Standardoptionswert von Select From Typescript in AngularJs festlegen
-
Wählen Sie den Standardwert nach dem Attribut
Valuein AngularJS -
Wählen Sie den Standardwert durch den Selektor
ngModelin AngularJS

select ist ein HTML-Tag, das n untergeordnete Options-Tags enthält, die die Wert-Prop enthalten.
In diesem Tutorial-Leitfaden erfahren Sie, wie der ausgewählte Standardoptionswert aus TypeScript in AngularJs übernommen werden kann, wenn der Benutzer keinen bestimmten definierten Wert auswählt.
Wählen Sie den Standardwert nach dem Attribut Value in AngularJS
Wir könnten einen Standardwert für das select-Tag definieren, indem wir das value-Attribut innerhalb einer Array-Klammer einrichten und ihm einen hartbeschichteten Wert zuweisen.
Der voreingestellte value des select-Tags kann nur aus einem Optionswert zugewiesen werden. Dieser Wert kann auch mit der Funktion valueChanging behandelt werden, die bei einem Änderungsereignis aufgerufen wird.
Der an die Funktion valueChanging übergebene Parameter kann mit einer Default-Option belegt werden.
<select class='form-handler'
(change)="valueChanging($event)" [value]='69'>
<option value='68'>68</option>
<option value='69'>69</option>
<option value='70'>70</option>
</select>

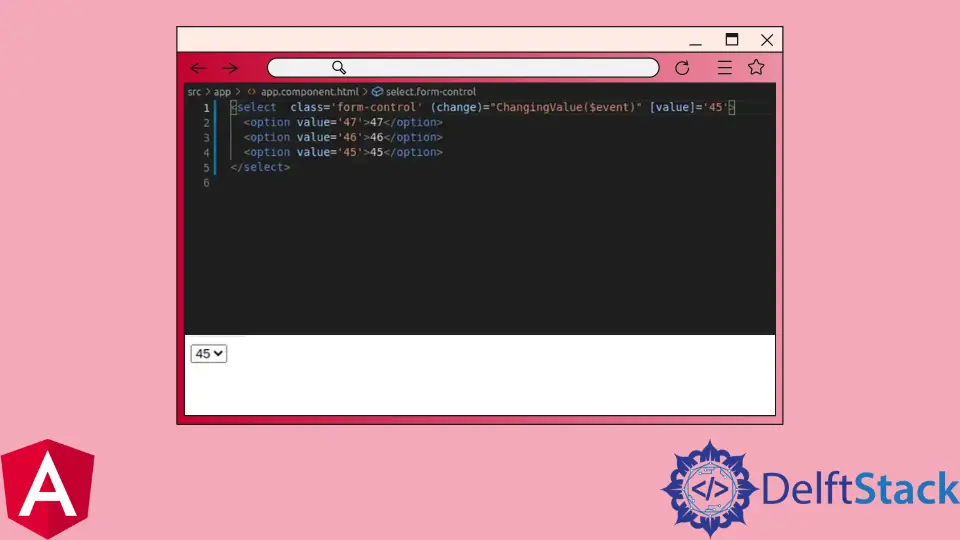
Ausgabe:

Wählen Sie standardmäßig die Standardoption select. Es wäre hilfreich, wenn Sie daran denken würden, nur den Wert als Standardoption in die Optionswerte select aufzunehmen.
Wählen Sie den Standardwert durch den Selektor ngModel in AngularJS
Wir können den ngModel-Selektor verwenden, eine Direktive in AngularJs, die input, select, textarea bindet und den user-Wert in einer Variablen speichert.
Das select-Tag enthält die ngModel-Direktive mit einem selectValue-Attribut, und in einer app.component.ts-Datei wird ihm ein Standardwert zugewiesen, der dem in den option-Tags entspricht.
app.component.html:
<select [(ngModel)]='selectValue' class='form-control'>
<option value='47'>47</option>
<option value='46'>46</option>
<option value='45'>45</option>
</select>

app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
selectValue:number = 47;
}

Ausgabe:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn