Textarea vs. Input in AngularJS
- Textarea-Direktive in AngularJS
- Input-Direktive in AngularJS
- Unterschiede zwischen Textarea und Input-Direktive in AngularJS

In diesem Artikel werden die Unterschiede zwischen den Direktiven textarea und input anhand von Beispielen in AngularJS erläutert.
Bei der Arbeit an Webanwendungen, die Formulare enthalten, stellen sich den neuen Entwicklern Fragen zum Unterschied zwischen input und textarea. In diesem Tutorial werden wir beide detailliert mit Beispielen besprechen.
Textarea-Direktive in AngularJS
Es gibt viele Situationen, wie z. B. das Erstellen eines Kontaktformulars oder das Erstellen von Blogbeiträgen und das Schreiben eines Dashboards, das einige Felder enthält, in die wir erwarten, dass ein Benutzer mehrere Zeilen schreibt. Wir verwenden eine textarea-Direktive, um Benutzern das Schreiben über mehrere Zeilen hinweg zu ermöglichen, manchmal mit einer Zeichenbegrenzung und manchmal ohne eine Zeichenbegrenzung.
AngularJS ändert das Standardverhalten des Elements <textarea>, aber nur, wenn die Eigenschaft ng-model vorhanden ist. Das ng-model liefert Datenbindung, was anzeigt, dass sie Teil des AngularJS-Modells sind und an die AngularJS-Funktion und das DOM geleitet und dort aktualisiert werden können.
Lassen Sie uns das unten angegebene Beispiel durchgehen.
# AngularJS
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body ng-app="">
<label>Enter Message:</label><br>
<textarea ng-model="myTextarea"></textarea>
</body>
</html>
Ausgabe:

Input-Direktive in AngularJS
Input ist ein HTML, das verwendet wird, um Benutzereingaben zu erhalten. Wie textarea verwendete input auch ng-model in einer Angular-Direktive zur Datenbindung. Wir können ganz einfach eine Eingabe hinzufügen, indem wir den folgenden Code verwenden.
# AngularJS
<input ng-model="getName">
Das Wichtigste im Feld input ist die Validierung. Das Input-Tag verwendet die Eigenschaft type, um die Art der Eingabe zu definieren, die ein Benutzer eingeben kann.
Wenn wir beispielsweise möchten, dass der Benutzer nur eine E-Mail in ein bestimmtes Feld eingibt, können wir den Typ email zuweisen, wie unten gezeigt.
# angular
<input type="email" ng-model="getEmail">
Lassen Sie uns ein Beispiel durchgehen und beide Eingabefelder und den Textarea verwenden, um den Unterschied zu überprüfen.
# Angular
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<style>
textarea.ng-invalid {
background-color: yellow;
}
textarea.ng-valid {
background-color: lightblue;
}
</style>
<body ng-app="">
<p>Enter Name</p>
<input type="text" ng-model="getName">
<p>Enter Message:</p>
<textarea ng-model="getMessage" required>
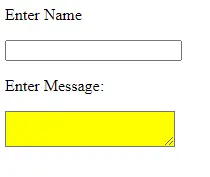
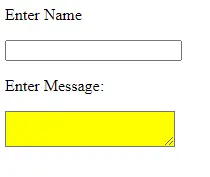
Ausgabe:

Unterschiede zwischen Textarea und Input-Direktive in AngularJS
Es gibt einige Unterschiede zwischen dem textarea und einem input-Feld, wie unten beschrieben.
textareaermöglicht es uns, mehrere Zeilen vom Benutzer als Eingabe zu erhalten. Aber auf der anderen Seite können wir nur begrenzte Eingaben von Benutzern erhalten, indem wir einEingabe-Feld verwenden.textareaermöglicht es uns, die in den Textarea eingefügten Zeichen zu begrenzen. Auf der anderen Seite erlaubt uns dasEingabe-Feld nicht, die Anzahl der Zeichen zu begrenzen.- Das
input-Feld ermöglicht uns die Validierung und ermöglicht es Benutzern nur, die erforderlichen Daten mit Hilfe dertype-Eigenschaft einzugeben.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn