Erstellen ein Kreisdiagramm in AngularJS

Dieser Artikel stellt das Tortendiagramm in AngularJS und seine Funktionsweise anhand eines Beispiels vor.
Erstellen ein Kreisdiagramm in AngularJS
Möglicherweise müssen wir in unserer Anwendung Diagramme verwenden oder anzeigen, um die Daten in vielen Situationen darzustellen. Dazu stellt uns AngularJS einige nutzbare Bibliotheken zur Verfügung, auf die wir noch ausführlich eingehen werden.
Die Diagrammbibliothek ist eine AngularJS-Version der JavaScript-Bibliothek chart.js. Ein AngularJS-Diagramm ist eine HTML5-basierte Diagrammbibliothek, die ein HTML5-Element für ein Diagramm auf Leinwand erstellt.
AngularJS-Diagramm ist die leichte und berühmte Diagrammbibliothek in JavaScript. Die wichtigsten Highlights von angular_chart.js sind die reaktionsschnelle, reaktive und HTML5-unterstützte Diagrammbibliothek.
Wir können attraktive Diagramme für AngularJS erstellen, indem wir die Bibliothek chart.js anwenden. Ein AngularJS-Diagramm ist eine native Angularrichtlinie für Chart.js.
Dies sind die folgenden geforderten Abhängigkeiten:
- AngularJS (getestet mit 1.2.x, 1.3.x und 1.4.x, obwohl es wahrscheinlich mit früheren Versionen funktioniert)
Chart.js(benötigtChart.js1.0, geprüft mit Version 1.0.1 und 1.0.2)
Nun können wir das Tortendiagramm in Angular anhand eines Beispiels erläutern.
Lassen Sie uns eine neue AngularJS-Anwendung erstellen, um ein Beispiel für Anweisungen durchzugehen. Zuerst fügen wir die AngularJS-Bibliothek mit den script-Tags hinzu.
# AngularJs
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js"></script>
Jetzt definieren wir die AngularJS-Anwendung mit ng-app.
# AngularJs
<body ng-app="">
...
</body>
Zunächst werden wir alle Abhängigkeitsdateien von AngularJS-Diagrammen einschließen.
# Angular
<script src="/angular/angular.min.js"></script>
<script src="/Chart.js/Chart.min.js"></script>
<script src="/angular-chart.js/dist/angular-chart.min.js"></script>
<link rel="stylesheet" href="/angular-chart.js/dist/angular-chart.css">
Jetzt werden wir die Abhängigkeit in das AngularJS-Modul einfügen.
# Angular
angular.module("ngApp", ["chart.js"])
Jetzt definieren wir die Daten und Beschriftungen für die Tortendiagramme. Wir müssen alle Labels im Array ChartLabels und Daten im JavaScript-Array ChartData zuweisen.
Und stellen Sie sicher, dass die Beschriftungen und Datenreihen nicht in Konflikt geraten.
# Angular
$scope.chartLabels = ['List A', 'List B', 'List C'];
$scope.chart-data = [55, 69, 10];
Wir werden nun das Chart-Verzeichnis in der HTML-Datei definieren und ihm das Modell zuweisen.
# Angular
<canvas id="pie" class="chart chart-pie" chart-data="chart-data" chart-labels="labels" legend="true">
</canvas>
Manchmal müssen wir beim Klicken auf ein Tortendiagrammsegment eine Operation ausführen, daher hilft der folgende Code dabei, den angeklickten Slice-Wert eines Tortendiagramms zu erhalten.
# Angular
chart-click="onClickdisplay"
$scope.onClickdisplay = function (points, evt) {
console.log(points);
};
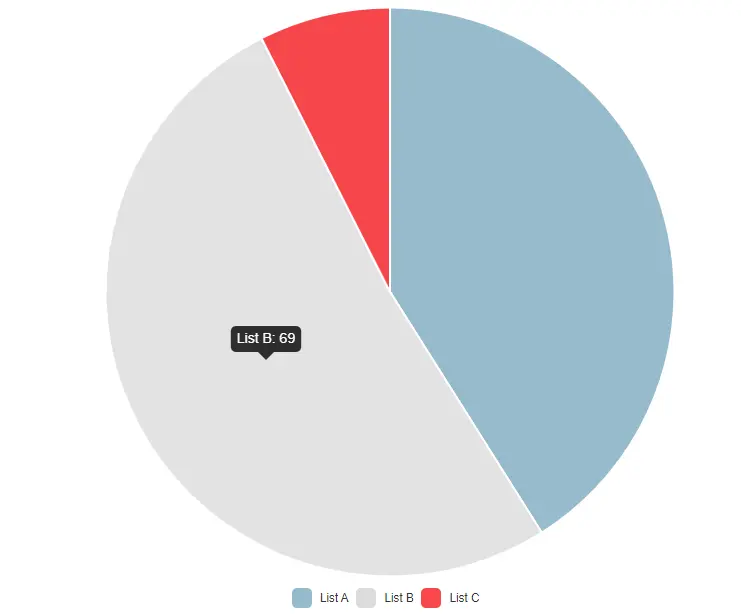
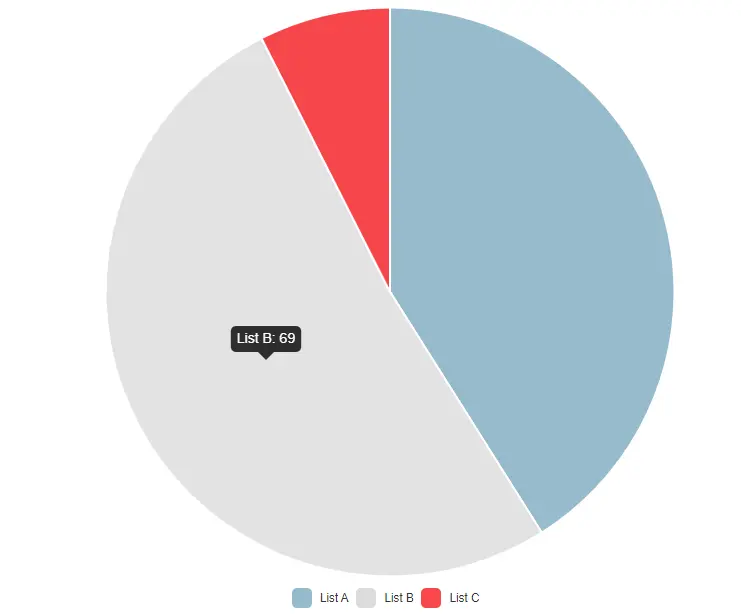
Ausgabe:

Wie wir im obigen Beispiel sehen können, können wir mit der Bibliothek chart.js ganz einfach ein Tortendiagramm erstellen.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn