSource an eine andere Referenzdatenquelle oder an das Business-Objekt gebunden ist.
Dieses Steuerelement unterstützt auch die Datenbindung an die Eigenschaftensammlung, die von einer ICustomTypeDescriptor-Schnittstelle zurückgegeben wird.
Der DataGridView in C# zeigt Daten in einem anpassbaren Grid an, d.h. in tabellarischer Form mit Windows Form. Es ist Teil des Namensraums System.Windows.Forms.
Die Syntax zur Verwendung eines Rasters ist unten angegeben.
[System.ComponentModel.ComplexBindingProperties("DataSource", "DataMember")]
[System.Windows.Forms.Docking(System.Windows.Forms.DockingBehavior.Ask)]
public class DataGridView : System.Windows.Forms.Control, System.ComponentModel.ISupportInitialize
Sie können die Zellen, Zeilen, Spalten und Rahmen über die Klasse DataGridView anpassen. Das Control DataGridView zeigt Daten mit oder ohne Datenquelle an.
Wenn Sie noch eine Datenquelle bereitstellen müssen, können Sie Zeilen und Spalten in DataGridView durch Zeilen- und Spalteneigenschaften hinzufügen. Sie können auch auf Zeilen- und Spaltensammlungen zugreifen, indem Sie die Objekte DataGridView rows und cols verwenden.
In diesem Artikel konzentrieren wir uns hauptsächlich auf das Hinzufügen von Zeilen in der Datenrasteransicht, also lassen Sie uns einige Methoden finden.
Zeilen in DataGridView in C# hinzufügen
Wir werden mehrere Möglichkeiten zum Hinzufügen von Zeilen in DataGridView besprechen. Wir werden Codierungsdetails mit jeder Methode präsentieren.
Manuelles Hinzufügen von Zeilen
Der einfachste Weg, Zeilen in DataGridView hinzuzufügen, kann manuell mit der Methode Rows.Add() in der Datengitteransicht erfolgen. Im folgenden Beispiel wird in der Klasse MyForm.cs die Schaltflächenfunktion add_Data geschrieben, die Zeilen anzeigt.
Sie können ein Formulardesign in WPF FormDesign erstellen, indem Sie ein Raster und eine Schaltfläche verwenden, die das Raster anzeigt.
using System;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Manual_Addition_of_Rows_Datagrid {
public partial class MyForm : FormDesign {
public MyForm() {
IntializeComponent();
}
private void add_Data(object sender, EventArgs e) {
dataGridView1.ColumnCount = 3;
dataGridView1.Columns[0].Name = "ID";
dataGridView1.Columns[1].Name = "Course Name";
dataGridView1.Columns[2].Name = "Marks";
string[] row = new string[] { "1", "OOP", "75" };
dataGridView1.Rows.Add(row);
row = new string[] { "2", "DSA", "86" };
dataGridView1.Rows.Add(row);
row = new string[] { "3", "AOA", "67" };
dataGridView1.Rows.Add(row);
}
}
}
Sie können auch auf die Spalten des Controls DataGridView über die Collection Columns und auf die Zeilen des Controls DataGridView über die Collection Rows zugreifen.
Wenn DataGridView an keine Datentabelle oder keinen Datensatz gebunden ist, können wir mit Hilfe des folgenden Codes neue Zeilen hinzufügen.
var index = dataGridView1.Rows.Add();
dataGridView1.Rows[index].Cells["Column1"].Value = "Column1 value";
dataGridView1.Rows[index].Cells["Column2"].Value = 9.5;
Dynamisches Hinzufügen einer neuen Zeile
Das folgende Beispiel zeigt, wie Sie im Windows-Anwendungsformular Form1 dynamisch Spalten und Zeilen im Grid hinzufügen können. Fügen Sie nach dem Erstellen des Projekts die dataGridView aus der Toolbox zu Ihrem Form1.cs[Design] hinzu und klicken Sie auf das Dock für die Containeroption aus der oberen rechten Schaltfläche des Rasters.
Gehen Sie nun zur Datei Form1.cs und nehmen Sie einige Änderungen am Formular vor. Fügen Sie zunächst die Namespaces wie unten angegeben hinzu.
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace AddingRowsColumnsInGrid {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
public void updateGrid() {
// Update the data grid view here dynamically
// Add columns
dataGridView1.ColumnCount = 4;
dataGridView1.Columns[0].Name = "Bus Id";
dataGridView1.Columns[1].Name = "Bus Name";
dataGridView1.Columns[2].Name = "Bus Model";
dataGridView1.Columns[3].Name = "Bus Color";
// Now adding rows
ArrayList arrRow = new ArrayList();
arrRow.Add("1");
arrRow.Add("School bus");
arrRow.Add("2000");
arrRow.Add("Yellow");
dataGridView1.Rows.Add(arrRow.ToArray());
arrRow = new ArrayList();
arrRow.Add("2");
arrRow.Add("Speedo bus");
arrRow.Add("2014");
arrRow.Add("Red");
dataGridView1.Rows.Add(arrRow.ToArray());
arrRow = new ArrayList();
arrRow.Add("3");
arrRow.Add("Metro bus");
arrRow.Add("205");
arrRow.Add("Orange");
dataGridView1.Rows.Add(arrRow.ToArray());
}
private void Form1_Load_1(object sender, EventArgs e) {
updateGrid();
}
}
}
Im obigen Code können Sie sehen, dass Sie die Formularkomponente initialisieren und dann eine Form1_Load_1-Funktion erstellen, um Objekte und Ereignisse zu verarbeiten, die im Raster aufgetreten sind, und updateGrid() übergeben, wo Spalten und Zeilen hinzugefügt werden. Zeilen im Raster wurden dem Objekt ArrayList hinzugefügt, da es Objekte in der Gruppe speichern und bearbeiten kann.
Die Ausgabe des obigen Codes ist unten angegeben.

Hinzufügen von Zeilen im Raster durch die Datentabelle
In C# WinForm gibt es mehrere Möglichkeiten, Daten zum Raster hinzuzufügen. Einfach ausgedrückt kann die Datentabelle als ein Objekt definiert werden, das hauptsächlich in Datenbanken verwendet wird.
Es ist wie eine Datenbanktabelle mit Zeilen und Spalten. Wenn Sie mehr über die Datentabelle lesen möchten, können Sie den Artikel von Microsoft besuchen.
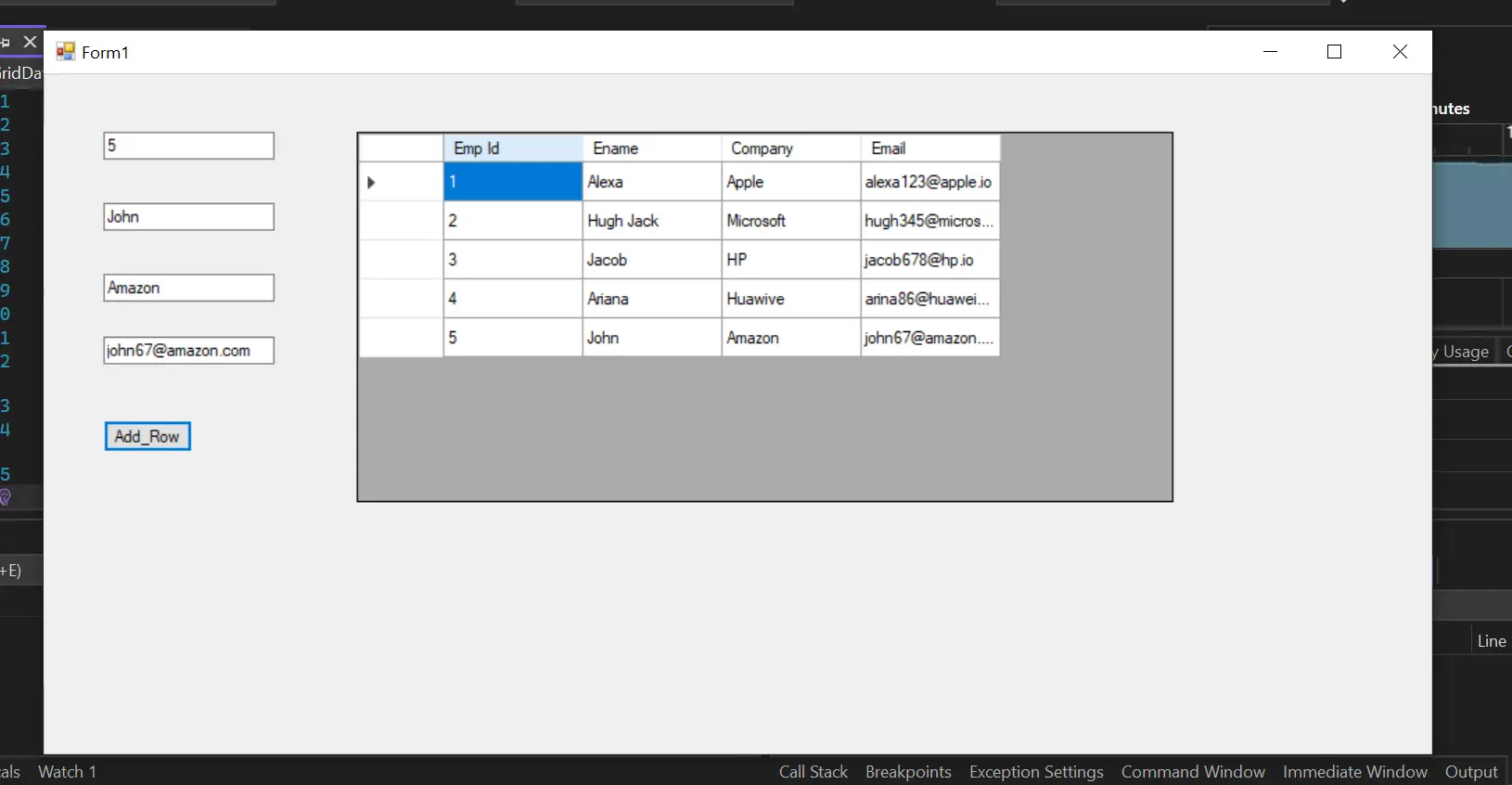
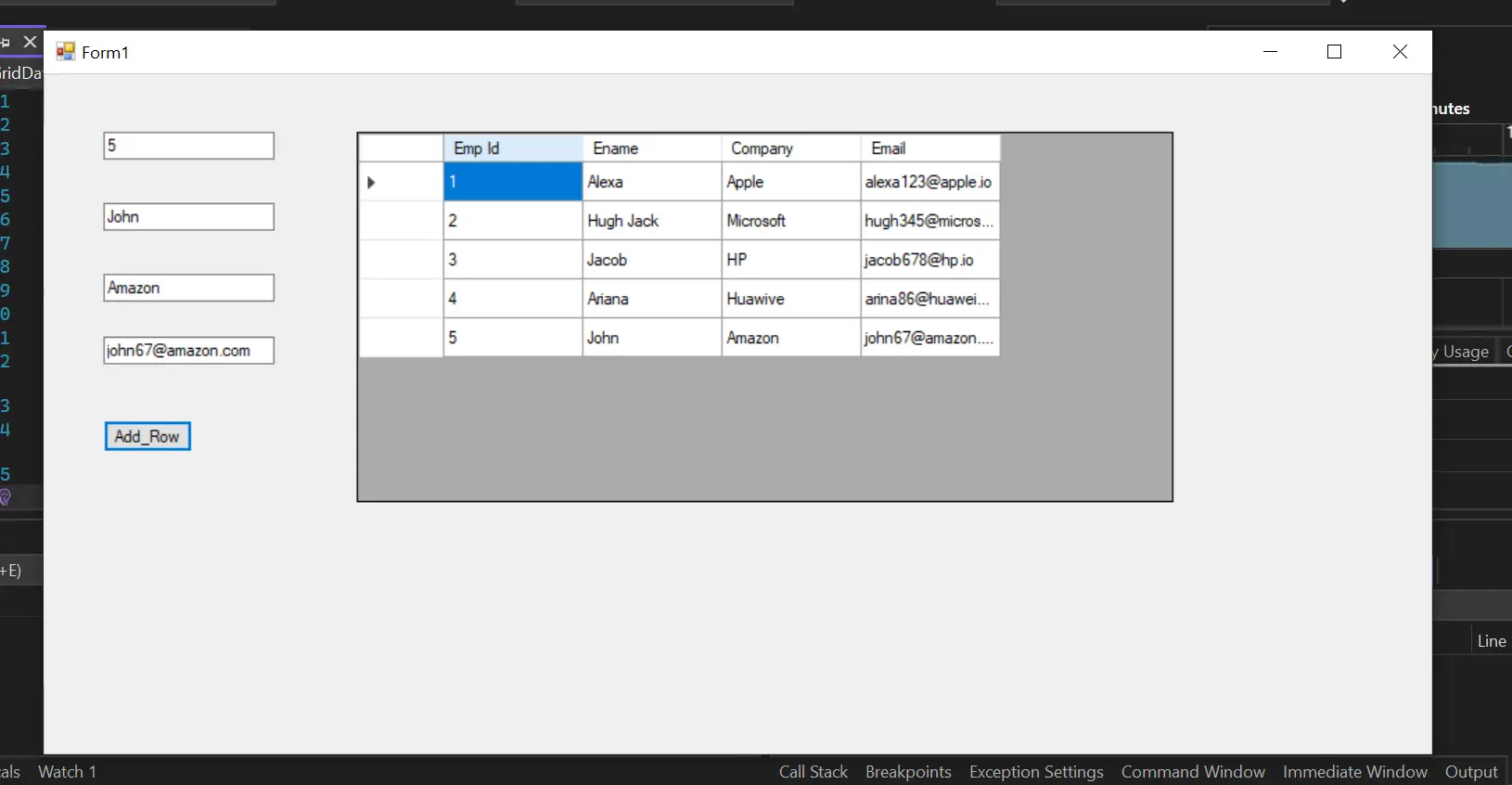
Im folgenden Beispiel können Sie sehen, dass wir zuerst das Datentabellenobjekt erstellt und mithilfe der integrierten Eigenschaften der Datentabelle Spalten und Zeilen im Raster hinzugefügt haben. Die Datenquelle ist auch die Eigenschaft der Datentabelle, die hauptsächlich verwendet wird, um die Daten für die DataGridView zu erhalten oder einzustellen.
Wenn Add_Row gedrückt wird, nachdem Daten in Textfelder eingetragen wurden, füllt die Datenquelle die Daten in das Raster ein.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace SampleGridData {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
DataTable dt = new DataTable();
private void Form1_Load(object sender, EventArgs e) {
dt.Columns.Add("Emp Id", typeof(int));
dt.Columns.Add("Ename", typeof(string));
dt.Columns.Add("Company", typeof(string));
dt.Columns.Add("Email", typeof(string));
dt.Rows.Add(1, "Alexa", "Apple", "alexa123@apple.io");
dt.Rows.Add(2, "Hugh Jack", "Microsoft", "hugh345@microsoft.com");
dt.Rows.Add(3, "Jacob", "HP", "jacob678@hp.io");
dt.Rows.Add(4, "Ariana", "Huawive", "arina86@huaweiv.com");
dataGridView1.DataSource = dt;
}
private void button1_Click(object sender, EventArgs e) {
dt.Rows.Add(textBox1.Text, textBox2.Text, textBox3.Text, textBox4.Text);
dataGridView1.DataSource = dt;
}
}
}
Die Ausgabe des obigen Codes ist:

Hinzufügen von Zeilen durch die Clone-Methode
In C# können Sie mit der clone-Methode Zeilen im Grid hinzufügen. Klonen bedeutet, die Daten von einer DataGridView in eine andere zu kopieren, um Zeilen und Spalten in einem Raster hinzuzufügen.
Obwohl sein Hauptzweck darin besteht, die Daten von einem Raster in ein anderes zu kopieren, können Sie Zeilen hinzufügen. Zum Beispiel:
DataGridViewRow myRow = (DataGridViewRow)myGrid.Rows[0].Clone();
myRow.Cells[2].Value = "My first Grid";
myRow.Cells[4].Value = 23.5;
myGrid.Rows.Add(myRow);
Der obige Code stellt den einzeiligen Wert dar, der dem Raster hinzugefügt werden soll. Sie können jedoch auch eine Zeilenvorlage erstellen, da diese eine bessere Anordnung der Zeilen in einer Zelle bietet.
Zum Beispiel:
DataGridViewRow r1 = (DataGridViewRow)myGrid1.RowTemplate.Clone();
r1.CreateCells(myGrid1, "col1", "col2", "col3");
myGrid1.Rows.Add(row);
Obwohl es verschiedene Methoden zum dynamischen Hinzufügen von Zeilen in der Datenrasteransicht gibt, sind hier einige Beispiele:
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace AddingRowsColumnsInGrid {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
public void updateGrid() {
dataGridView1.ColumnCount = 4;
dataGridView1.Columns[0].Name = "Bus Id";
dataGridView1.Columns[1].Name = "Bus Name";
dataGridView1.Columns[2].Name = "Bus Model";
dataGridView1.Columns[3].Name = "Bus Color";
dataGridView1.AllowUserToAddRows = true;
DataGridViewRow row = (DataGridViewRow)dataGridView1.Rows[0].Clone();
row.Cells[0].Value = "1";
row.Cells[1].Value = "School bus";
row.Cells[2].Value = "2000";
row.Cells[3].Value = "Yellow";
dataGridView1.Rows.Add(row);
row = (DataGridViewRow)dataGridView1.Rows[0].Clone();
row.Cells[0].Value = "4";
row.Cells[1].Value = "Speedo bus";
row.Cells[2].Value = "2014";
row.Cells[3].Value = "Red";
dataGridView1.Rows.Add(row);
row = (DataGridViewRow)dataGridView1.Rows[0].Clone();
row.Cells[0].Value = "3";
row.Cells[1].Value = "Metro bus";
row.Cells[2].Value = "2015";
row.Cells[3].Value = "Orange";
dataGridView1.Rows.Add(row);
row = (DataGridViewRow)dataGridView1.Rows[0].Clone();
row.Cells[0].Value = "4";
row.Cells[1].Value = "Daewoo bus";
row.Cells[2].Value = "2021";
row.Cells[3].Value = "Blue";
dataGridView1.Rows.Add(row);
}
private void Form1_Load_1(object sender, EventArgs e) {
updateGrid();
}
}
}
Wir haben nur den obigen Code für dieses Beispiel verwendet, da er leicht zu verstehen ist. In DataGridView wird die Eigenschaft clone verwendet, um die Zeilen und ihre Eigenschaften zu kopieren und die Zeilenkopie mit der Originalzeile zu füllen.
Im obigen Code haben wir die Methode clone verwendet, um die Zeilen zu kopieren. Um mehr über die clone-Methode zu erfahren, können Sie diese Seite besuchen.
Die Ausgabe des obigen Codes ist:

Sie können diese Seite besuchen, um mehr über das Hinzufügen von Zeilen in der Datenrasteransicht zu erfahren. Wenn Sie immer noch Unklarheiten beim Hinzufügen von Zeilen im Raster haben, können Sie auch diesen Artikel lesen.
Wir haben DataGridView ausführlich besprochen. Wir haben mehrere Möglichkeiten besprochen, Daten an DataGridView zu binden.
Wir hoffen, dass Sie eine gute Vorstellung von der Datenrasteransicht und ihren Funktionen haben und dass Sie mit dem Hinzufügen von Zeilen durch verschiedene Rastermethoden und dem Festlegen ihrer Eigenschaften vertraut sind.