AngularJs $watchcollection
- AngularJs Watchers und wie es funktioniert
-
Verwenden Sie
$watchCollection, um Änderungen in einer Sammlung in AngularJs zu beobachten

Wir werden AngularJs-Watcher und die Arten von Watcher vorstellen, die wir mit AngularJs erreichen können.
AngularJs Watchers und wie es funktioniert
Beobachter verfolgen nur Bereichsvariablen und Änderungen ihrer Werte. Beobachter überwachen Bereichsvariablen und die Änderungen der verfügbaren Werte innerhalb der Bereichsvariablen.
Um Beobachter im Detail zu verstehen, gehen wir ein Beispiel durch. Lassen Sie uns ein Controller-bezogenes Markup mit einem div erstellen, das dem Controller a zugeordnet ist.
Dieses div wird zwei Elemente haben, eines ist ein Textfeld und das andere ein div. Wie unten gezeigt, hat das Textfeld eine bidirektionale Bindung an x, und ein div hat eine unidirektionale Bindung an y.
# angular
<div ng-controller="a">
<input ng-model="x">
<div>{{b}}</div>
</div>
Unser Controller a definiert drei Scope-Variablen x, y und z. Wie unten gezeigt, haben wir diesen drei Variablen die Werte 1, 2 und 3 zugewiesen.
# angular
app.controller("a", function(){
$scope.x = 1;
$scope.y = 2;
$scope.z = 3;
})
Lassen Sie uns zunächst besprechen, wie der Beobachter funktioniert. Watch verfolgt eine Variable und ihren Wert. Wir haben also eine Scope-Variable x, die mit dem ng-model an das Textfeld gebunden ist. Das heißt, es wird eine Zwei-Wege-Bindung erreicht.
Immer wenn wir eine Datenbindung an eine Scope-Variable haben, wird automatisch eine Watch-Variable erstellt, die das AngularJs-Framework verarbeitet. Immer wenn wir eine Datenbindung an Scope-Variablen haben, werden für alle diese Variablen ihre jeweiligen Watcher automatisch von AngularJs erstellt.
Im obigen Beispiel haben wir zwei Elemente mit einigen Datenbindungen an zwei verschiedene Bereichsvariablen und zwei verschiedene Watcher, die im Speicher erstellt wurden.
Einige Variablen werden nicht überwacht, da sie mit keinem Element verbunden sind. Aus dem obigen Beispiel wird die Variable z nicht überwacht, und es wird kein Beobachter automatisch für die Variable z erstellt.
AngularJs trifft seine eigene Entscheidung, ob eine bestimmte Variable überwacht wird oder nicht, basierend auf den Konzepten der Datenbindung.
AngularJs kann unsere benutzerdefinierten Funktionen basierend auf Beobachtern oder immer dann ausführen, wenn sich ein Wert der Bereichsvariablen ändert. Wenn der Wert von x geändert wird, kann ich eine benutzerdefinierte Funktion erstellen, die ausgeführt werden kann.
Verwenden Sie $watchCollection, um Änderungen in einer Sammlung in AngularJs zu beobachten
AngularJs 1.1.4 führte eine neue Methode zum Beobachten und Beobachten von Änderungen in einer Sammlung ein, entweder als Array oder als Objekt.
Die $watchCollection() wird verwendet, um etwas in eine Sammlung zu verschieben oder einige Elemente aus einer Sammlung zu entfernen. $watchCollection() kann sowohl neue als auch frühere Sammlungen zurückgeben.
Lassen Sie uns ein Beispiel erstellen, um zu verstehen, wie wir $watchCollection() verwenden können.
Wir werden ein Buch zu einer Sammlung hinzufügen, ein Buch aus dieser Sammlung entfernen, das Buch aus einer Sammlung ändern, um zu prüfen, wie $watchCollection() auf all diese Funktionen reagiert.
# angular
var myApp = angular.module('myApp',[]);
myApp.controller('watchCollectionExample', function($scope) {
$scope.Books = [{
Id : 1,
Name: 'Programming With Husnain'
}];
$scope.AddItem = function() {
$scope.Books.push({
Id : $scope.Books.length + 1,
Name: 'Programming With Husnain ' + $scope.Books.length
});
}
$scope.RemoveItem = function() {
$scope.Books.pop(1);
}
$scope.ModifyItem = function() {
$scope.Books[0].Name = 'Coding Basics';
}
$scope.$watchCollection('Books', function(newCollection, oldCollection){
$scope.newValue = newCollection;
$scope.oldValue = oldCollection;
$scope.Itemslog.splice(0, 0, "Updated at " + (new Date()).getTime());
});
$scope.Itemslog = [];
$scope.LogClear = function(){
$scope.Itemslog.length = 0;
}
});
Lassen Sie uns nun eine Vorlage erstellen.
# angular
<div ng-controller="watchCollectionExample">
<b>Books:</b> {{Books}} <br/><br/>
<b>New Books:</b> {{newValue}} <br/>
<b>Old Books:</b> {{oldValue}}
<br/><br/>
<button ng-click="AddItem()">Add Book to Collection</button>
<button ng-click="RemoveItem()">Remove Book from Collection</button>
<button ng-click="ModifyItem()">Change Book Item Value in Collection</button>
<button ng-click="LogClear()">Clear Log</button>
<ul>
<li ng-repeat="book in Itemslog"> {{ book }} </li>
</ul>
</div>
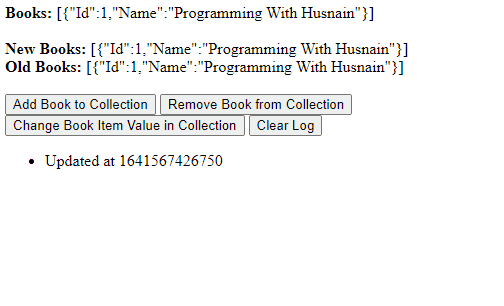
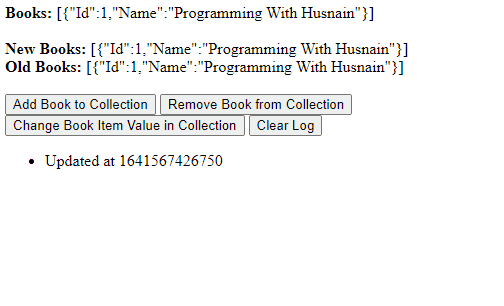
Ausgabe:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn