Google Maps in Angular

Wir werden Google Maps einführen und in unseren Angular-Anwendungen verwenden.
Google Maps in Angular
Google Maps ist die einfachste Möglichkeit, Benutzern zu helfen, Ihre Standorte zu finden, ohne Ihre Website zu verlassen, um die Benutzererfahrung zu verbessern.
In diesem Tutorial helfen uns einige Bibliotheken bei der Integration von Google Maps in unsere Anwendungen, wobei wir die Bibliothek Angular Google Maps besprechen.
Lassen Sie es uns verstehen, indem wir Google Maps in einer unserer Anwendungen implementieren. Um also eine neue Angular-Anwendung zu erstellen, führen wir den folgenden Befehl im Terminal aus.
# Terminal
ng new my-app
cd my-app
Dieser Befehl erstellt ein neues Angular-Projekt und bringt uns in das Projektverzeichnis my-app.
Jetzt importieren wir die Bibliothek Angular Google Maps mit CLI.
# angular
npm install @agm/core
Nach der Installation der Bibliothek Angular Google Maps müssen wir sie in unsere Datei app.module.ts importieren.
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { AgmCoreModule } from '@agm/core';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AgmCoreModule.forRoot({
apiKey: 'xxx'
})
],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Nun definieren wir in der Datei app.component.ts die Anfangsposition der Karte, die angezeigt wird, wenn die Seite geladen wird, indem wir Längen- und Breitengrade angeben. Und wir werden auch eine Markierung an einer zufälligen Stelle machen.
Um einen Marker zu setzen, benötigen wir drei Parameter, Längengrad, Breitengrad und Beschriftung dieses Markers. Am Ende definieren wir eine Schnittstelle, damit wir immer die richtige Art von Werten in diesen Parametern platzieren. Unser Code in app.component.ts sieht so aus.
# angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
latitude: number = 51.5055676;
longitude: number = -0.1326702;
markers: marker[] = [
{
latitude: 51.5055676,
longitude: -0.1326702,
label: 'A',
},
];
}
interface marker {
latitude: number;
longitude: number;
label?: string;
}
Lassen Sie uns nun eine Vorlage erstellen, um unsere Karte mit unseren Einstellungen anzuzeigen. Wir können auch Zoomsteuerungen mit [zoomControl] zulassen.
# angular
<h1>Google Maps With AGM</h1>
<agm-map
[latitude]="latitude"
[longitude]="longitude"
[disableDefaultUI]="false"
[zoomControl]="true">
<agm-marker
*ngFor="let a of markers; let b = index"
[latitude]="a.latitude"
[longitude]="a.longitude"
[label]="a.label">
<agm-info-window>
<strong>Info Window! This is a random location</strong>
</agm-info-window>
</agm-marker>
</agm-map>
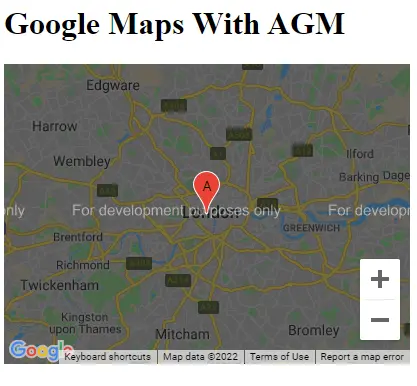
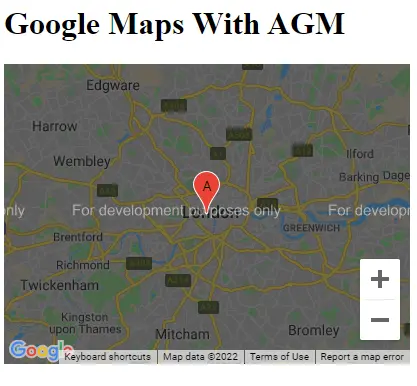
Ausgabe:

Auf diese einfache Weise können wir problemlos jede Karte mit mehreren Markierungen darauf anzeigen.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn